Wix Apps: Contrast Checker
3 min
In diesem Artikel
- Contrast Checker zu deiner Website hinzufügen
- FAQs
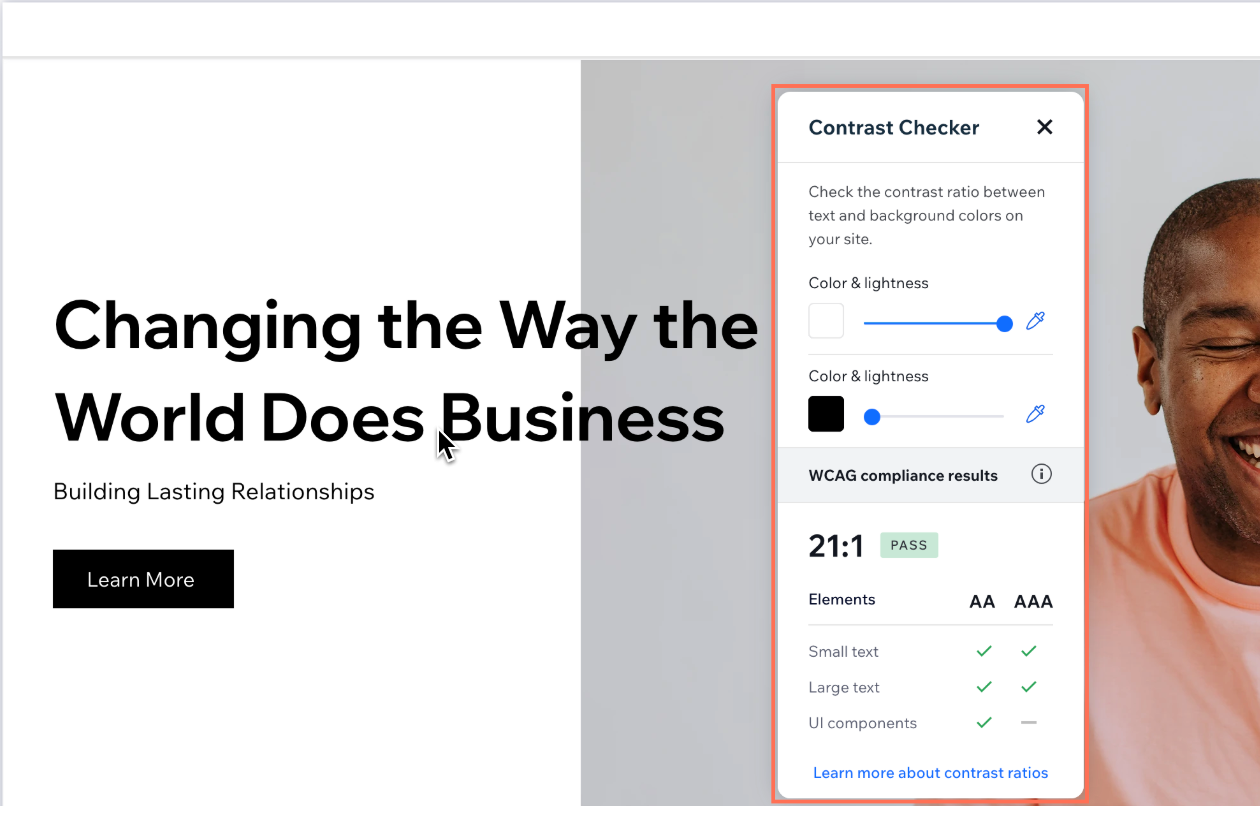
Contrast Checker von Wix ist eine Erweiterung, mit der du die Kontraststufe zwischen zwei Farben prüfen kannst. Indem du sicherstellst, dass die Farben auf deiner Website einem bestimmten Standard entsprechen, verbesserst du die Barrierefreiheit deiner Website.
Der Contrast Checker folgt den empfohlenen Richtlinien aus den Web Content Accessibility Guidelines (WCAG). Diese Richtlinien zum Kontrastverhältnis sollen sicherstellen, dass zwischen zwei beliebigen Farben ausreichend unterschieden werden kann. Zum Beispiel zwischen der Farbe des Textes im Vergleich zur Farbe des Hintergrunds, vor dem der Text liegt.

Contrast Checker zu deiner Website hinzufügen
Um loszulegen, füge die Erweiterung Contrast Checker von Wix in deinem Editor hinzu. Danach kannst du sie jederzeit über die Tools in deinem Editor öffnen.
Wix Editor
Studio Editor
- Öffne deinen Editor.
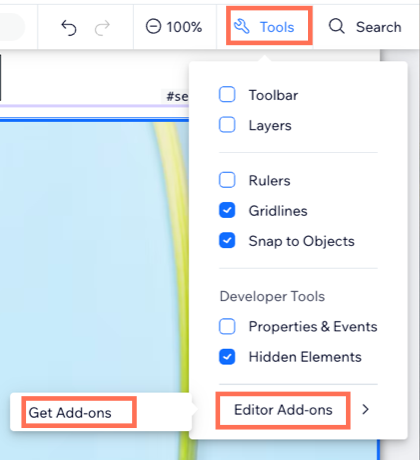
- Klicke oben rechts auf Tools .
- Klicke auf Editor-Erweiterungen.
- Klicke auf Erweiterungen hinzufügen.
- Fahre mit der Maus über die Erweiterung Contrast Checker und klicke auf Hinzufügen.

FAQs
Klicke unten auf eine Frage, um mehr über den Contrast Checker von Wix zu erfahren.
Was ist der Unterschied zwischen dem „AA“- und dem „AAA“-Standard?
Wie überprüfe ich das Kontrastverhältnis zwischen zwei Farben?
Was ist das Kontrastverhältnis und wie wird es bestimmt?
Welches sind die empfohlenen Richtlinien?
Was passiert, wenn mein Element den Richtlinien nicht entspricht?

