Wix Editor: Das Design deines horizontalen Menüs anpassen
12 min
In diesem Artikel
- Den Menü-Container anpassen
- Die Menüelemente anpassen
- Den Container des Dropdown-Menüs anpassen
- Die Elemente des Dropdown-Menüs anpassen
Passe das Design deines Menüs an, änder die Farben, um sie an das Aussehen deiner Website anzupassen, oder wähle eine neue Schriftgröße, einen neuen Stil und mehr.
Du kannst sowohl das Menü als auch das Dropdown-Menü anpassen und unterschiedliche Designs für die 3 Status der Menüelemente haben. Standard, Mouseover und Aktuelle Seite.
Wichtig:
- Dieser Artikel bezieht sich nur auf horizontale Menüs im Hinzufügen-Panel und nicht auf Menüvorlagen, die du deiner Website hinzufügen kannst.
- Die Designoptionen variieren je nach gewähltem Preset.
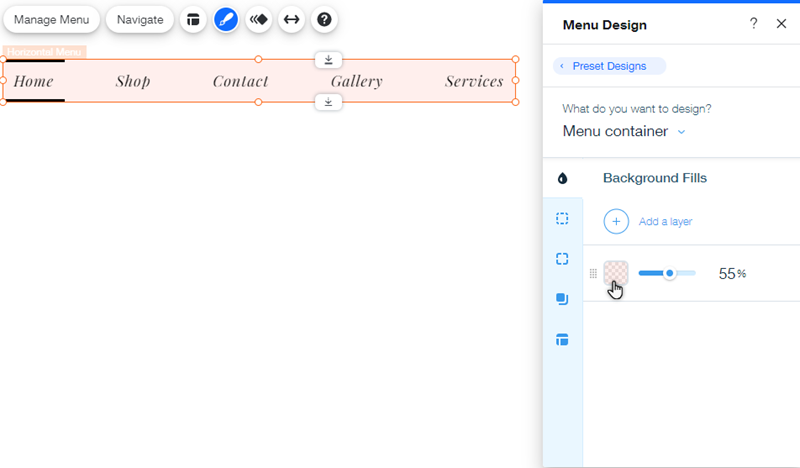
Den Menü-Container anpassen
Der Menü-Container ist der Raum, innerhalb dessen sich die Menüelemente befinden.
Verwende Optionen wie Rand und Füllungen, um deinen Container zu gestalten und ein prägnantes Menü zu erstellen.
Um den Menü-Container anzupassen:
- Wähle das Menü im Editor aus.
- Klicke auf das Symbol für Design
.
- Klicke Design anpassen.
- Klicke auf Menü-Container unter Was möchtest du entwerfen? und verwende die Optionen, um den Container anzupassen.
- Füllungen
:
- Klicke auf das Farbfeld, um eine Farbe für deinen Menü-Container auszuwählen.
- Ziehe den Schieberegler, um die Deckkraft anzupassen.
- Ränder
:
- Klicke auf das Farbfeld, um eine Farbe für deinen Rand auszuwählen.
- Klicke auf das Dropdown-Menü, um ein Design auszuwählen.
- Klicke auf das Symbol für Sperren / Sperre aufheben
um auszuwählen, ob alle Seiten des Randes gleich lang oder von unterschiedlicher Länge sind.
- Gib die Pixelzahl in die Felder ein, um die Größe des Randes zu ändern.
- Ecken
:
- Klicke auf das Symbol für Sperren / Sperre aufheben
, um auszuwählen, ob alle Ecken den gleichen oder unterschiedliche Winkel haben sollen.
- Gib die Pixelzahl in die Felder ein, um den Radius der Ecken zu ändern.
- Klicke auf das Symbol für Sperren / Sperre aufheben
- Schatten
:
- Klicke auf Schatten hinzufügen, um deinem Container einen Schatten hinzuzufügen.
- Ziehe den Schieberegler, um die Deckkraft des Schattens anzupassen.
- Klicke auf das Feld, um den Schatten anzupassen:
- Klicke auf das Farbfeld, um eine Farbe für deinen Schatten auszuwählen.
- Wähle unter Schattentyp aus, ob der Schatten außen oder innen liegt.
- Gib den Winkel in das Feld ein.
- Ziehe den Schieberegler, um den Abstand zwischen dem Container und dem Schatten zu vergrößern oder zu verkleinern.
- Verwende den Schieberegler, um die Unschärfe des Schattens anzupassen.
- Ziehe den Slider, um den Schattens zu vergrößern oder zu verkleinern.
- Layout
:
- Klicke auf das Symbol für Sperren / Sperre aufheben
, um auszuwählen, ob die Füllung gleich oder verschieden breit ist.
- Gib die Pixelzahl in die Felder ein, um die Größe der Füllung zu ändern.
