ADI: Dein Website-Menü verwalten
5 Min. Lesezeit
Mit deinem Website-Menü können Besucher durch deine Website navigieren. Du kannst Menüelemente ausblenden und umbenennen, Elemente als Unterelemente festlegen und ein Aufklappmenü erstellen und sogar ändern, welche Seite deiner Website als deine Startseite fungiert.
- Für mehrseitige Websites: Die Menüelemente sind die Seitennamen. Wenn du eine neue Seite zu deiner Website hinzufügst, wird der Seitenname zum Menü hinzugefügt.
- Für einseitige Websites: Die Menüelemente sind die Namen der Seitenabschnitte auf deiner Website. Wenn du einen neuen Abschnitt zu deiner Website hinzufügst, wird der Abschnittsname zum Menü hinzugefügt. Wenn du eine neue Seite hinzufügst, verhält sich dein Menü wie für eine mehrseitige Website, und du siehst stattdessen die Seitennamen.
In diesem Artikel erfährst du mehr über folgende Themen:
Elemente zu deinem Menü hinzufügen
Das Website-Menü hilft Besuchern, sich auf deiner Website zurechtzufinden. Du kannst Links zu deinem Menü hinzufügen, um Besucher zu verschiedenen Stellen auf deiner Website (z. B. eine bestimmte Seite oder ein Abschnitt auf einer Seite) oder außerhalb deiner Website (z. B. zu einer externen URL, einem Dokument oder einer E-Mail-Adresse) zu leiten.
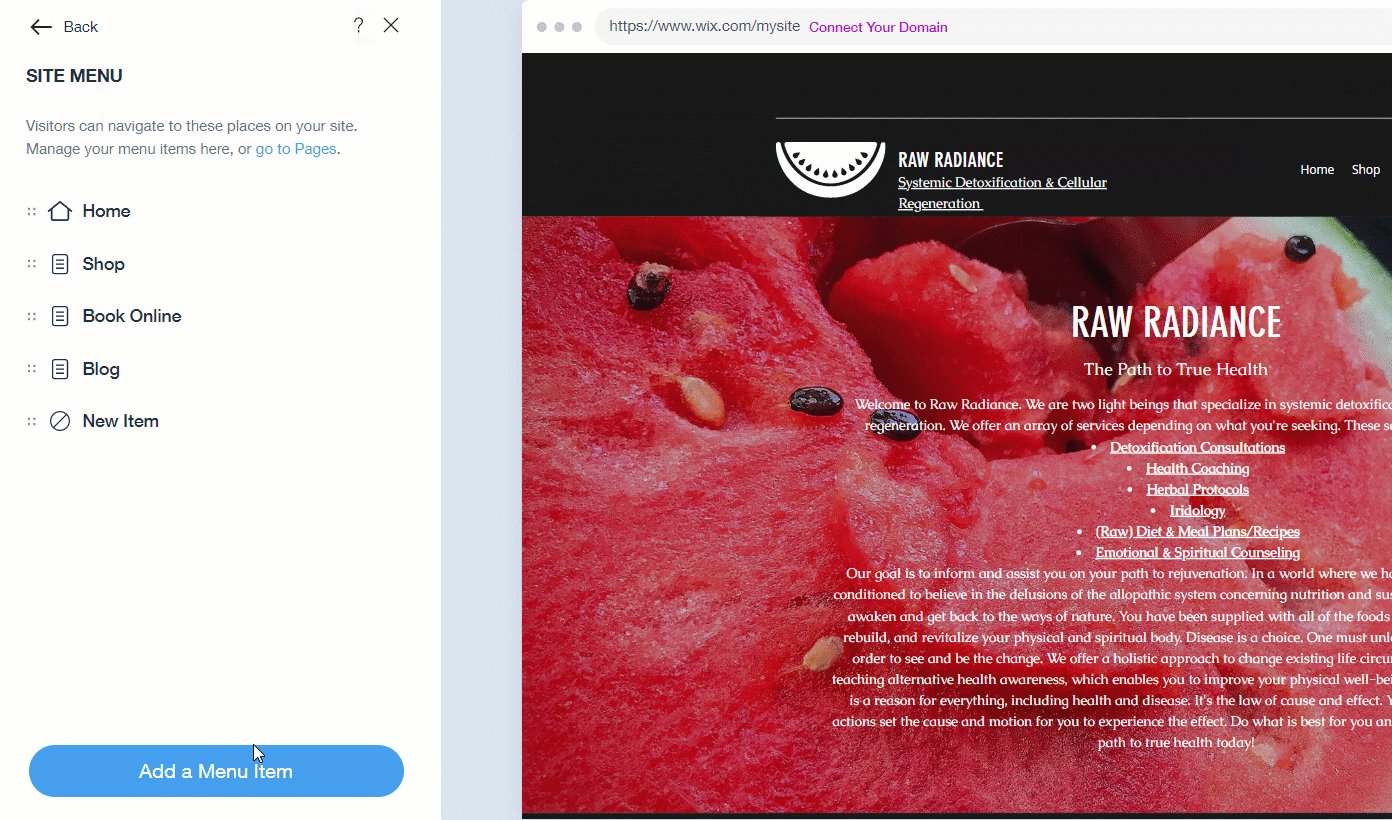
Um ein Menüelement hinzuzufügen:
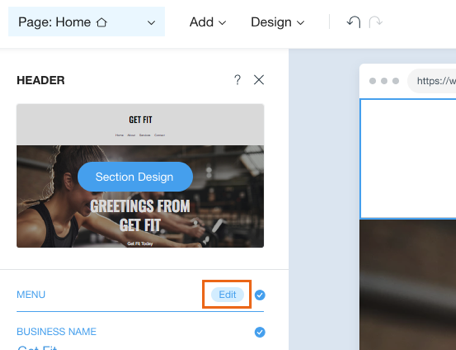
- Klicke in ADI auf den Kopfzeilenabschnitt (oben auf deiner Website).
- Klicke neben Website-Menü auf Bearbeiten.
- Klicke unten im Panel auf + Menüelement hinzufügen.
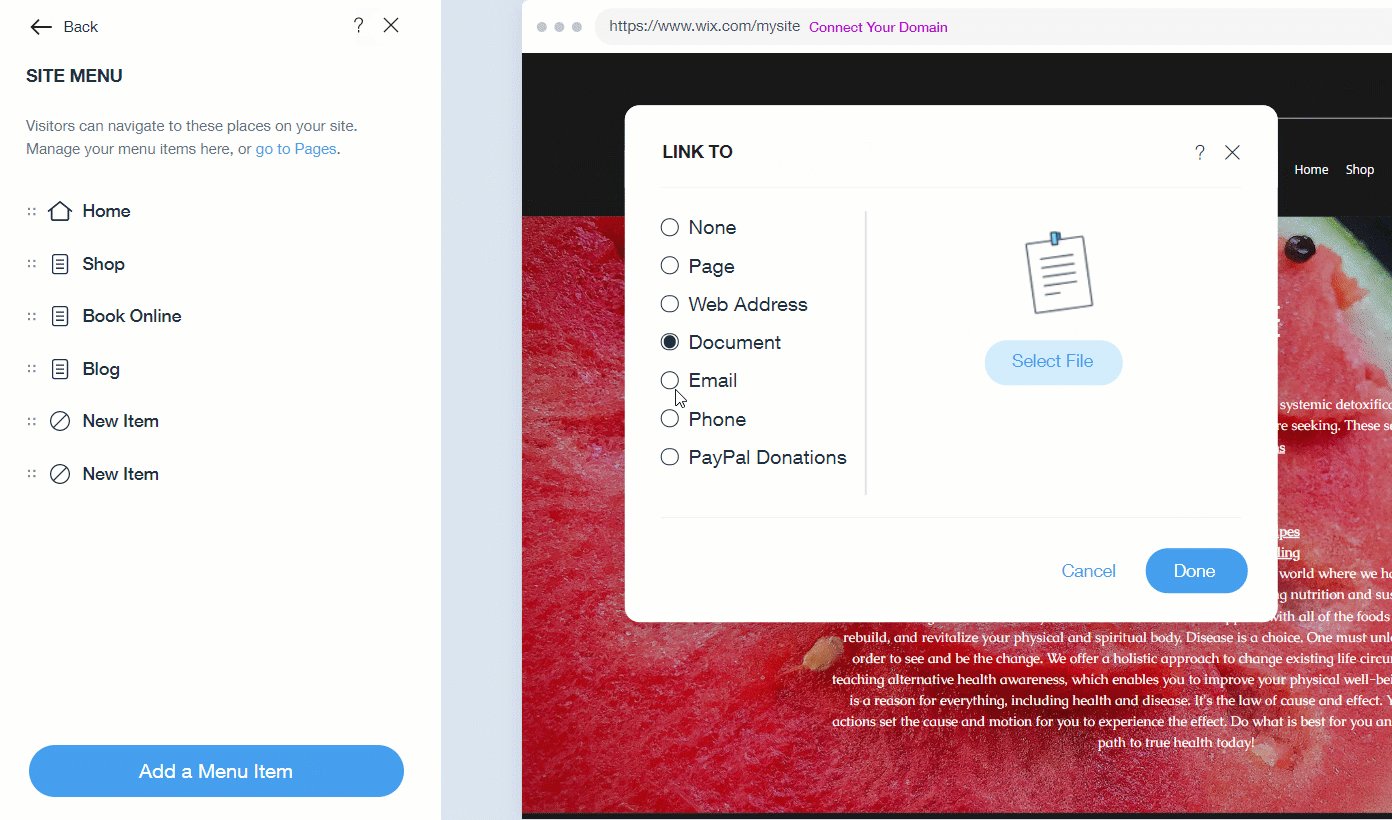
- Wähle aus, wohin der Link führen soll:
- Keine: Erstellt ein nicht verlinktes Element in deiner Kopfzeile.
