Editor X: Deine Website barrierefrei gestalten
3 Min. Lesezeit
Editor X wird zu Wix Studio, unserer neuen Plattform für Agenturen und Freelancer.Mehr über Wix Studio erfahren
Wenn du deine Website mit Editor X erstellst, ist es wichtig, die Barrierefreiheit zu berücksichtigen. Dies stellt sicher, dass alle Besucher, unabhängig von ihren Fähigkeiten, auf die Inhalte deiner Website zugreifen und diese genießen können.
Mehr über Barrierefreiheit erfahren
Barrierefreiheit im Web bezieht sich auf die Praxis deine Website so zu formatieren, dass sichergestellt ist, dass jeder, ob behindert oder nicht, gleichermaßen auf den Inhalt deiner Website zugreifen, auf ihr navigieren und mit ihr interagieren kann.
Wir kümmern uns zwar um viele der Backend-Funktionen/Konfigurationen, die deine Website benötigt, aber es ist auch notwendig, die Inhalte, die du zu deiner Website hinzufügst, barrierefrei zu machen. Wir empfehlen dir, die Anforderungen an die Barrierefreiheit für deine Region zu überprüfen, da sie sich stark unterscheiden können.
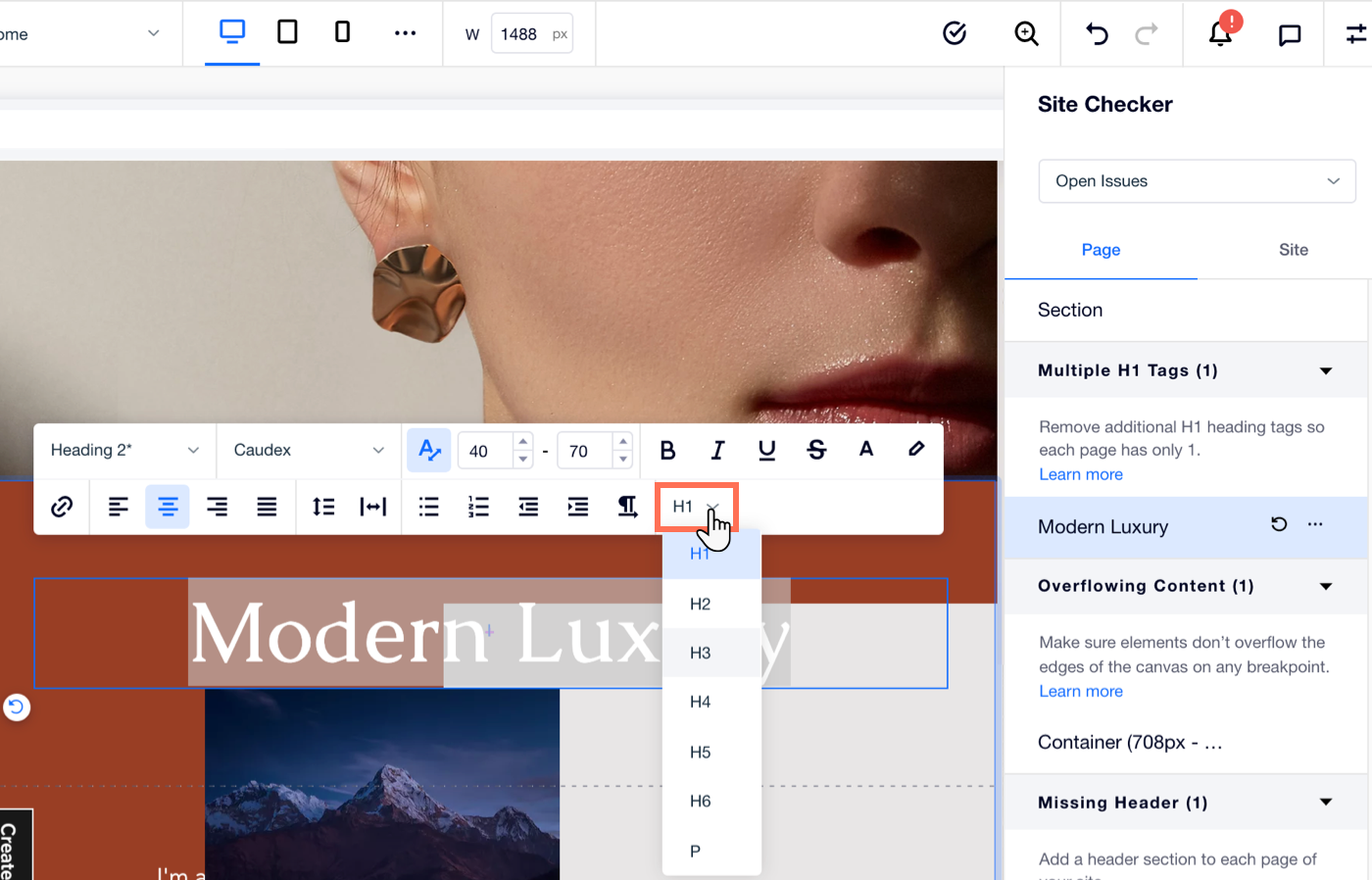
Den Site Checker verwenden
Der Site Checker ist ein intelligentes Tool von Editor X, das deine Seiten durchsucht und wichtige Probleme anzeigt. Es prüft auch auf Probleme mit der Barrierefreiheit, wie Farbkontrast, fehlender H1-Tag, Textgröße und mehr.

