CMS: Über Validierungseinstellungen für Eingabeelemente
5 Min.
In diesem Artikel
- Datenintegrität mit Pflichtfeldern sicherstellen
- Die Art der gesammelten Informationen festlegen
- Die Länge der Eingabewerte begrenzen
- Mindest- und Höchstwerte für Zahlen festlegen
- Muster mit regulären Ausdrücken validieren
- Daten und Uhrzeiten einschließen, die Besucher auswählen können
- FAQs
Mit dem Content Management System (CMS) von Wix kannst du benutzerdefinierte Formulare mit Eingabeelementen erstellen, die an deine Sammlung übermitteln. Verwende die Validierungseinstellungen in deinen Eingabeelementen, damit die Daten, die du von Besuchern sammelst, deinen spezifischen Anforderungen entsprechen. Du kannst auch Validierungen für die Sammlungsfelder festlegen, in denen die eingereichten Eingabewerte gespeichert sind.
Die Verwendung von Validierungseinstellungen für Eingabeelemente in deinem CMS von Wix stellt sicher, dass die gesammelten Daten genau und vollständig sind und deinen spezifischen Anforderungen entsprechen. Dies verbessert die Gesamtqualität deiner Daten und verbessert die Nutzererfahrung auf deiner Website.

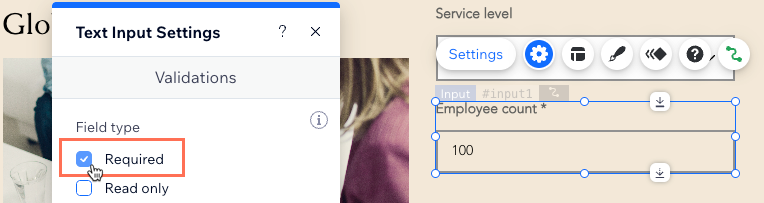
Datenintegrität mit Pflichtfeldern sicherstellen
Die meisten Eingabeelemente können als „Pflichtelemente“ festgelegt werden. Wenn ein Eingabeelement erforderlich ist, wird das Formular nicht gesendet, wenn das Feld leer ist. Dadurch werden unvollständige Einreichungen verhindert und sichergestellt, dass alle notwendigen Informationen gesammelt werden. Wenn du das Feld für die verknüpfte Sammlung als „Pflichtfeld“ festlegst, sehen Benutzer eine Fehlermeldung, wenn sie versuchen, das Formular leer einzureichen. Beachte, dass Schalter keine „Pflichtfeld“-Option haben, Kontrollkästchen jedoch schon.

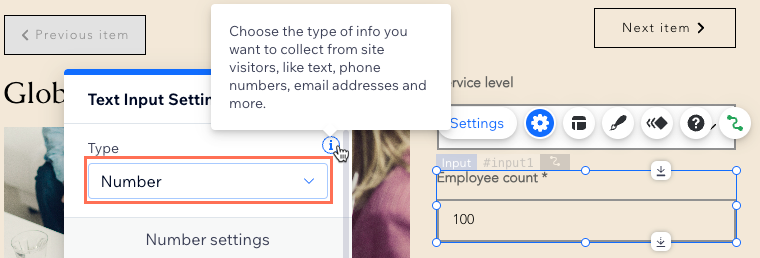
Die Art der gesammelten Informationen festlegen
Du kannst Texteingabeelemente so konfigurieren, dass sie bestimmte Arten von Informationen akzeptieren, zum Beispiel Text, Zahlen oder E-Mail-Adressen. Jeder Typ führt eine bestimmte Validierung durch, um sicherzustellen, dass der eingegebene Wert mit dem erforderlichen Format übereinstimmt.
Texteingabetyp: | Validierung | Zusätzliche Validierungen |
|---|---|---|
Text | Keine | Eingabelimit, Muster |
Passwort | Keine | Eingabelimit, Muster |
Nummer | Wert ist eine Zahl | Maximalwert, Minimalwert, Muster |
E-Mail | Der Wert ist eine E-Mail-Adresse | Muster |
URL | Wert ist eine URL, die mit "http" oder "https" beginnt | Muster |
Telefonnummer | Der Wert ist eine Telefonnummer | Muster |

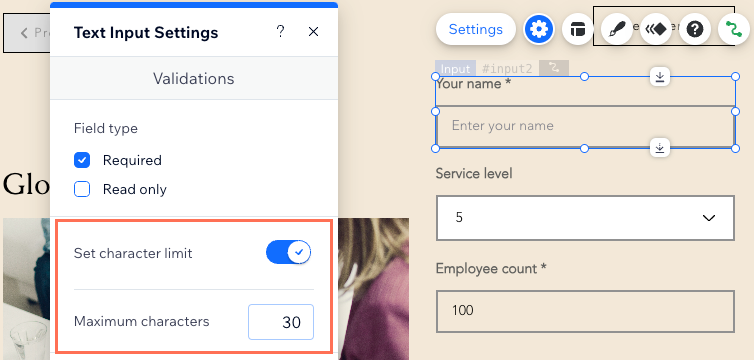
Die Länge der Eingabewerte begrenzen
Du kannst Zeichenbeschränkung für Eingabeelemente hinzufügen, die so eingestellt sind, dass sie Text sammeln. Dadurch wird sichergestellt, dass das Formular nicht eingereicht wird, wenn der eingegebene Wert die angegebene Länge überschreitet. Dies ist nützlich für Felder wie Benutzernamen oder Beschreibungen, bei denen du die Menge des eingegebenen Textes steuern möchtest.

