Studio Editor: Ankerlinks hinzufügen und verwenden
5 min
In diesem Artikel
- Einen Anker hinzufügen
- Ein Ankermenü hinzufügen
- Ein Ankermenü verwalten und anpassen
- Ein Element mit einem Anker verknüpfen
- Einen Anker zu einem Website-Menü hinzufügen
- Häufig gestellte Fragen (FAQs)
Ankerlinks ermöglichen es dir, direkt zu einem Element zu verlinken, sodass du wichtige Inhalte auf der Website deines Kunden noch einfacher hervorheben und Besucher dorthin leiten kannst. Wenn du einen Anker hinzufügst, kannst du auf verschiedene Arten darauf verlinken:
- Elemente verlinken: Verlinke Elemente (zum Beispiel Buttons, Text usw.) mit einem Anker. Wenn Besucher auf das Element klicken, leitet es sie zum Anker weiter.
- In einem Ankermenü anzeigen: Zeige Ankerlinks in einem speziellen Menü an, damit Besucher auf einer Seite navigieren können.
- In einem regulären Website-Menü anzeigen: Füge Ankerlinks als Einträge zum Website-Menü hinzu, damit Besucher von jeder Seite darauf zugreifen können.
Einen Anker hinzufügen
Füge Anker zu Abschnitten, Containern und Elementen hinzu. Wir empfehlen, deinem Anker einen eindeutigen Namen zu geben, damit du ihn in deinem Editor leicht findest.
Um einen Anker hinzuzufügen:
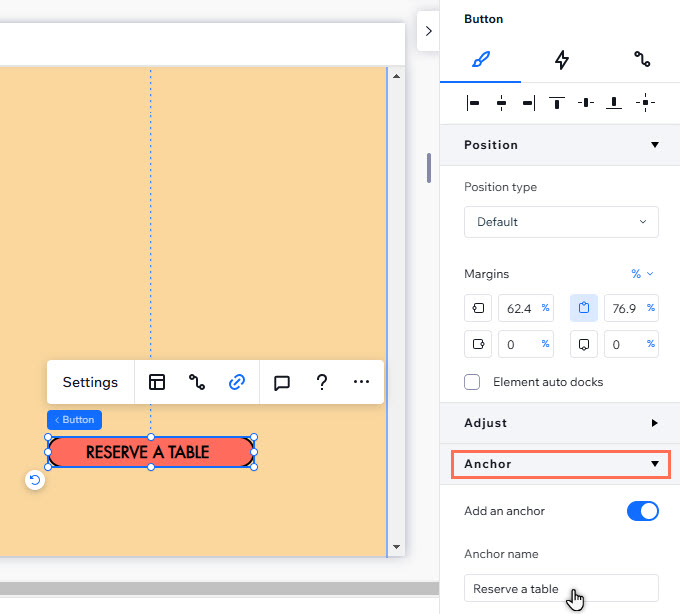
- Klicke auf das Element, zu dem du einen Anker hinzufügen möchtest.
- Klicke auf das Symbol für Inspektor öffnen
 oben rechts im Editor.
oben rechts im Editor. 
- Klicke auf das Dropdown Ankerlink.
- Aktiviere den Schieberegler Anker hinzufügen.
- Gib den Ankernamen in das Feld ein.

Hinweis:
Es ist nicht möglich, einen Anker zu globalen Abschnitten oder Elementen hinzuzufügen, die an globale Abschnitte angeheftet sind.
Ein Ankermenü hinzufügen
Zeige Ankerlinks in einem schwebenden Menü an, das immer sichtbar ist – auch wenn Besucher scrollen. Ankermenüs geben Website-Besuchern die Möglichkeit, auf die benötigten Inhalte zuzugreifen, egal wo sie sich auf der Seite befinden.
Gut zu wissen:
Ankermenüs sind besonders nützlich auf One-Page-Websites, die sehr lang sind und mehrere Abschnitte haben.
Um ein Ankermenü hinzuzufügen:
- Klicke auf Elemente hinzufügen
 auf der linken Seite des Editors.
auf der linken Seite des Editors. - Wähle Menü & Suche.
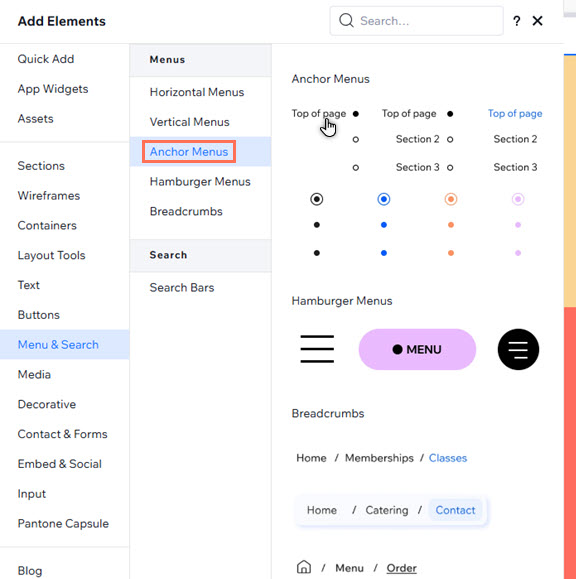
- Klicke auf Ankermenüs.
- Klicke auf das Menü, das du hinzufügen möchtest, oder ziehe es an die entsprechende Stelle auf der Seite.