- Seite: Wähle eine Seite innerhalb der Website und die Stelle auf der Seite aus, auf die verlinkt werden soll.
Hinweis: Wenn du eine einseitige Website hast, wird die Option zur Auswahl eines Seitenabschnitts nicht angezeigt. - Webadresse: Erstellt einen Link zu einer externen Website.
- Dokument: Ermöglicht die Verlinkung zu einem externen Dokument (z. B. .docx, .xls, .ppt, .pdf. usw.)
- E-Mail: Erstelle einen Link zu einer E-Mail-Adresse deiner Wahl
- Telefon: Erstellt einen Link zu einer Telefonnummer, die du über eine externe App wählen kannst.
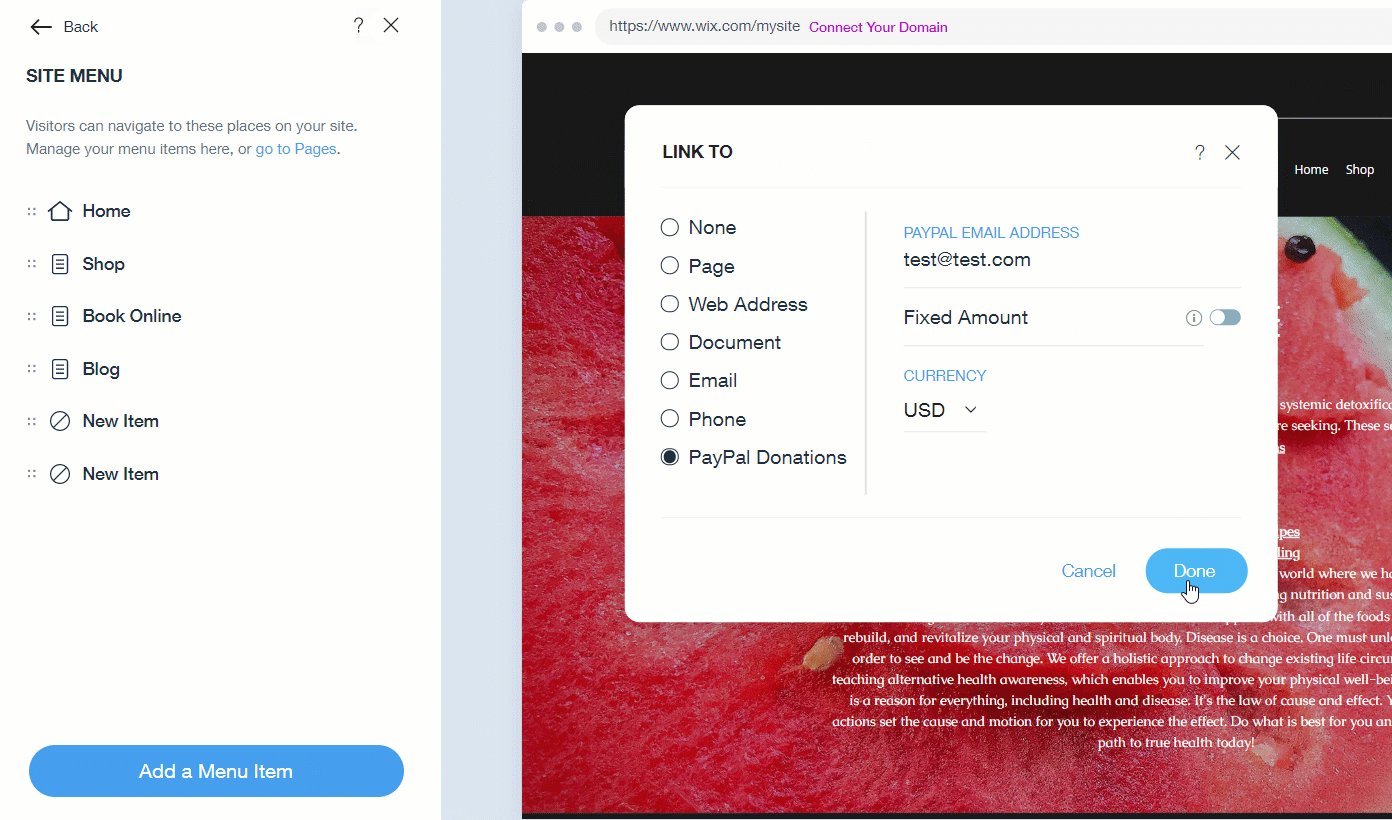
Hinweis: Personen, die deine Website auf einem Mobilgerät besuchen, können dich anrufen. - PayPal-Spenden: Verbinde eine PayPal-E-Mail-Adresse mit der Währung und dem Betrag.
- Klicke Fertig.
- Gib den Titel für dein Element ein. Dieser Titel wird in deinem Menü angezeigt.

Den Text deines Menüs ändern