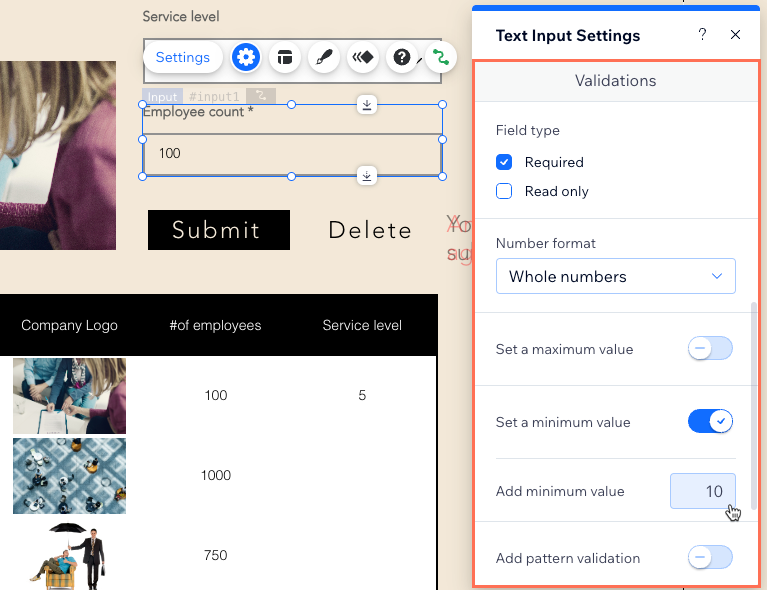
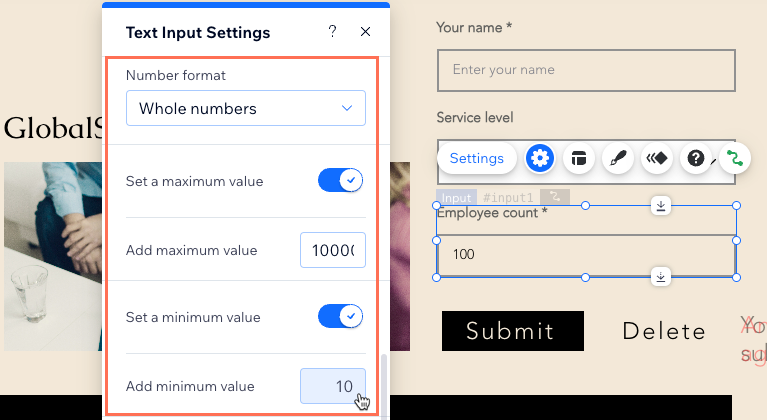
Mindest- und Höchstwerte für Zahlen festlegen
Für Eingabeelemente, die Zahlen sammeln, kannst du die Maximal- und Minimalwerte festlegen, die sie übermitteln können. Dadurch wird sichergestellt, dass die eingereichte Anzahl innerhalb des von dir definierten akzeptablen Bereichs liegt, wodurch ungültige Dateneinträge verhindert werden.

