Editor X: Adding and Using Anchors
3 min read
Editor X is transitioning to Wix Studio, our new platform for agencies and freelancers.Learn more about Wix Studio
Add an anchor to any element so that you can link directly to it. You can use anchors in 2 ways:
- Link elements to them: Link elements such as buttons or menu items to anchors. This means that rather than placing all the information in one location, you can direct your visitors to different locations on your site with additional information.
- Display them in an anchor menu: Display all your anchors in a cool floating anchor menu to help your visitors navigate around your site.
Learn how to:
Adding an Anchor
Add an anchor to any element on your site including page sections, containers and images. Once you have added the anchor, give it a name so that you can recognize it easily when you want to link to it.
To add an anchor:
- Click the element you want to add an anchor to.
- Click the Anchor section in the Inspector on the right side of the Editor.
- Enable the Add an anchor toggle.
- Enter the anchor name.
It is not possible to add an anchor to Masters or elements attached to Masters.

Adding an Anchor Menu
Display your anchors in a floating anchor menu that is always visible when your visitors scroll down your site. They allow your visitors to access different parts of your site by clicking the anchor name on the menu.
Tip:
Anchor menus are particularly useful on one-page sites that are very long with several sections.
To add an anchor menu:
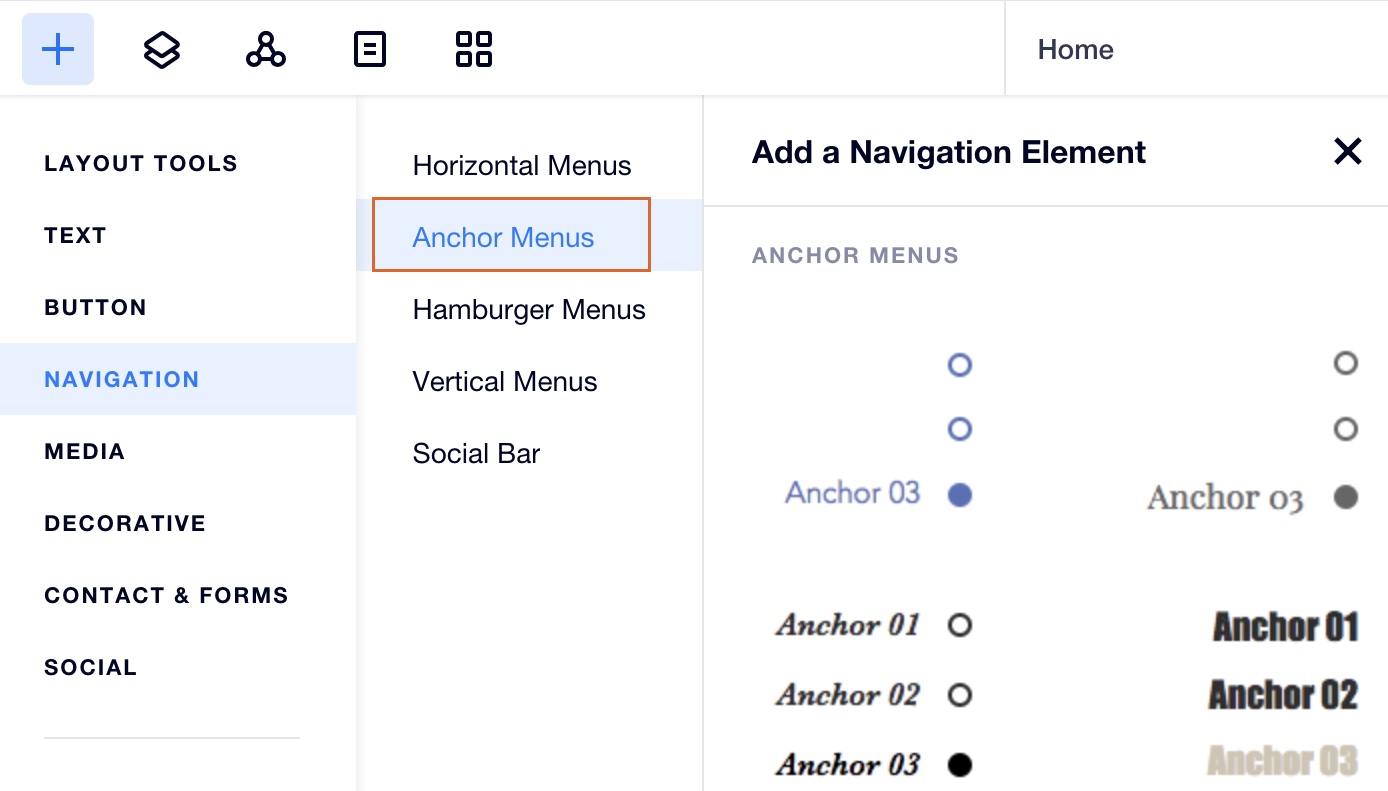
- Click Add
 on the top of Editor X.
on the top of Editor X. - Click Navigation.
- Click Anchor Menus.
- Click a menu to add it, or drag it to the relevant location.

Linking to an Anchor
Once you have added your anchor, you can link elements such as images, buttons, text and more to it. When these elements are clicked, your visitors are directed to the relevant anchor.
To link an element to an anchor:
- Click the element you want to link from.
- Click the Link icon
 .
. - Click Anchor.
- Click the Which page? drop-down menu and select the page that contains the anchor.
- Click the Which anchor on this page? drop-down menu and select the relevant anchor.
- Click Done.

Using Anchors with Breakpoints
When designing your site you should be aware that your elements may be in different positions on different breakpoints. This might affect links to anchors as they may not direct your visitors to the same location of your site on all breakpoints.
An element can only be linked to one anchor across all the breakpoints. This means that if a button is linked to Anchor 1, it must be linked to Anchor 1 in all breakpoints. You cannot remove an anchor link on just one breakpoint.
Preview your site:
Test out all your links to anchors on every breakpoint to make sure they are working as you would like.
Did this help?
|