CMS: Besuchern erlauben, mehrere Audiodateien mit dem Upload-Button hochzuladen
7 Min. Lesezeit
Wichtig:
Einige Funktionalitäten, mit denen du diese Funktion im Vorschaumodus testen kannst, sind nicht für jeden verfügbar. Verwende deine Live-Website, um das Hochladen mehrerer Mediendateien mit dem Upload-Button richtig zu testen.
Erlaube deinen Website-Besuchern, mehrere Mediendateien gleichzeitig hochzuladen (nur Video- und Bilddateien), indem du den Upload-Button zu deiner Seite hinzufügst.
Wenn es auf deiner Website beispielsweise um Kunst geht, kannst du mehrere Bilder von einem Künstler akzeptieren. Für eine Website zum Teilen von Rezepten können Besucher Einträge hochladen, die mehrere Kochvideos enthalten.
Mit dem Feldtyp Mediengalerie in deiner Sammlung kannst du deine Website so einrichten, dass mehrere Mediendateien gleichzeitig akzeptiert und hochgeladen werden.
Hinweis:
Zurzeit kannst du nur mehrere Video- oder Bilddateien hochladen.
Wenn du bereits eine Seite mit einem Upload-Button hast, kannst du der Sammlung ein Mediengalerie-Feld hinzufügen und die Einstellungen deines Upload-Buttons anpassen:
So richtest du einen bestehenden Upload-Button ein, sodass mehrere Mediendateien akzeptiert werden
Tipp:
Hochgeladene Mediendateien können angezeigt werden, indem du deine Sammlung mit einer Wix Pro Gallery verbindest.
Schritt 1 | Eine Sammlung erstellen
In dieser Sammlung werden die Medien-Uploads deiner Besucher gespeichert. Es ist wichtig, diese Sammlung für die Formulareinreichung einzurichten und den Feldtyp Mediengalerie mindestens einmal zu verwenden.
Um eine Sammlung zu erstellen:
- CMS in deinem Editor öffnen:
- Wix Editor: Klicke links im Editor auf CMS
 .
. - Editor X: Klicke oben im Editor X auf CMS
 .
.
- Wix Editor: Klicke links im Editor auf CMS
- Klicke auf Sammlung erstellen.
- Gib einen Namen für die Sammlung ein (diese Sammlung wird die von den Besuchern eingegebenen Inhalte enthalten).
- Klicke auf das Feld Wie viele Elemente soll deine Sammlung beinhalten? und wähle Mehrere Elemente (Standard).
- Klicke auf Erstellen.
- Verwende in deiner neuen Sammlung für mindestens ein Feld den Feldtyp Mediengalerie.

- Schließe deine Sammlung.
Schritt 2 | Einen Upload-Button und einen Datensatz hinzufügen
Du kannst gleichzeitig einen Upload-Button und einen verknüpften Datensatz hinzufügen. Es ist einfacher, den Überblick über die in Schritt 1 erstellte Sammlung zu behalten, wenn du den Datensatz in diesem Schritt hinzufügst.
Neue Datensatz-Nutzerfahrung:
In Wix Studio haben wir Datensätze in das Inspektor-Panel auf der rechten Seite verschoben, um dir die Verwendung zu erleichtern. Erfahre mehr über die neuen Datensätze in Wix Studio.
Um einen Upload-Button und einen Datensatz hinzuzufügen:
- Öffne das „Hinzufügen“-Panel:
- Wix Editor: Klicke auf der linken Seite des Editors auf Hinzufügen.
- Editor X: Klicke oben im Editor X auf Elemente hinzufügen.
- Klicke auf Eingabefelder.
- Klicke auf Upload-Buttons.
- Wähle einen Button aus und ziehe ihn auf die Seite.
- Klicke auf den Upload-Button und dann auf das Symbol für Mit Datenquelle verbinden
 (oder
(oder  im Editor X).
im Editor X).
- Erstelle einen Datensatz.
- Klicke auf Datensatz erstellen.
Hinweis: Wenn deine Website bereits einen Datensatz hat, klicke auf das Aufklappmenü Datensatz verknüpfen und wähle Neuen Datensatz erstellen. - Klicke auf das Aufklappmenü Sammlung wählen und wähle die Sammlung aus, die du in Schritt 1 erstellt hat.
- (Optional) Bearbeite den Datensatznamen.
- Klicke auf Erstellen.
- Klicke auf Datensatz erstellen.
- Klicke auf das Aufklappmenü Datei verbinden mit und wähle das Mediengalerie-Feld, das du in Schritt 1 eingerichtet hast.
Schritt 3 | Upload-Button einrichten
Die korrekte Einrichtung des Upload-Buttons ist notwendig, damit Besucher mehrere Dateien hochladen können. Wenn du Dokument oder Audio als unterstützten Dateityp auswählst, kann nur eine einzige Datei hochgeladen werden.
Um den Upload-Button einzurichten:
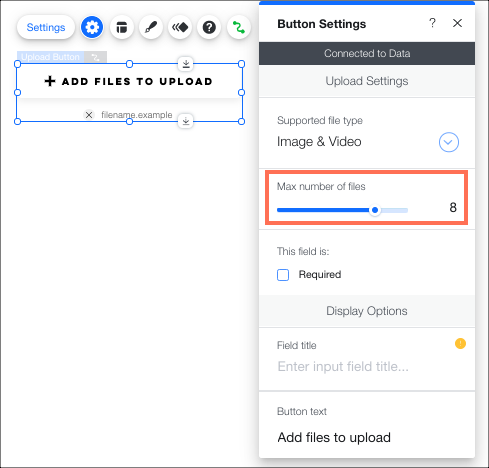
- Klicke auf den Upload-Button und dann auf Einstellungen.
- Klicke auf das Aufklappmenü Unterstützte Dateiformate und wähle den Dateityp aus, den der Besucher hochladen soll: Bild & Video, Bild oder Video.
- Lege den Schieberegler Maximalanzahl an Dateien auf die maximale Anzahl von Dateien fest, die Besucher auf einmal hochladen können sollen.