- Klicke auf das Symbol für Sperren / Sperre aufheben
- Füllungen

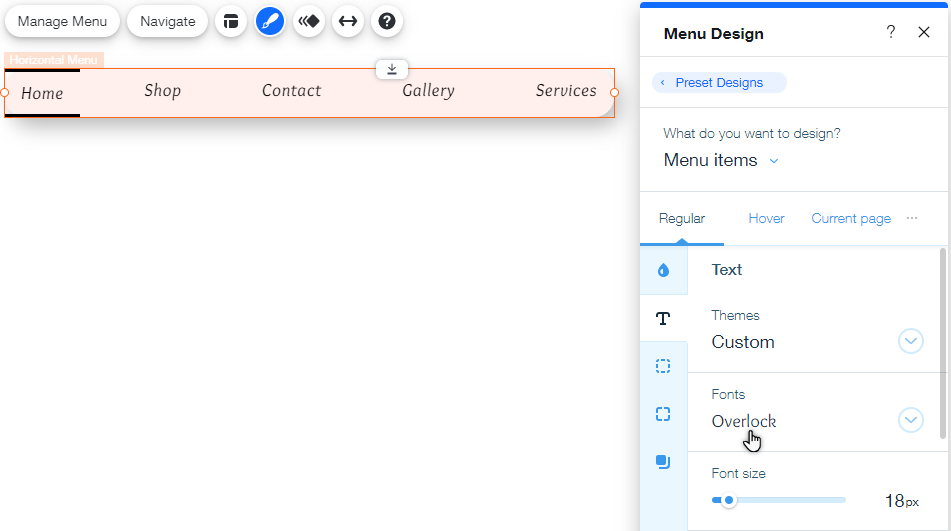
Die Menüelemente anpassen
Passe die Darstellung deiner Elemente im Website-Menü an.
Passe das Design an, um dein Menü elegant zu gestalten, und ermutige Website-Besucher, deine Website zu anklicken und zu erkunden.
Um die Menüelemente anzupassen:
- Wähle das Menü im Editor aus.
- Klicke auf das Symbol für Design
.
- Klicke Design anpassen.
- Wähle unter Was möchtest du entwerfen? die Option Elemente.
- Wähle, ob die Elemente im Standard-, Mouseover- oder Angeklickt-Modus gestaltet werden sollen, und verwende die entsprechenden Tabs, um die Elemente anzupassen.
- Hintergrund füllt
:
- Farbe: Klicke auf das Farbfeld, um eine Farbe für deine Elemente auszuwählen.
- Deckkraft: Ziehe den Schieberegler, um die Deckkraft anzupassen.
- Text
:
- Schriftvorlagen: Wähle eine Schriftvorlage aus dem Dropdown-Menü aus.
- Schriftarten: Wähle eine Schriftart aus dem Dropdown-Menü.
- Schriftgröße: Ziehe den Schieberegler, um den Text zu vergrößern oder zu verkleinern.
- Formatierung: Verwende die Optionen, um deinen Elementtext zu formatieren, z. B. fett, kursiv und unterstrichen. Du kannst auch eine Farbe für den Text, die Textumrisslinie und die Hervorhebung wählen.
- Zeichenabstand: Ziehe den Schieberegler, um die Abstände zwischen den Textzeichen zu vergrößern oder zu verkleinern.
- Schatten: Füge deinem Elementtext eine Schattierung hinzu und passe diese an.
- Ränder
:
- Sperren: Klicke auf das Symbol für Sperren / Sperre aufheben
, um auszuwählen, ob alle Seiten des Randes gleich oder unterschiedlich lang sein sollen.
- Größe: Gib die Pixelzahl in die Felder ein, um die Größe des Randes zu ändern.
- Sperren: Klicke auf das Symbol für Sperren / Sperre aufheben
- Ecken
:
- Sperren: Klicke auf das Symbol für Sperren / Sperre aufheben
, um auszuwählen, ob alle Ecken gleiche oder unterschiedliche Winkel haben sollen.
- Größe: Gib die Pixelzahl in die Felder ein, um den Radius der Ecken zu ändern.
- Sperren: Klicke auf das Symbol für Sperren / Sperre aufheben
- Schatten
:
- Schatten hinzufügen: Klicke auf Schatten hinzufügen, um deinem Container einen Schatten hinzuzufügen.
- Deckkraft: Ziehe den Schieberegler, um die Deckkraft des Schattens anzupassen.
- Anpassen: Klicke auf das Feld, um den Schatten mit den folgenden Optionen anzupassen:
- Klicke auf das Farbfeld, um eine Farbe für deinen Schatten auszuwählen.
- Wähle unter Schattentyp aus, ob der Schatten außen oder innen liegt.
- Gib den Winkel in das Feld ein.
- Ziehe den Schieberegler, um den Abstand zwischen dem Container und dem Schatten zu vergrößern oder zu verkleinern.
