Editor X: Über Website-Kommentare
4 Min. Lesezeit
Editor X wird zu Wix Studio, unserer neuen Plattform für Agenturen und Freelancer.Mehr über Wix Studio erfahren
Arbeitest du mit einem Team auf einer Editor-X-Website? Verwende die Kommentarfunktion, um den Design-Prozess zu verwalten und effizient mit anderen Teammitgliedern zu kommunizieren. Du kannst Kommentare zu einer Seite hinzufügen oder spezifischere, die mit bestimmten Elementen verknüpft sind.
Auf das Kommentar-Panel zugreifen
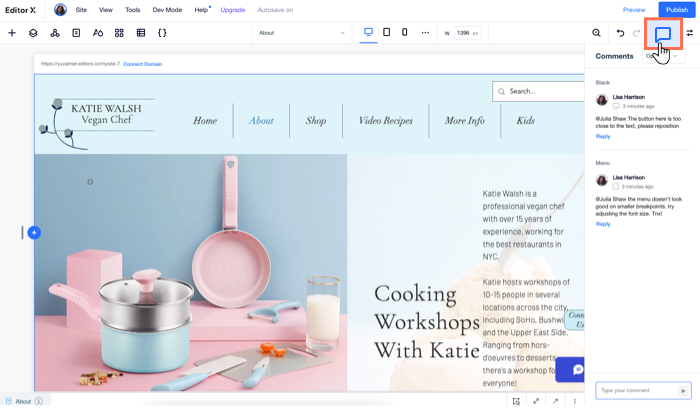
Öffne das Kommentar-Panel, indem du oben rechts in Editor X auf das Symbol für Kommentare  klickst.
klickst.
 klickst.
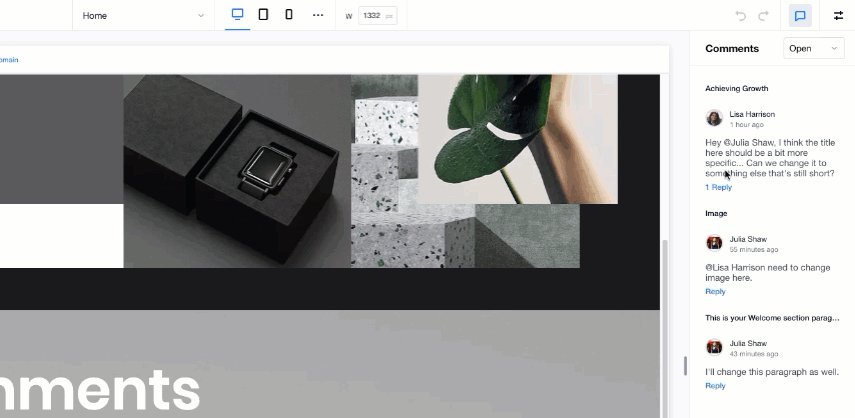
klickst.Jede Website-Seite hat ihr eigenes Kommentar-Panel, sodass die Kommentare auf die Seiten bezogen sind. Du kannst sehen, wer die Kommentare verfasst hat, wann sie gepostet wurden und die Anzahl der Antworten, wenn es eine laufende Diskussion gibt.

Wenn du in einem Kommentar erwähnt wurdest, kannst du direkt über die E-Mail-Benachrichtigung darauf zugreifen, indem du auf Kommentar anzeigen klickst

