Apps von Wix: Design Guides
3 Min.
In diesem Artikel
- Design Guides von Wix zu deiner Website hinzufügen
- Deine Einstellungen in Design Guide von Wix anpassen
Mit der Erweiterung Design Guides von Wix kannst du Zeilen, Spalten oder Zellen in deinem Studio Editor erstellen, um deine Website besser zu strukturieren und zu gestalten.
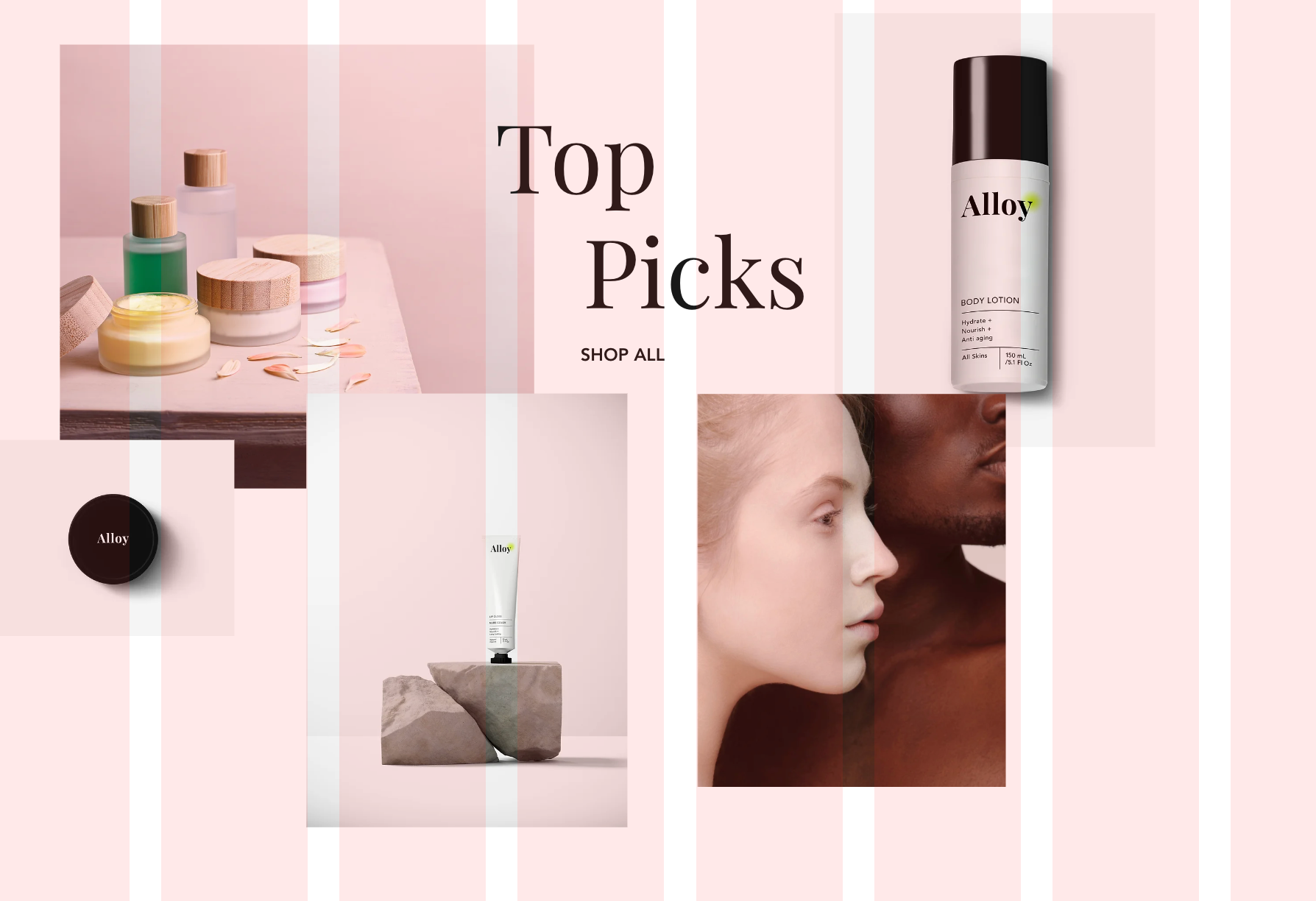
Wix Design Guides wird in deinem Editor als farbiges Gitter angezeigt und ist auf auf deiner Live-Website nicht sichtbar. Der Zweck von Wix Design Guides ist es, dich bei der Platzierung deiner Elemente auf deiner Website anzuleiten und sicherzustellen, dass alles richtig ausgerichtet ist.
Design Guides von Wix ist nur im Studio Editor verfügbar.

Design Guides von Wix zu deiner Website hinzufügen
Füge die Erweiterung „Design Guides“ über die Tools in deinem Studio Editor hinzu.