- Verwende den Schieberegler, um die Unschärfe des Schattens anzupassen.
- Ziehe den Slider, um den Schattens zu vergrößern oder zu verkleinern.
- Hintergrund füllt

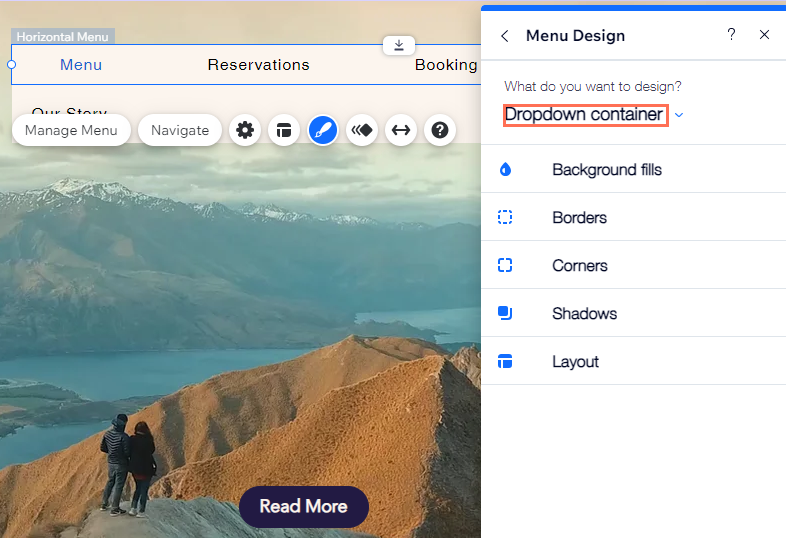
Den Container des Dropdown-Menüs anpassen
Passe den Container des Dropdown-Menüs an, um Dropdown-Elemente auf eine durchdachte Weise anzuzeigen.
Du kannst ein ähnliches Design wie das Hauptmenü verwenden oder es ganz anders gestalten, um das Interesse deiner Website-Besucher zu wecken.
Um den Container des Dropdowns anzupassen:
- Wähle das Menü im Editor aus.
- Klicke auf das Symbol für Design
.
- Klicke Design anpassen.
- Wähle unter Was möchtest du designen? die Option Dropdown-Menü-Container aus und wähle eine Option, um das Design anzupassen.″
- Hintergrund füllt
:
- Klicke auf das Farbfeld, um eine Farbe für deinen Menü-Container auszuwählen.
- Ziehe den Schieberegler, um die Deckkraft anzupassen.
- Ränder
:
- Klicke auf das Farbfeld, um eine Farbe für deinen Rand auszuwählen.
- Klicke auf das Dropdown-Menü, um ein Design auszuwählen.
- Klicke auf das Symbol für Sperren / Sperre aufheben
um auszuwählen, ob alle Seiten des Randes gleich lang oder von unterschiedlicher Länge sind.
- Gib die Pixelzahl in die Felder ein, um die Größe des Randes zu ändern.
- Ecken
:
- Klicke auf das Symbol für Sperren / Sperre aufheben
, um auszuwählen, ob alle Ecken den gleichen oder unterschiedliche Winkel haben sollen.
- Gib die Pixelzahl in die Felder ein, um den Radius der Ecken zu ändern.
- Klicke auf das Symbol für Sperren / Sperre aufheben
- Schatten
:
- Klicke auf Schatten hinzufügen, um deinem Container einen Schatten hinzuzufügen.
- Ziehe den Schieberegler, um die Deckkraft des Schattens anzupassen.
- Klicke auf das Feld, um den Schatten anzupassen:
- Klicke auf das Farbfeld, um eine Farbe für deinen Schatten auszuwählen.
- Wähle unter Schattentyp aus, ob der Schatten außen oder innen liegt.
- Gib den Winkel in das Feld ein.
- Ziehe den Schieberegler, um den Abstand zwischen dem Container und dem Schatten zu vergrößern oder zu verkleinern.
- Verwende den Schieberegler, um die Unschärfe des Schattens anzupassen.
- Ziehe den Slider, um den Schattens zu vergrößern oder zu verkleinern.
- Layout
:
- Klicke auf das Symbol für Sperren / Sperre aufheben
, um auszuwählen, ob die Füllung gleich oder verschieden breit ist.
- Gib die Pixelzahl in die Felder ein, um die Größe der Füllung zu ändern.