Neue Kommentare schreiben
Wenn du einen Kommentar schreibst, gibt es verschiedene Tools, die du verwenden kannst, um ihn klar und detailliert zu gestalten:
- Deinen Text fett darstellen
 oder unterstreichen
oder unterstreichen  .
. - Liste mit Aufzählungszeichen hinzufügen
 .
. - Ein Bild oder eine Datei hinzufügen
 , damit andere sie in der Vorschau ansehen, zur Seite hinzufügen oder herunterladen können.
, damit andere sie in der Vorschau ansehen, zur Seite hinzufügen oder herunterladen können.
Du kannst auch das @-Symbol eingeben, wenn du den Kommentar eingibst, um jemanden aus deinem Team zu erwähnen.
Kommentare filtern
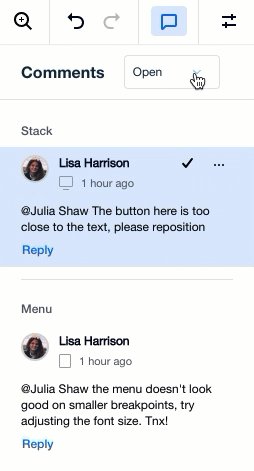
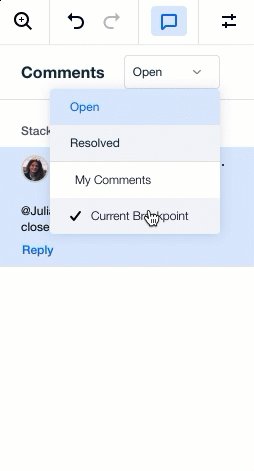
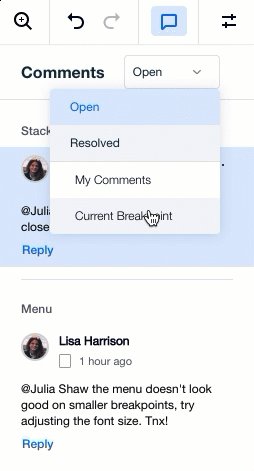
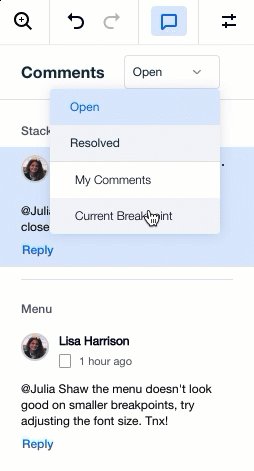
Im Kommentar-Panel kannst du die Kommentare filtern, um sie leichter anzusehen. Verwende das Aufklappmenü oben rechts im Panel, um die Ansicht spezifischer zu gestalten:
- Offen: Öffne Kommentare, die nicht erledigt wurden.
- Erledigt: Kommentare, die bereits erledigt wurden.
- Meine Kommentare: Kommentare, die sich direkt auf dich beziehen. Dazu gehören sowohl Kommentare, die du hinzugefügt hast, als auch andere Kommentare, in denen du erwähnt wirst.
- Aktueller Breakpoint: Kommentare, die sich nur auf den Breakpoint beziehen, den du gerade ansiehst (z. B. Desktop, Mobile).

Kommentare über Breakpoints hinweg
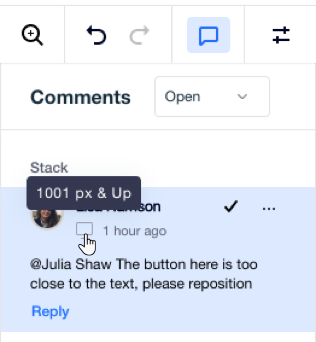
Neben jedem Kommentar gibt es ein Symbol, das den spezifischen Breakpoint (z. B. Desktop, Mobile usw.) angibt, den die kommentierende Person zu der Zeit überprüft hat. Fahre mit der Maus über das Symbol, um den genauen Pixelbereich dieses Breakpoints zu sehen.