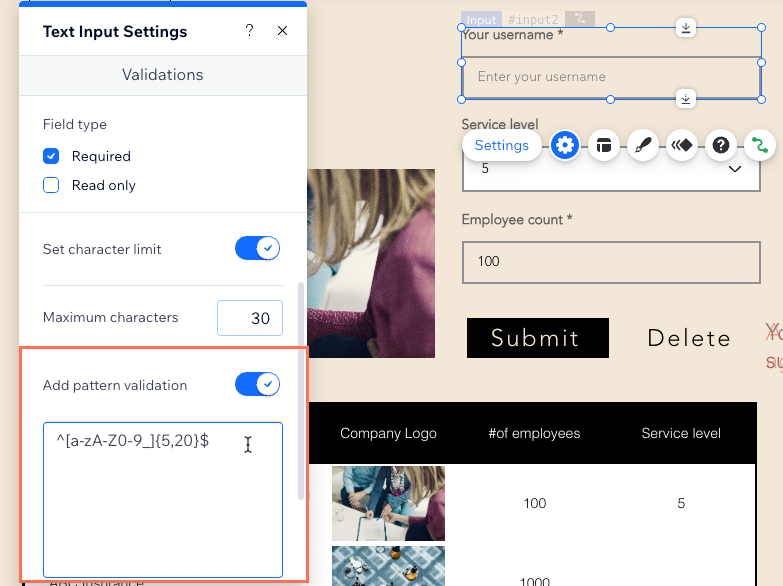
Muster mit regulären Ausdrücken validieren
Einige Eingabeelemente ermöglichen eine zusätzliche Mustervalidierung mit regulären Ausdrücken. Du kannst beispielsweise ein bestimmtes Format für Nutzernamen durchsetzen, indem du einen regulären Ausdruck wie {[a-zA-Z0-9_]{5,20}$ verwendest. Dadurch wird sichergestellt, dass der Nutzername aus 5 bis 20 alphanummerischen Zeichen oder Unterstrichen besteht.
In der folgenden Zeile ist ein regulärer Ausdruck, den du zu deinem Eingabeelement hinzufügen könntest, damit es nur gültige Benutzernamen akzeptiert:
1^[a-zA-Z0-9_]{5,20}$In diesem Ausdruck stellen ^ und $ den Anfang bzw. das Ende der Zeichenfolge dar. Innerhalb dieser Symbole befinden sich zwei Abschnitte, einer in eckigen Klammern [] und der andere in geschweiften Klammern {}. Der in eckigen Klammern eingeschlossene Abschnitt [a-zA-Z0-9_] entspricht Kleinbuchstaben az, Großbuchstaben AZ, Zahlen 0-9 oder Unterstrichen _. Der Abschnitt in geschweiften Klammern {5,20} bedeutet, dass du zwischen 5 und 20 Zeichen haben möchtest, die mit dem Abschnitt übereinstimmen, der ihm unmittelbar vorausging, nämlich [a-zA-Z0-9_].

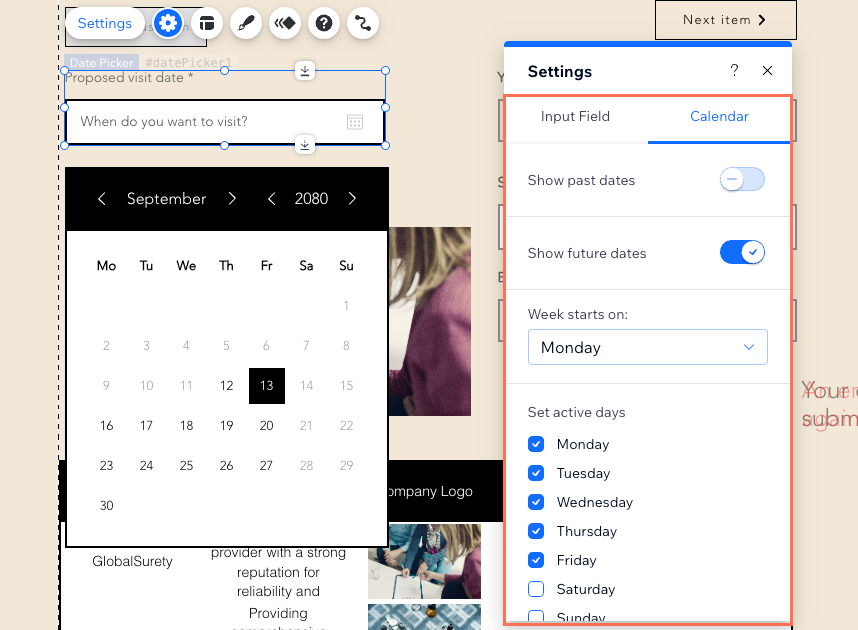
Daten und Uhrzeiten einschließen, die Besucher auswählen können
Mit Eingabeelementen für die Datumsauswahl kannst du festlegen, welche Daten Nutzer auswählen können. Du kannst verhindern, dass Nutzer vergangene Daten, zukünftige Daten oder bestimmte Wochentage, zum Beispiel Wochenenden, auswählen. Zusätzlich kannst du aus vier verschiedenen Datumsformaten wählen: MM/DD/YYYY, DD/MM/YYYY, YYYY/MM/DD oder YYYY/M/D.
Mit Eingabeelementen für die Zeitauswahl kannst du die verfügbaren und nicht verfügbaren Stunden definieren, die Nutzer auswählen können. Du kannst zwischen einem 12-Stunden- oder einem 24-Stunden-Format wählen und festlegen, in welchen Zeitschritten Nutzer auswählen können.

FAQs
Unten findest du Antworten auf häufig gestellte Fragen zu den Validierungseinstellungen bei Eingabeelementen.
Haben alle Eingabeelemente ihre eigenen Validierungseinstellungen?
Wie werden Feldvalidierungen auf Sammlungsinhalte angewendet?
Was passiert, wenn ich das Tabellenlayout in meiner Sammlung deaktiviere?
Kann ich Standardwerte für Felder festlegen?