- (Optional) Aktiviere das Kontrollkästchen Erforderlich, um dieses Feld zu einem Pflichtfeld zu machen.
- (Optional) Füge einen Feldtitel hinzu (den Text, der über dem Upload-Button angezeigt wird).
- Gib den Text, der auf deinem Upload-Button angezeigt wird, in das Feld Buttontext ein.
- Wähle eine Option unter Text unter dem Button:
- Nur Dateiinfo anzeigen: Es wird der vom Besucher ausgewählte Dateinamen angezeigt, sobald die Datei ausgewählt wurde.
- Individuellen Text anzeigen: Mit dieser Option kannst du nützlichen Text unter dem Button hinzufügen, z. B. Informationen zur richtigen Dateigröße (z. B. Die maximale Dateigröße beträgt 10 MB). Sobald ein Besucher eine Datei auswählt, wird der Dateiname angezeigt.
- Klicke auf Datei-Uploads ansehen, um Dateien anzuzeigen, die von Besuchern hochgeladen wurden.
Schritt 4 | Einen Einreichen-Button hinzufügen
Der Einreichen-Button ist der Button, den deine Besucher anklicken, um die ausgewählten Dateien auf deine Website hochzuladen. Es hat sich bewährt, die optionalen Erfolgs- und Fehlermeldungen hinzuzufügen. Du kannst diese auf deiner Seite übereinander platzieren, da deinem Website-Besucher immer nur jeweils eine der Meldungen angezeigt wird.
Um einen Einreichen-Button hinzuzufügen:
- Öffne das „Hinzufügen“-Panel:
- Wix Editor: Klicke auf der linken Seite des Editors auf Hinzufügen.
- Editor X: Klicke oben im Editor X auf Elemente hinzufügen.
- Klicke auf Button.
- Wähle einen Button aus und ziehe ihn auf die Seite.
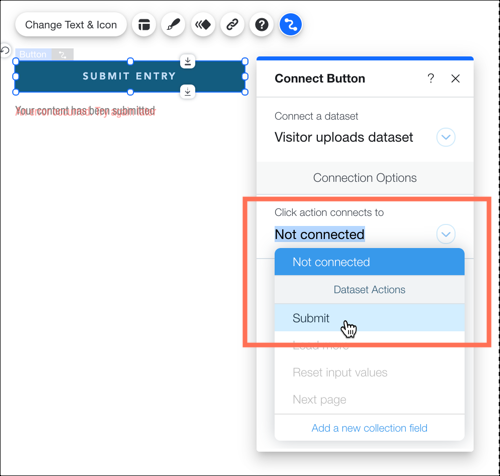
- Klicke auf Text ändern und ändere den Text zu Einreichen.
- Klicke auf das Symbol für Mit Datenquelle verbinden
 (oder
(oder  im Editor X).
im Editor X). - Stelle sicher, dass der Datensatz, den du in Schritt 2 erstellt hast, unter Datensatz verknüpfen ausgewählt ist.
- Klicke auf das Aufklappmenü Beim Klicken verknüpfen mit und wähle die Option Einreichen.

- (Optional) Füge eine Erfolgsnachricht hinzu, die angezeigt wird, wenn Besucher ihre Dateien hochgeladen haben:
- Klicke auf + Erfolgsnachricht hinzufügen.
- Wähle die Erfolgsmeldung im Editor aus und bearbeite die Nachricht.
- Klicke und ziehe die Erfolgsmeldung an die Stelle, an der sie angezeigt werden soll.
- (Optional) Füge eine Fehlermeldung hinzu, die angezeigt wird, wenn die Datei nicht hochgeladen werden kann:
- Wähle den „Einreichen“-Button und klicke auf das Symbol für Mit Datenquelle verbinden
 (oder
(oder  im Editor X).
im Editor X). - Klicke auf + Fehlermeldung hinzufügen.
- Wähle die Fehlermeldung im Editor aus und bearbeite die Nachricht.
- Klicke und ziehe die Fehlermeldung an die Stelle, an der sie angezeigt werden soll.
- Wähle den „Einreichen“-Button und klicke auf das Symbol für Mit Datenquelle verbinden
- Klicke auf das Aufklappmenü Wenn erfolgreich, navigieren zu und wähle eine Option:
- Auf der Seite bleiben: Der Besucher bleibt auf dieser Seite, nachdem er das Formular abgeschickt hat.
- Ein Link: Der Besucher wird auf eine andere Seite weitergeleitet, nachdem er das Formular abgeschickt hat. Klicke unter Link wählen auf Auswählen und richte den Link ein.
War das hilfreich?
|
 .
.