Die Tracking-Codes im Quellcode deiner Seite anzeigen
3 Min.
In diesem Artikel
- Die Tracking-Codes deiner Seite in Google Chrome anzeigen
- Die Tracking-Codes deiner Seite in Safari anzeigen
Ein Tracking-Code ist ein Teil des Javascript-Codes im Quellcode der Seiten deiner Website. Viele Tools können diese Tracking-Codes verwenden, um dir Einblicke zu geben, wie deine Website-Besucher mit deinen Seiten interagieren.
So verwendet Google Analytics zum Beispiel einen Tracking-Code im ersten Abschnitt deines Website-Codes (der sogenannten Kopfzeile), um Informationen zu verfolgen, zum Beispiel. wie viele Personen deine Seiten besuchen, von wo aus sie besuchen und welches Gerät sie verwenden.
Du kannst die aktiven Tracking-Codes auf deiner Website einsehen, indem du den Quellcode deiner Seite anzeigst, den User Agent in den Einstellungen deines Browsers änderst und dann das Ergebnis filterst. Der User Agent hilft bei der Identifizierung, welchen Browser du verwendest. Wenn du einen Web-Crawler-Bot wie den Googlebot als deinen User Agent auswählst, kannst du den genauen Inhalt anzeigen, den der Bot crawlt, und alle vorhandenen Tracking-Codes einsehen.
Die Tracking-Codes deiner Seite in Google Chrome anzeigen
Du kannst die Entwickler-Tools von Google Chrome verwenden, um die Tracking-Codes anzuzeigen, die sich im Quellcode deiner Seite befinden.
Um den Quellcode mit Google Chrome anzuzeigen:
- Öffne die entsprechende Seite deiner Website in Google Chrome.
- Öffne die Entwickler-Tools:
- Windows: Drücke die F12-Taste auf deiner Tastatur.
- Mac: Drücke CMD + Wahl + I auf deiner Tastatur.
- Klicke oben rechts auf das Symbol für Weitere Aktionen
 .
. - Wähle Weitere Tools aus.

- Wähle Netzwerkbedingungen aus.
- Deaktiviere unter User Agent die Option Standardbrowser verwenden.
- Wähle aus dem Dropdown-Menü Googlebot aus.

- Schließe den Tab Netzwerkbedingungen.
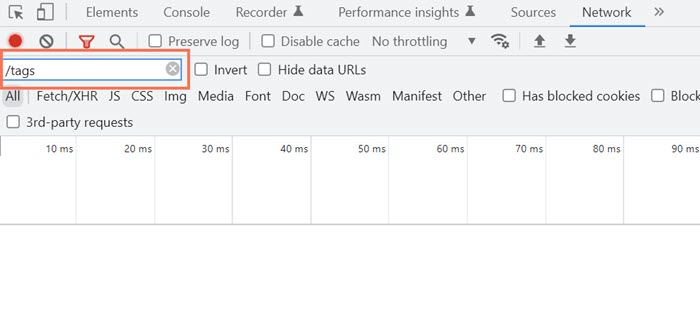
- Wähle oben im Tab Netzwerk aus.
- Gib „/tags” in das Filterfeld ein.

- Aktualisiere die Seite, um die aktiven Tracking-Codes zu sehen.
Die Tracking-Codes deiner Seite in Safari anzeigen
Du kannst den „Entwickeln“-Tab in Safari verwenden, um die aktiven Tracking-Codes auf deiner Seite anzuzeigen.
Um den Quellcode mit Safari anzuzeigen:
- Öffne die entsprechende Seite deiner Website in Safari.
- Klicke oben im Menü auf Safari.
- Wähle Einstellungen.
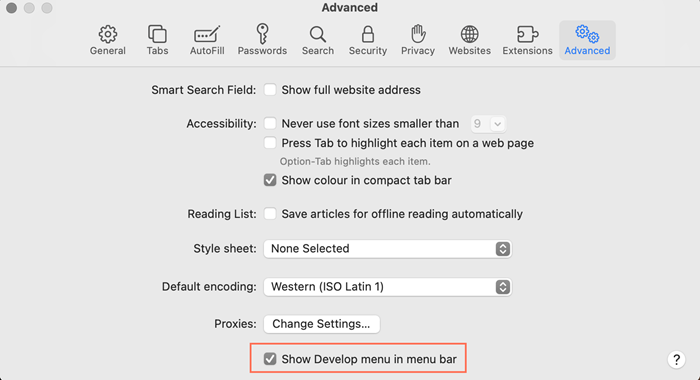
- Wähle Erweitert.
- Aktiviere das Kontrollkästchen Menü Entwickler in der Menüleiste anzeigen anzeigen.

- Schließe das Pop-up-Fenster „Einstellungen“.
- Klicke im oberen Menü auf Entwickeln.
- Fahre mit der Maus über User-Agent.
- Wähle Sonstige.
- Füge die folgende Zeichenfolge in das Textfeld ein: Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; Googlebot/2.1; +http://www.google.com/bot.html) Safari/537.36
- Klicke zur Bestätigung auf OK.
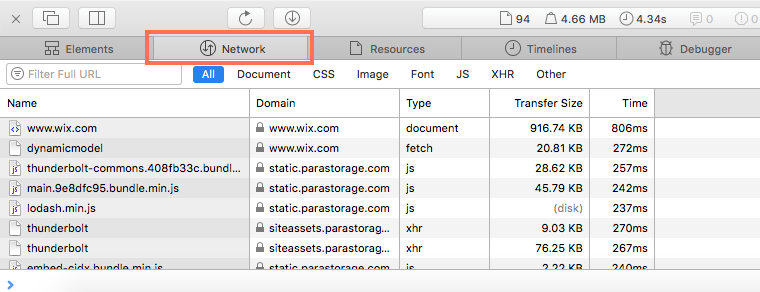
- Wähle Netzwerk.

- Gib „/tags” in das Filterfeld ein.
- Aktualisiere die Seite, um die aktiven Tracking-Codes zu sehen.
Lass dir bei deiner SEO von einem Profi helfen.
Engagiere einen Profi

