CMS: Ein Textelement formatieren, das mit einem Rich-Text-Sammlungsfeld verbunden ist
3 Min. Lesezeit
Einige Funktionen für Datensammlungen sind noch nicht für alle Nutzer verfügbar.
Wenn ein Textelement mit einem Rich-Text-Feld in deiner Sammlung verbunden ist, hängt die Formatierung des Elements davon ab, wie du die verfügbaren Schriftvorlagen anpasst. Die im Editor vorgenommene Formatierung wird ignoriert.
Die Formatierung des Textes muss nicht durchgängig einheitlich sein. Verschiedene Teile des Inhalts können unterschiedlich formatiert werden.
Wichtig:
Verwende Rich Content, um umfangreichere Tools zur Inhaltsbearbeitung freizuschalten. Mit Rich Content kannst du Texte, Bilder und Videos direkt im CMS bearbeiten. Du kannst die Felder auf die gleiche Weise hinzufügen, bearbeiten und löschen, wie du jeden anderen Feldtyp bearbeiten würdest und den Inhalt auf einer dynamischen Seite anzeigen. Erfahre mehr über Rich Content und das CMS.
In diesem Artikel erfährst du mehr über folgende Themen:
Rich Text mit einer Schriftvorlage formatieren
Lege die Formatierung deines Rich-Text-Felds mithilfe von Textdesigns im CMS fest. Diese Einstellungen für das Textdesign sind mit den Definitionen im Editor verknüpft.
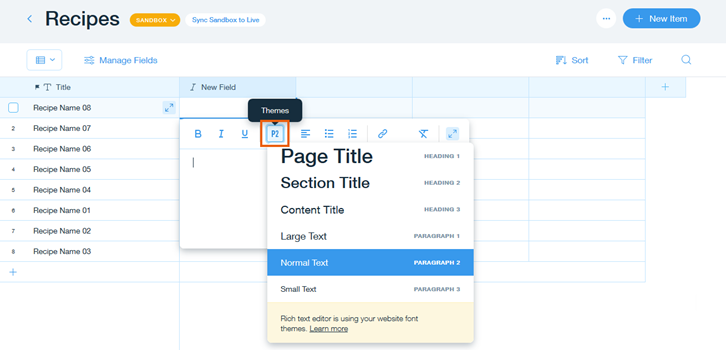
Verwende diese Tabelle, um zu sehen, welche Designvorlagen du im Editor anpassen musst, um das Rich-Text-Format im CMS zu ändern:
Textvorlage in Datensammlung | Entsprechender Name der Textvorlage im Editor |
|---|---|
Seitentitel | Überschrift 1 |
Titel des Abschnitts | Überschrift 2 |
Inhaltstitel | Überschrift 3 |
Großer Text | Textabschnitt 1 |
Normaler Text | Paragraf 2 |
Kleiner Text | Paragraf 3 |
Nehmen wir zum Beispiel an, du gibst in der Datensammlung zwei Zeilen Text in ein Rich-Text-Feld ein. Du legst für die Formatierung der ersten Zeile die Textvorlage Titel fest und für die Formatierung der zweiten Zeile die Textvorlage Normaler Text.

Jetzt änderst du in deinem Website-Editor die Schriftvorlage für Überschrift 2 in Arial 100px. Wenn der Inhalt des Rich-Text-Felds angezeigt wird, verwendet es den entsprechenden Titelstil. Die erste Zeile deines Inhalts wird als Arial 100px formatiert, unabhängig davon, wie sie im CMS aussah, da das Element die Schriftvorlage Überschrift 2 des Editors anwendet.
Denke daran, dass Designs für die gesamte Website definiert werden. Verwende Designs, wenn du deine Website einheitlich gestalten möchtest. Wenn sich die Formatierung eines Designs auf deiner Website ändert, musst du dich nicht um die Formatierung des Inhalts in deinen Rich-Text-Feldern kümmern.