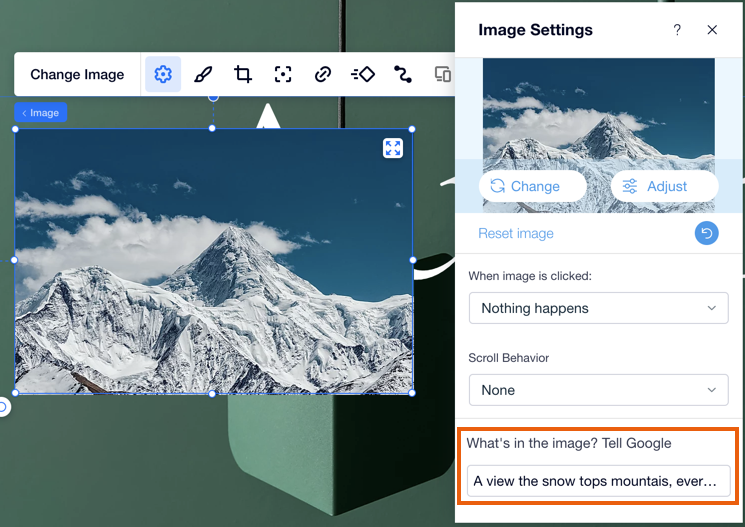
Alt-Text hinzufügen
Alt-Text ist eine schnelle, informative Beschreibung, die du den Medien auf deiner Website hinzufügen kannst. Dadurch wird sichergestellt, dass Besucher, die einen Screenreader verwenden, deinen Inhalt verstehen können, ohne ihn unbedingt zu sehen. Der Screenreader liest den Alt-Text vor. Stelle also sicher, dass er wertvolle Informationen enthält.
Du solltest Alt-Text zu allen relevanten Bildern hinzufügen, einschließlich Medien, die in Apps wie Wix Restaurants, Wix Stores usw. angezeigt werden.

Tipp:
Du musst keinen Alt-Text zu Bildern hinzufügen, die sich nicht auf den Inhalt deiner Website beziehen, wie z. B. dekorative Bilder und Symbole für soziale Netzwerke.
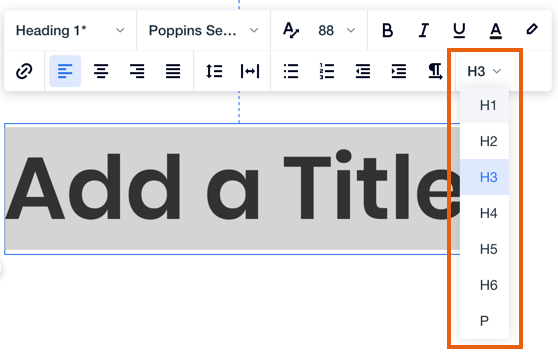
Überschriften-Tags für Textfelder festlegen
Stelle beim Hinzufügen oder Bearbeiten eines Textfeldes sicher, dass das Überschriften-Tag korrekt ist. Diese Tags sind nach Hierarchie geordnet, von Titeln (H1-H6) bis hin zu Absätzen (P). Dadurch werden deine Inhalte in der richtigen Reihenfolge angezeigt, wenn Besucher mit Tools wie Screenreadern oder der Tab-Taste auf der Tastatur navigieren.

Elemente nach DOM Order (TAB-Reihenfolge) neu anordnen
Im Editor X kannst du die DOM Order deiner Elemente anordnen. Wenn du komplexe Layout-Tools wie Stapel, Layouter oder Repeater verwendest, stellt diese Option sicher, dass Besucher mit Behinderungen deinen Inhalt in der gleichen Reihenfolge lesen können, in der er auf dem Bildschirm erscheint.

Mithilfe von Code eine Symbolleiste für Barrierefreiheit hinzuzufügen
Füge eine Symbolleiste für Barrierefreiheit hinzu, um deinen Besuchern ein einfaches Surferlebnis zu bieten. Eine Symbolleiste für Barrierefreiheit kann Besuchern mit Beeinträchtigungen helfen, auf deiner Website zu navigieren. Viele Symbolleisten ermöglichen es Besuchern zum Beispiel, die Textgröße zu erhöhen oder das Farbschema deiner Website zu ändern.
Da Editor X derzeit keine Symbolleiste bietet, kannst du diese mit benutzerdefiniertem Code von einem Drittanbieter hinzufügen.