Um Design Guides von Wix hinzuzufügen:
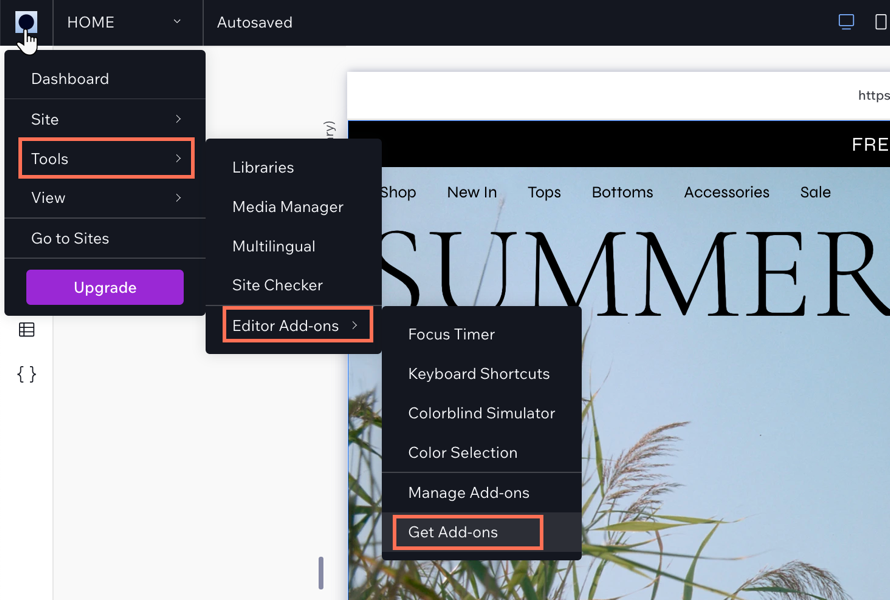
- Klicke oben links auf das Wix-Studio-Symbol
 .
. - Klicke auf Tools.
- Klicke auf Editor-Erweiterungen.
- Klicke auf Erweiterungen hinzufügen.
- Klicke auf Design Guides.

Deine Einstellungen in Design Guide von Wix anpassen
Bearbeite dein Raster, um genau das Layout zu erhalten, das du möchtest. Du kannst die Anzahl der Spalten oder Zeilen in einem Raster ändern sowie ihre Größe und den Abstand usw. ändern. Die Einstellungen ändern sich je nach gewähltem Rastertyp.
Um die Einstellungen anzupassen:
- Klicke oben links auf das Wix-Studio-Symbol
 .
. - Klicke auf Tools.
- Klicke auf Editor-Erweiterungen.
- Klicke auf Design Guides.
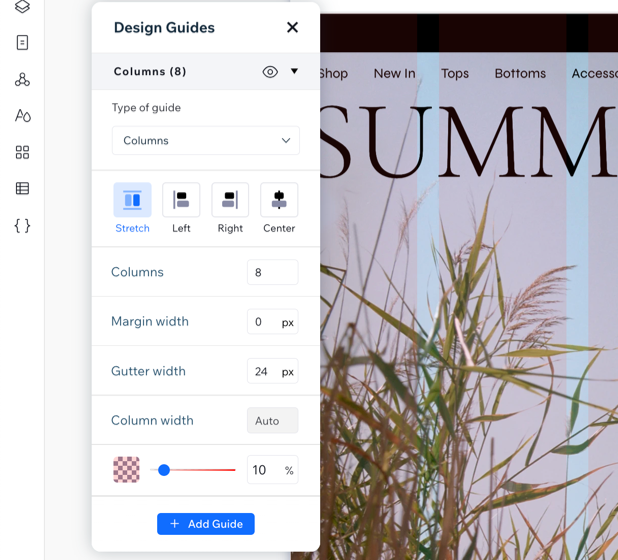
- Klicke neben Spalten auf das Symbol für das Dropdown-Menü
 , um die Einstellungen anzuzeigen.
, um die Einstellungen anzuzeigen. - Wähle, was du anpassen möchtest:
- Art des Guides: Klicke auf das Dropdown-Menü
 und wähle einen Guide aus.
und wähle einen Guide aus. - Ausrichtung: Lege die Ausrichtung fest, gestreckt, links, rechts oder zentriert.
- Spalten: Gib die Anzahl der Spalten ein, die du für deinen Guide benötigst.
- Randbreite: Lege die Breite des Randes fest.
- Bundstegbreite: Lege die Bundstegbreite fest. Dies ist der Abstand zwischen den Spalten.
- Spaltenbreite: Abhängig von deiner Ausrichtung kann die Spaltenbreite auf Automatisch eingestellt sein.
- Deckkraft & Farbe: Lege eine Farbe für deine Spalten fest und passe die Deckkraft an.
- Art des Guides: Klicke auf das Dropdown-Menü
- (Optional): Klicke auf Guide hinzufügen, um einen neuen Guide zu deiner Website hinzuzufügen.
Hinweis: Dadurch werden die Hilfslinien übereinander gelegt, sodass die rosafarbenen Linien beim Bearbeiten besser sichtbar sind.