Dein Menütext wird direkt von den Seiten- oder Abschnittsnamen deiner Website übernommen. Du kannst den Text für deine Menüelemente im Menüfenster ändern.
Die Art und Weise, wie du den Text in deinen Menüelementen ändern kannst, hängt davon ab, ob du nur eine Seite auf deiner Website hast oder ob du mehr als eine Seite hast. Befolge die nachstehenden Schritte, um weitere Informationen zu erhalten.
Um den Text in deinem Menü zu ändern:
- Klicke im ADI-Builder auf die Kopfzeile deiner Website.
- Klicke neben Website-Menü auf Bearbeiten.

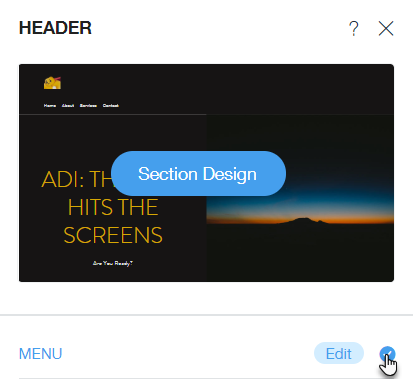
- Fahre mit der Maus über das entsprechende Element und klicke auf das Symbol für Weitere Aktionen
 .
. - Klicke auf Element umbenennen.
- Gib einen neuen Namen für dein Element ein und drücke die Eingabetaste auf deiner Tastatur.
Hinweis:
Wenn du den Namen eines Menüelements änderst, ändert sich auch die URL der Seite.
