CMS Funktionsvorschlag: Repeater-Elementhintergründe im Studio Editor mit CMS verknüpfen
Funktionsvorschlag|Wir sammeln Stimmen zu diesem Funktionsvorschlag.
Zurzeit ist es im Studio Editor nicht möglich, auf ein Repeater-Element zu klicken und dann den Hintergrund mit dem CMS (Content Management System) zu verknüpfen.
Du kannst jedoch zunächst ein Hintergrundbild zu einem Repeater-Element hinzufügen und dieses Bild dann mit dem CMS verknüpfen, um Bilder aus deiner Sammlung anzuzeigen. Auf diese Weise kannst du den Hintergrund deiner Repeater-Elemente in CMS-Sammlungen verwalten.
Um den Hintergrund eines Repeater-Elements mit dem CMS zu verknüpfen:
- Öffne deinen Editor.
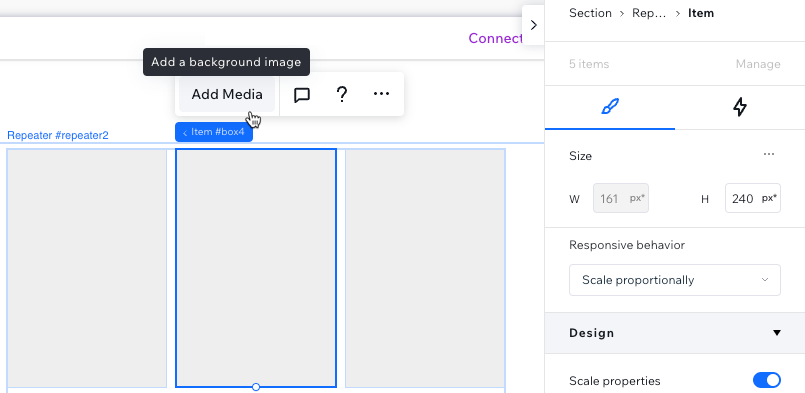
- Wähle im entsprechenden Repeater ein Repeater-Element aus.
- Klicke auf Medien hinzufügen.