- Klicke auf das Symbol für Sperren / Sperre aufheben
- Hintergrund füllt

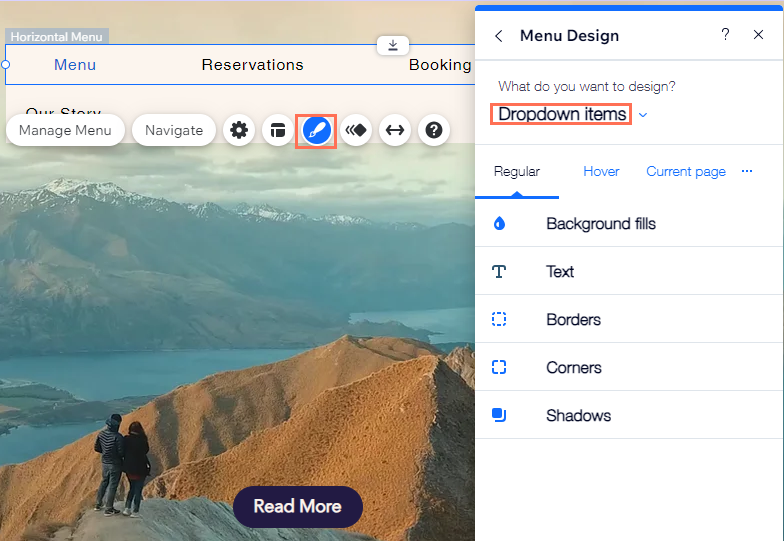
Die Elemente des Dropdown-Menüs anpassen
Nachdem du Dropdown-Elemente zu deinem Menü hinzugefügt hast, kannst du deren Design mit den verfügbaren Optionen ändern. Du kannst die Texteinstellungen bearbeiten, einen Schatten hinzufügen und vieles mehr, um das Design an deine Website anzupassen.
Hinweis:
Die Anpassungsoptionen sind nur dann verfügbar, wenn du Elemente zu deinem Dropdown hinzugefügt hast.
Um die Elemente des Dropdown-Menüs anzupassen:
- Wähle das Menü im Editor aus.
- Klicke auf das Symbol für Design
.
- Klicke Design anpassen.
- Wähle unter Was möchtest du designen? die Option Dropdown-Menü-Elemente.
- Wähle, ob die Elemente im Standard, Mouseover- oder Angeklickt-Modus gestalten möchtest, und klicke auf die Tabs, um die Elemente anzupassen.
- Hintergrund füllt
:
- Farbe: Klicke auf das Farbfeld, um eine Farbe für deine Elemente auszuwählen.
- Deckkraft: Ziehe den Schieberegler, um die Deckkraft anzupassen.
- Text
:
- Schriftvorlagen: Wähle eine Schriftvorlage aus dem Dropdown-Menü aus.
- Schriftarten: Wähle eine Schriftart aus dem Dropdown-Menü.
- Schriftgröße: Ziehe den Schieberegler, um den Text zu vergrößern oder zu verkleinern.
- Formatierung: Verwende die Optionen, um deinen Elementtext zu formatieren, z. B. fett, kursiv und unterstrichen. Du kannst auch eine Farbe für den Text, die Textumrisslinie und die Hervorhebung wählen.
- Zeichenabstand: Ziehe den Schieberegler, um die Abstände zwischen den Textzeichen zu vergrößern oder zu verkleinern.
- Schatten: Füge deinem Elementtext eine Schattierung hinzu und passe diese an.
- Ränder
:
- Sperren: Klicke auf das Symbol für Sperren / Sperre aufheben
, um auszuwählen, ob alle Seiten des Randes gleich oder unterschiedlich lang sein sollen.
- Größe: Gib die Pixelzahl in die Felder ein, um die Größe des Randes zu ändern.
- Sperren: Klicke auf das Symbol für Sperren / Sperre aufheben
- Ecken
:
- Sperren: Klicke auf das Symbol für Sperren / Sperre aufheben
, um auszuwählen, ob alle Ecken gleiche oder unterschiedliche Winkel haben sollen.
- Größe: Gib die Pixelzahl in die Felder ein, um den Radius der Ecken zu ändern.
- Sperren: Klicke auf das Symbol für Sperren / Sperre aufheben
- Schatten
:
- Schatten hinzufügen: Klicke auf Schatten hinzufügen, um deinem Container einen Schatten hinzuzufügen.
- Deckkraft: Ziehe den Schieberegler, um die Deckkraft des Schattens anzupassen.
- Anpassen: Klicke auf das Feld, um den Schatten mit den folgenden Optionen anzupassen:
- Klicke auf das Farbfeld, um eine Farbe für deinen Schatten auszuwählen.
- Wähle unter Schattentyp aus, ob der Schatten außen oder innen liegt.
- Gib den Winkel in das Feld ein.
- Ziehe den Schieberegler, um den Abstand zwischen dem Container und dem Schatten zu vergrößern oder zu verkleinern.
- Verwende den Schieberegler, um die Unschärfe des Schattens anzupassen.
- Ziehe den Slider, um den Schattens zu vergrößern oder zu verkleinern.
- Hintergrund füllt