Editor X: Überlauf-Content für Container und Abschnitte festlegen
4 Min. Lesezeit
Editor X wird zu Wix Studio, unserer neuen Plattform für Agenturen und Freelancer.Mehr über Wix Studio erfahren
Es kann sein, dass der Inhalt eines Containers oder Abschnitts zu groß wird und über die Ränder fließt. Mit Editor X kannst du entscheiden, was mit dem Überlauf-Content an jedem Breakpoint passiert. Du kannst wählen, ob du den Inhalt anzeigen oder die Kanten abschneiden und die „überlaufenden“ Teile ausblenden möchtest.

In diesem Artikel erfährst du mehr über folgende Themen:
Tipp:
Der Inhalt läuft nicht über den unteren Rand eines Containers oder Abschnitts hinaus, wenn die Höhe auf Auto eingestellt ist. Das liegt daran, dass die Größe automatisch an den Inhalt angepasst wird.
Überlauf-Content anzeigen
Du kannst festlegen, dass der Überlauf-Content angezeigt wird, auch wenn er zu groß ist, um in deinen Container oder Abschnitt zu passen.
Hinweis:
Standardmäßig ist für Überlauf-Content die Option Anzeigen eingestellt.
Um Überlauf-Content anzuzeigen:
- Klicke auf den entsprechenden Container oder Abschnitt.
- Klicke oben im Editor X auf das Inspektor-Symbol
 .
. - Klicke auf den Tab Layout
 .
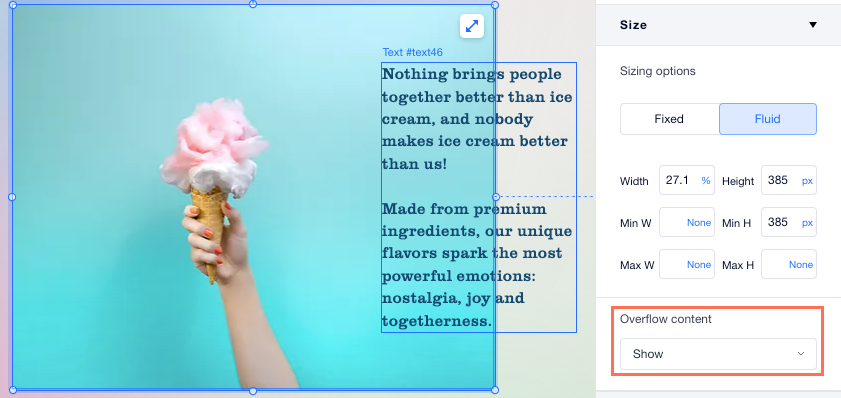
. - Wähle aus dem Aufklappmenü Überlauf-Content die Option Anzeigen.
Im folgenden Beispiel kannst du sehen, dass der Überlauftext immer noch angezeigt wird:

Überlauf-Content ausblenden
Du kannst Inhalte ausblenden, die zu groß sind und aus einem Abschnitt oder Container hinausfließen. Der Inhalt wird abgeschnitten, sodass Besucher ihn nicht sehen.
Um Überlauf-Content auszublenden:
- Klicke auf den entsprechenden Container oder Abschnitt.
- Klicke oben im Editor X auf das Inspektor-Symbol
 .
. - Klicke auf den Tab Layout
 .
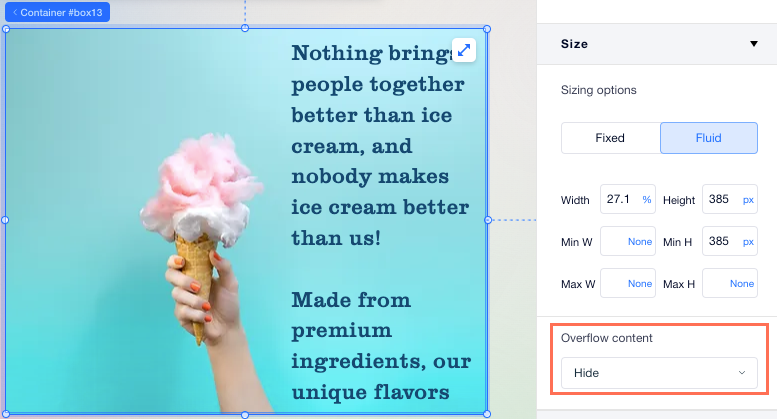
. - Wähle aus dem Aufklappmenü Überlauf-Content die Option Ausblenden.
Im folgenden Beispiel kannst du sehen, wie der überfließende Text abgeschnitten ist und somit nicht angezeigt wird:

Scrollender Überlauf-Content
Füge den gewünschten Inhalt zu einem Abschnitt oder Container hinzu und stelle den Überlauf so ein, dass er beim Scrollen angezeigt wird. Du kannst wählen, ob du eine Scroll-Leiste hinzufügen möchtest oder nicht, und auch die Scroll-Richtung festlegen (vertikal, horizontal oder beides).
Um Überlauf-Content zu scrollen:
- Klicke auf den entsprechenden Container oder Abschnitt.
- Klicke oben im Editor X auf das Inspektor-Symbol
 .
. - Klicke auf den Tab Layout
 .
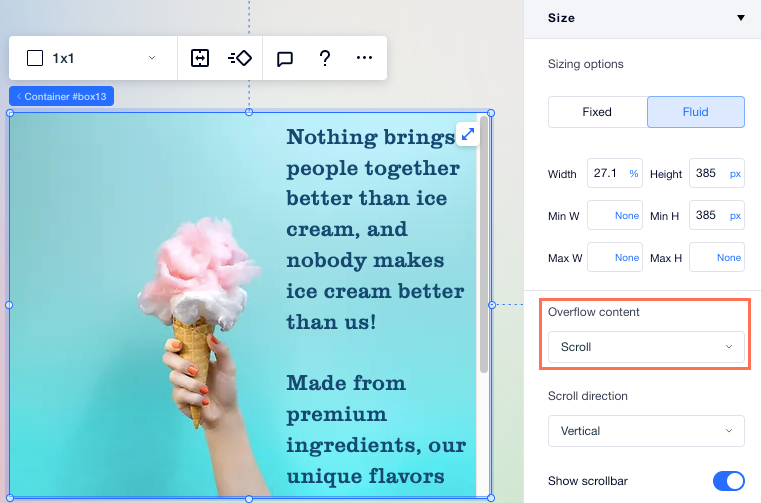
. - Wähle aus dem Aufklappmenü Überlauf-Content die Option Scrollen.
- Klicke auf das Aufklappmenü Scroll-Richtung und wähle, ob der Inhalt vertikal, horizontal oder in beide Richtungen gescrollt werden kann.
- Klicke auf den Schalter, um die Scroll-Leiste ein- oder auszublenden.
Im folgenden Beispiel können Besucher nach unten scrollen, um den Überlauftext zu sehen:

War das hilfreich?
|