- Wähle ein Bild aus oder klicke auf + Medien hochladen, um ein neues Bild in deine Medienverwaltung hochzuladen. Klicke dann auf Hinzufügen.
- Klicke auf das Symbol für Mit CMS verknüpfen
 .
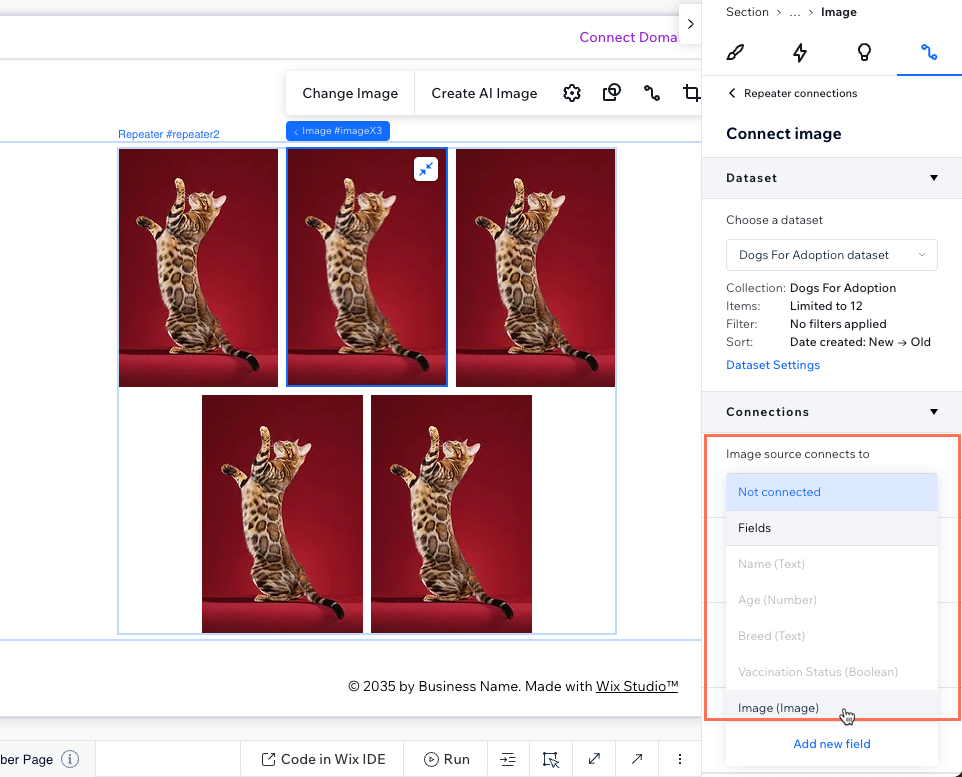
. - Klicke auf das Dropdown-Menü Datensatz wählen und wähle einen Datensatz aus, der mit der Sammlung verknüpft ist, die die Bilder enthält, die du als Hintergrund verwenden möchtest.
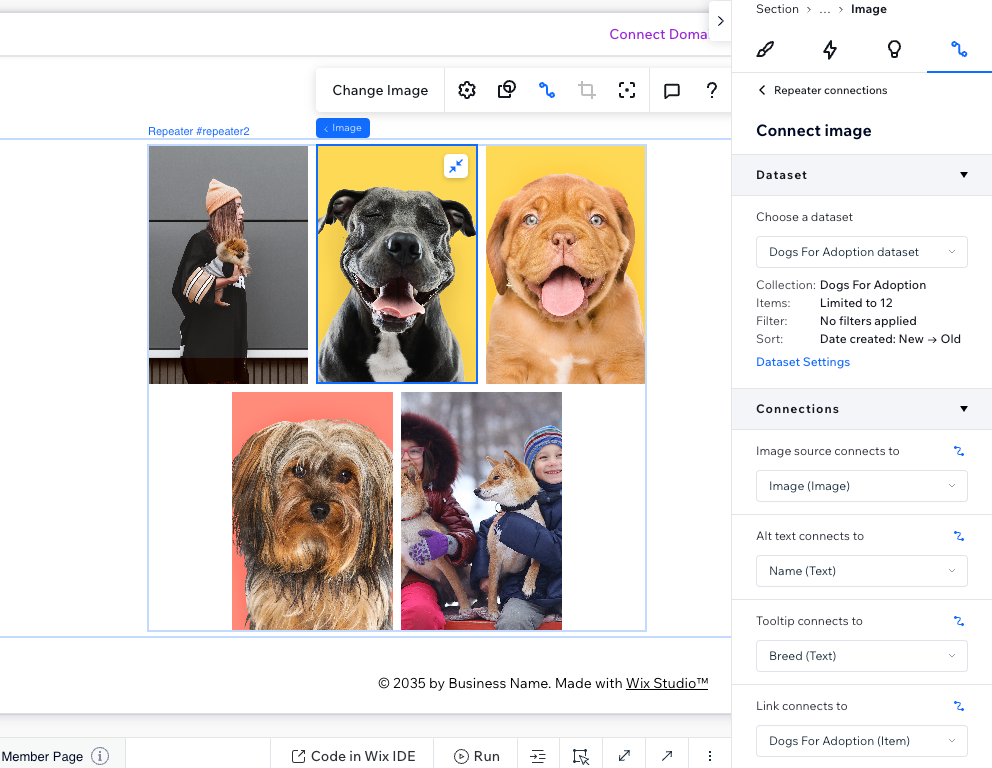
- Klicke auf das Dropdown-Menü Bildquelle verknüpfen mit und wähle das Bildfeld aus, das du verknüpfen möchtest.

- (Optional) Klicke unter Verknüpfungen auf die verbleibenden Dropdown-Menü, um den Alt-Text des Bildes und den Link zu verknüpfen.

Erfahre mehr über das Verknüpfen von Repeater-Elementen mit deiner CMS-Sammlung.
Wir arbeiten konstant daran, unsere Produkte zu aktualisieren und zu verbessern. Dein Feedback ist uns daher sehr wichtig.