Dein Website-Menü ein- oder ausblenden
Dein Menü befindet sich immer oben auf deiner Website in der Kopfzeile und zeigt die Seitennamen deiner Website oder die Abschnitte deiner Seite an (wenn du nur eine Seite auf deiner Website hast). Wenn deine Besucher auf ein Menüelement klicken, werden sie zu dieser Seite oder diesem Abschnitt deiner Website weitergeleitet.
Du kannst dein Website-Menü ein- oder ausblenden. Vielleicht benötigst du kein Menü auf deiner Website, wenn du eine einseitige Website oder eine Landingpage erstellst.
Um dein Website-Menü ein- oder auszublenden:
- Klicke oben auf deiner Website in ADI auf den Kopfzeilenabschnitt.
- Klicke auf das Symbol für Bearbeiten
 .
. - Klicke auf den Schalter Menü, um das Menü ein- oder auszublenden.

Eine Seite aus deinem Menü ausblenden
Wenn du eine Website mit mehreren Seiten hast, wird jeder Seitenname im Menü angezeigt. Du kannst eine Seite ganz einfach aus deinem Website-Menü ausblenden. Wenn du eine Seite aus deinem Website-Menü ausblendest, wird sie in der Vorschau deiner Live-Website nicht mehr angezeigt. Für das Design kannst du eine Seite während der Bearbeitung vorübergehend ausblenden, bis du mit der endgültigen Version zufrieden bist.
Um eine Seite aus deinem Website-Menü auszublenden:
- Klicke oben auf deiner ADI-Website auf die Kopfzeile.
- Klicke neben Menü auf Bearbeiten.
- Fahre mit der Maus über die Seite/das Element, die/das du ausblenden möchtest, und klicke auf Weitere Aktionen
 .
. - Klicke auf Element ausblenden.
Einen Abschnitt aus deinem Menü ausblenden
Wenn du eine einseitige Website hast, wird jeder Abschnittsname im Website-Menü angezeigt. Du kannst einen Abschnitt ganz einfach aus deinem Website-Menü ausblenden. Wenn du einen Abschnitt aus deinem einseitigen Website-Menü ausblendest, können Website-Besucher nicht mehr darauf zugreifen. Dein Abschnitt enthält auch Text- und Medienelemente, die einzeln ausgeblendet werden können.
Um einen Abschnitt aus dem Menü deiner einseitigen Website auszublenden:
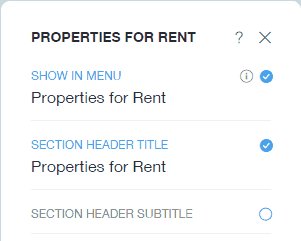
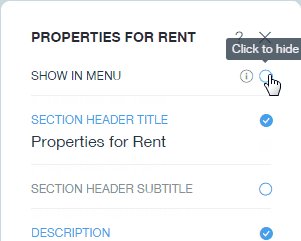
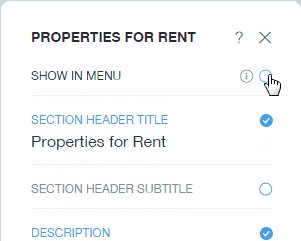
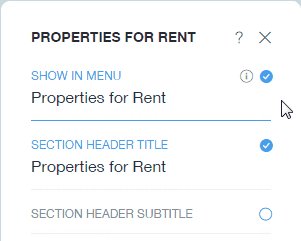
- Klicke auf den entsprechenden Abschnitt.
- Klicke auf das Symbol für Einblenden/Ausblenden
 neben Im Menü anzeigen.
neben Im Menü anzeigen.

Du kannst jeden Abschnitt aus deinem Menü ausblenden, außer:
- Den ersten Abschnitt
- Abschnitte mit Apps wie Wix Stores oder Wix Bookings
- Abschnitte von Drittanbieter-Apps wie Instagram
Häufig gestellte Fragen
Klicke unten auf eine Frage, um mehr zu erfahren.
Wie kann ich die Startseite meiner Website ändern?
Was ist der Unterschied zwischen einem Seitennamen und einem Seitentitel?
War das hilfreich?
|
 .
.