Hast du eine Website mit mehreren Seiten?
Füge dein Ankermenü zu einem globalen Abschnitt hinzu, um es auf mehreren / allen Website-Seiten anzuzeigen.
Ein Ankermenü verwalten und anpassen
Verwalte das Ankermenü, um die gewünschten Elemente anzuzeigen. Du kannst auch das Design des Menüs anpassen, um das Erscheinungsbild und das Branding der Website zu ergänzen.
Um ein Ankermenü zu verwalten und anzupassen:
- Klicke auf das Ankermenü in deinem Editor.
- Wähle aus, was du tun möchtest:
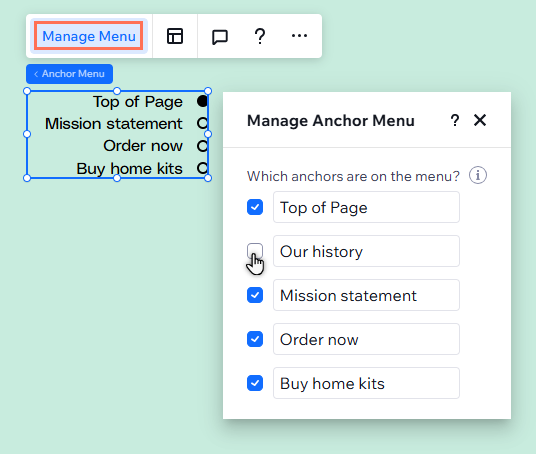
- Das Ankermenü verwalten: Wähle Menü verwalten und nimm die gewünschten Änderungen vor:
- Anker hinzufügen und entfernen: Wähle die Kontrollkästchen aus oder ab, um zu bestimmen, welche Anker im Menü angezeigt werden.
- Elemente umbenennen: Klicke auf den relevanten Anker im Panel und gib den neuen Namen ein.
- Passe das Menü an:
- Klicke auf das Symbol für Inspektor öffnen
 oben rechts im Editor.
oben rechts im Editor. 
- Scrolle nach unten zu Design.
- Wähle ein Design und passe den Text, die Farben und den Zeichenabstand des Menüs an. Erfahre hier mehr über das Designen von Ankermenüs.
- Klicke auf das Symbol für Inspektor öffnen

Ein Element mit einem Anker verknüpfen
Das Verknüpfen spezifischer Elemente (z. B. Bilder, Buttons und Text) mit Ankern ist eine großartige Möglichkeit, Besucher zu relevanten Inhalten auf der Website weiterzuleiten. Wenn ein Besucher auf das Element klickt, wird er direkt zum Anker gebracht.
Um ein Element mit einem Anker zu verknüpfen:
- Klicke auf das Element, von dem du verknüpfen möchtest.
- Klicke auf das Symbol für Link
 .
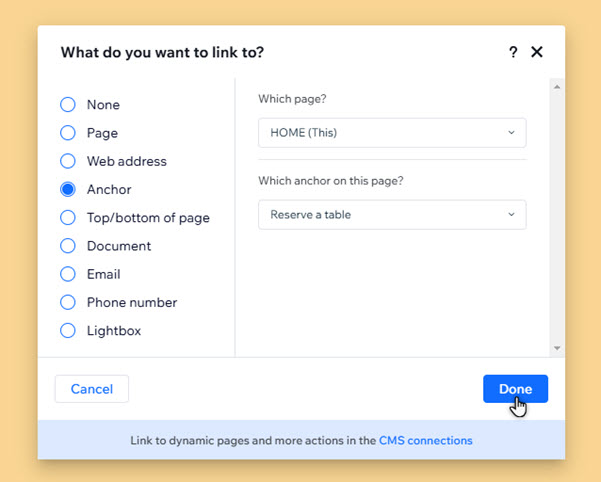
. - Wähle Anker.
- Klicke auf das Dropdown-Menü Welche Seite? und wähle die Seite aus, die den Anker enthält.
- Klicke auf das Dropdown-Menü Welcher Anker auf dieser Seite? und wähle den relevanten Anker aus.
- Klicke auf Fertig.

Einen Anker zu einem Website-Menü hinzufügen
Nur 1 oder 2 Anker auf der Website vorhanden? Du kannst sie als Elemente in einem Standard-Website-Menü anzeigen. Website-Menüs werden normalerweise auf allen Seiten angezeigt, daher ist dies eine großartige Möglichkeit, sicherzustellen, dass Besucher immer auf wichtige Inhalte zugreifen können.
Um einen Anker zu einem Website-Menü hinzuzufügen:
- Öffne deinen Editor.
- Wähle das Menü in deinem Editor aus.
- Klicke auf Menü verwalten.
- Klicke unten auf + Element hinzufügen.
- Wähle Link oder Anker.
- Klicke auf Anker aus den Optionen auf der linken Seite.
- Klicke auf das Dropdown-Menü Welche Seite? und wähle die Seite aus, die den Anker enthält.
- Klicke auf das Dropdown-Menü Welcher Anker auf dieser Seite? und wähle den relevanten Anker aus.
- Klicke auf Fertig.

Häufig gestellte Fragen (FAQs)
Wähle eine Frage aus, um mehr über die Arbeit mit Ankerlinks zu erfahren.
Beeinflussen Viewports Ankerlinks?
Können Abschnittspositionen Ankerlinks beeinflussen?
Warum zeigt mein Ankermenü unterschiedliche Elemente auf verschiedenen Seiten an?
Kann ich dasselbe Element mit unterschiedlichen Ankerlinks auf verschiedenen Breakpoints verknüpfen?

