CMS Funktionsvorschlag: Das Eingabeelement Auswahl-Tags auf nur eine Auswahl beschränken
Funktionsvorschlag|Wir sammeln Stimmen zu diesem Funktionsvorschlag.
Zurzeit ist es nicht möglich, das Eingabeelement Auswahl-Tags so einzustellen, dass nur eine Auswahl aus der Liste der Auswahlmöglichkeiten akzeptiert wird. In diesem Element können Besucher mehrere Optionen aus den verfügbaren Auswahlmöglichkeiten auswählen.

Alternative
Mit Velo kannst du das Eingabeelement Auswahl-Tags so einschränken, dass Besucher jeweils nur eine Auswahl treffen können.
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Öffne die Seite mit dem verknüpften Auswahl-Tags-Element.
- Aktiviere den Velo-Dev-Modus:
- Klicke oben im Editor auf Dev-Modus.
- Klicke auf Dev-Modus aktivieren.
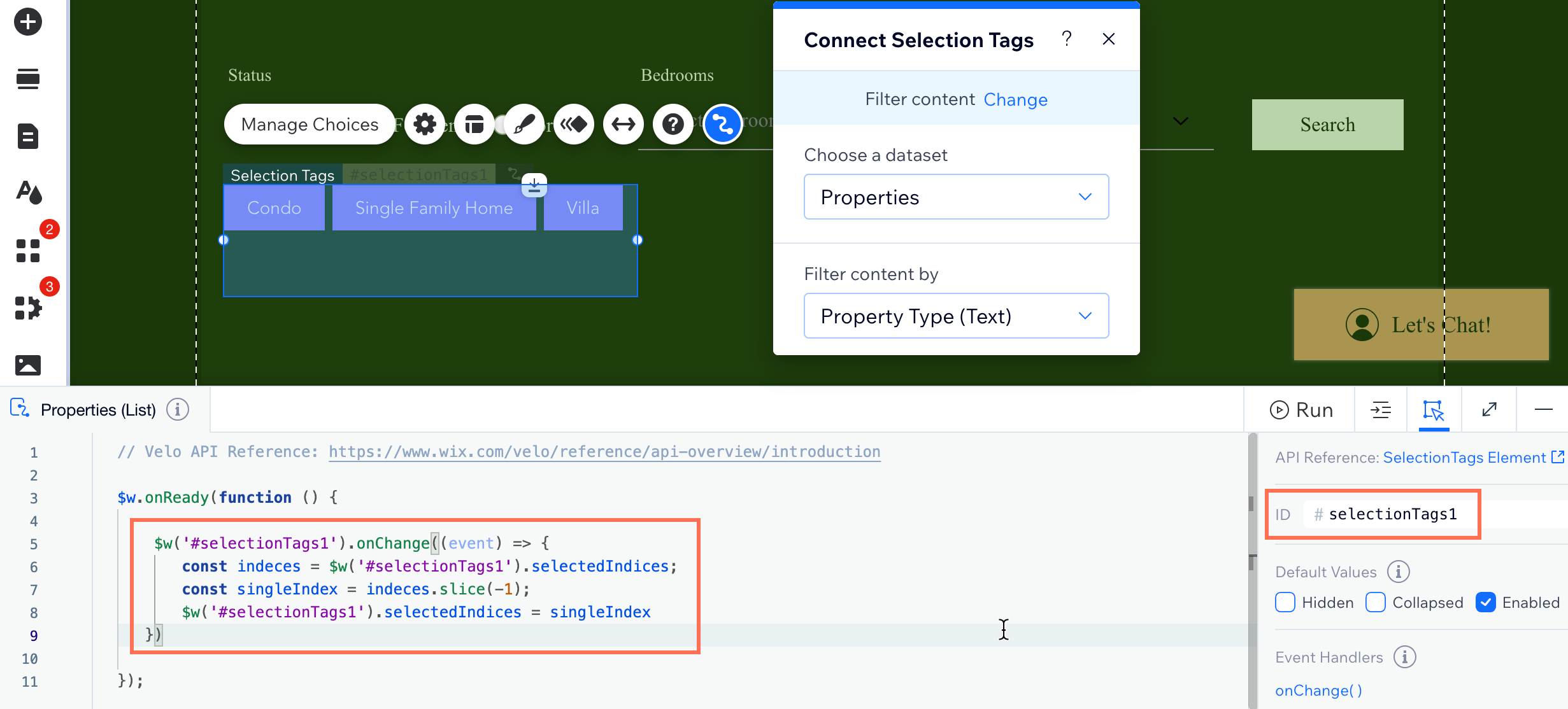
- Ersetze den grauen Text nach der ersten Zeile durch den folgenden Code: $w.onReady(function () {
1$w('#selectionTags1').onChange((event) => { const indeces = $w('#selectionTags1').selectedIndices; const singleIndex = indeces.slice(-1); $w('#selectionTags1').selectedIndices = singleIndex })
- (Falls erforderlich) Ersetze selectionTags1 durch die ID deines Auswahl-Tags-Elements. Klicke auf das entsprechende Auswahl-Tags-Element, um seine ID im Eigenschaften- und Ereignis-Panel zu finden.
Hinweis: Entferne nicht das Hashtag (#) oder die Apostrophe (') im Code.
Wir arbeiten konstant daran, unsere Produkte zu aktualisieren und zu verbessern. Dein Feedback ist uns daher sehr wichtig.