Elementspezifische Kommentare
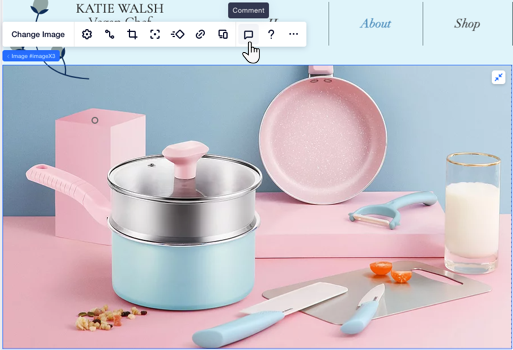
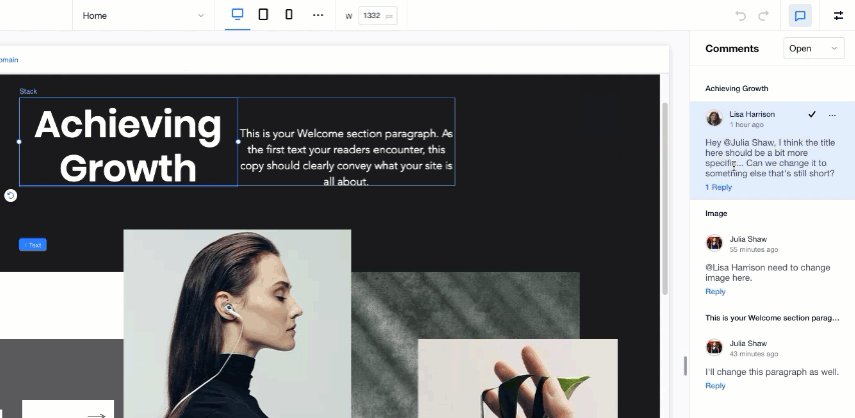
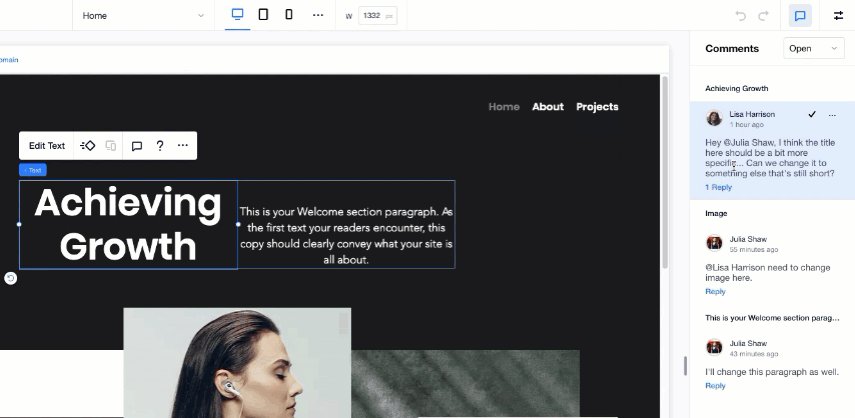
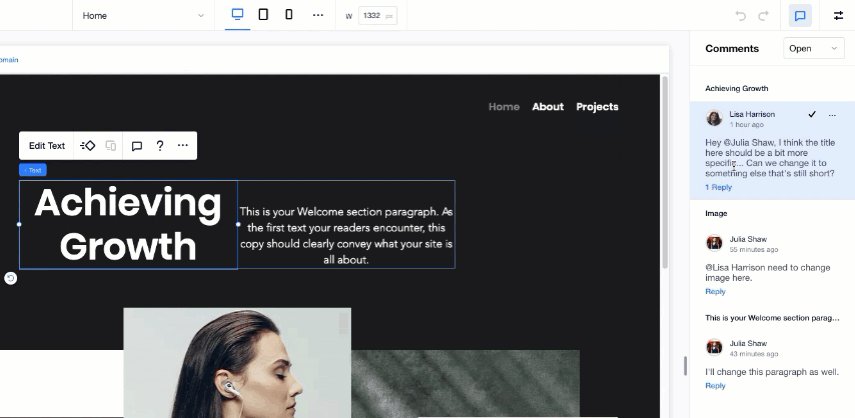
Beim Hinzufügen eines neuen Kommentars, kannst du wählen, ob es sich auf die gesamte Seite oder nur auf ein Element bezieht. Einige Elemente können je nach Bildschirmgröße unterschiedlich gestaltet sein, damit andere deinen Beitrag besser verstehen können.

Wenn ein Kommentar mit einem Element verbunden ist, wird der Name des Elements darüber angezeigt, um den Kontext hinzuzufügen. Wenn du auf den Kommentar klickst, wirst du automatisch zum Element im entsprechenden Breakpoint weitergeleitet.

Möchtest du mehr erfahren?
Sieh dir unsere Lektion zu Website-Kommentaren in der Editor X Academy an (nur auf Englisch verfügbar).