Den Zeilenabstand von Rich Text nach Schriftvorlage anpassen
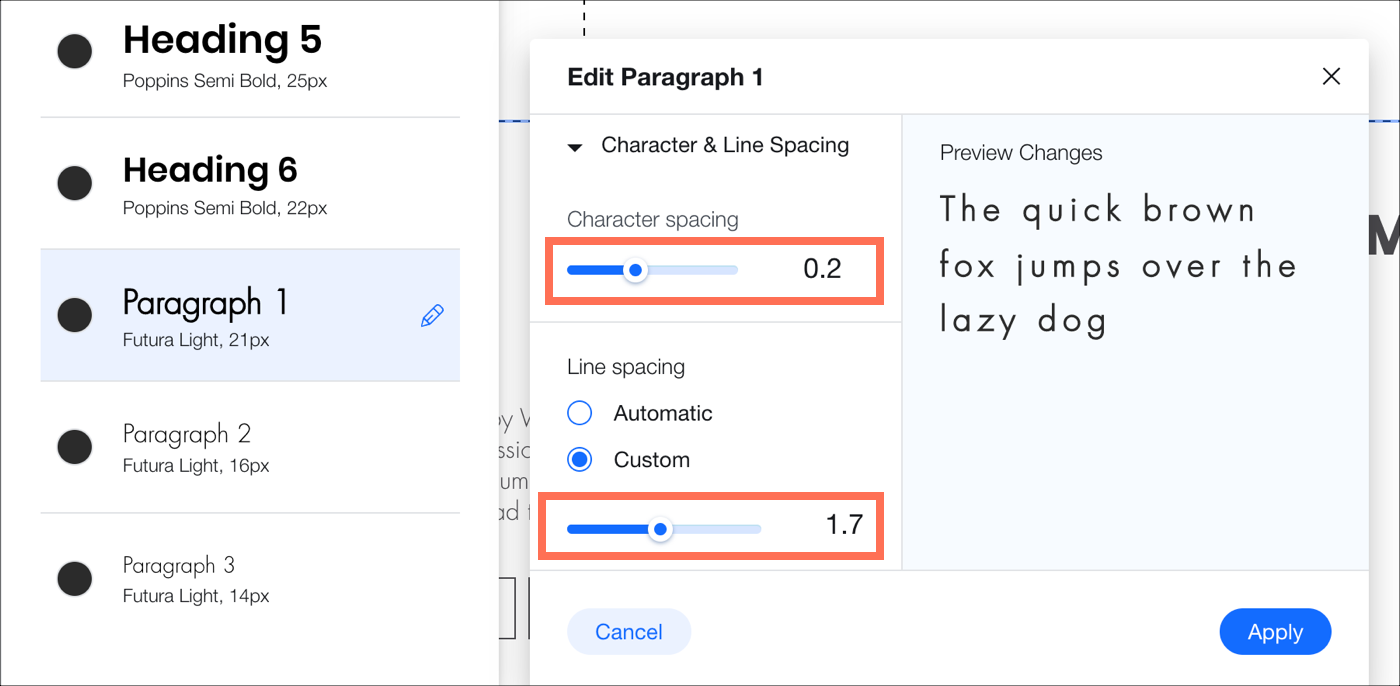
Verwende das Website-Design-Panel, um den Zeichen- und Zeilenabstand der Textstile auf deiner Website anzupassen. Anpassungen, die du im Website-Design-Panel vornimmst, werden automatisch auf den Rich Text deiner Website angewendet.
Um den Zeilenabstand von Rich Text nach Vorlage anzupassen:
- Klicke auf der linken Seite des Editors auf Website-Design
 .
. - Fahre mit der Maus über Benutzerdefinierte Vorlage und klicke auf Anpassen.
- Klicke auf den Text-Button.
- Fahre mit der Maus über den gewünschten Textstil und klicke auf das Symbol für Bearbeiten
 .
. - Verwende die Schieberegler, um den Zeichen- und Zeilenabstand anzupassen.

- Klicke auf Übernehmen.
War das hilfreich?
|