CMS: Dinamik Öge Sayfasını Etkinlik Detayları ve Kayıt Sayfanız Olarak Kullanma
14 dk.
Bu makalede
- 1. Adım | Etkinliğiniz için bir dinamik öge sayfası ekleyin
- 2. Adım | (İsteğe bağlı) URL kısa ismi yapısını değiştirin
- 3. Adım | Yeni dinamik öge sayfanızı özelleştirin
Detaylar ve Kayıt sayfanızın tasarımı ve düzeni üzerinde daha fazla kontrole mi ihtiyacınız var? Bunun için Wix CMS (İçerik Yönetim Sistemi) kullanın ve etkinlikleri tekil olarak sergilemeye yönelik şablon işlevi gören bir dinamik öge sayfası oluşturun.
Görüntü, metin ve düğme ögelerini Wix Events koleksiyonunuzdaki ilgili alanlara bağlama yoluyla sayfayı yalnızca bir kez tasarlamanız yeterlidir. Sitenizi yayınladığınızda, her bir etkinlik dinamik öge sayfasının benzersiz bir URL'ye sahip kendi sürümünde sergilenir.
Ayrıca aynı yöntemi kullanarak ziyaretçilerin tüm etkinliklerinizi tek bir yerde toplu olarak görüntüleyebileceği bir dinamik liste sayfası oluşturmanızı öneririz. Dinamik liste sayfasındaki bir etkinliğe tıklayan ziyaretçiler bu etkinlikle ilgili detayların görüntülendiği dinamik öge sayfasına yönlendirilirler.
Başlamadan önce:
- Sitenize Wix Events ekleyin ve etkinliklerinizi yayınlayın.
- Henüz yapmadıysanız, sitenize CMS ekleyin.
- Wix Events uygulamasını CMS ile birlikte kullanabilmek için Wix uygulama koleksiyonlarını etkinleştirin.
1. Adım | Etkinliğiniz için bir dinamik öge sayfası ekleyin
Öncelikle editörünüzde CMS altındaki Wix Uygulama Koleksiyonları sekmesine giderek Etkinlikler koleksiyonunu bulun. Ardından bu koleksiyona bağlı bir dinamik öge sayfası oluşturun. Bu dinamik sayfa her etkinliğin kendi özgün sürümüne sahip olduğu bir şablon işlevi görecektir.
Wix Editör
Studio Editor
- Editörünüze gidin.
- Sol çubuktaki CMS simgesine
 tıklayın.
tıklayın. - Soldaki Wix Uygulama Koleksiyonları'na tıklayın.
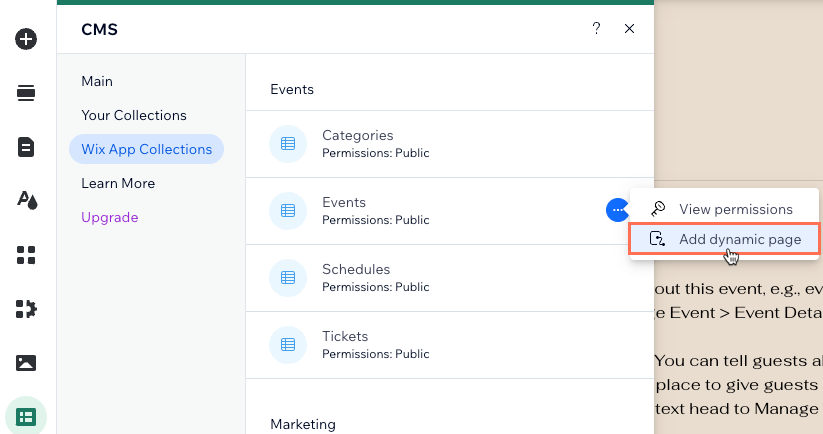
- Events başlığına ilerleyin.
- Etkinlikler koleksiyonunun üzerine gelerek Diğer Eylemler simgesine
 tıklayın ve Dinamik Sayfa Ekle'yi seçin.
tıklayın ve Dinamik Sayfa Ekle'yi seçin.

- Öge Sayfası seçeneğine tıklayın.
- Siteye Ekle'ye tıklayın.
2. Adım | (İsteğe bağlı) URL kısa ismi yapısını değiştirin
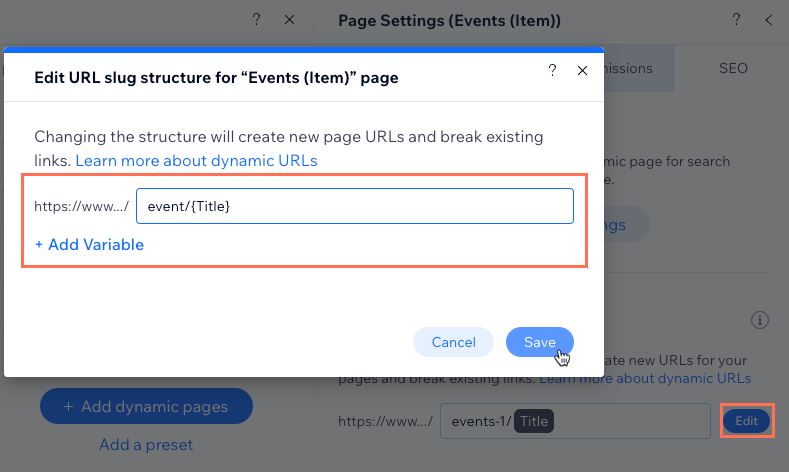
Etkinliklerinizin her biri az önce oluşturduğunuz dinamik öge sayfasının özel bir sürümünde sergilenir. Bu sürümler varsayılan olarak aşağıdaki URL yapısına sahiptir ve sondaki {Title} kısmı etkinliğin adına göre değişir:
- Wix Editor: https://www.{domaininiz.com}/events-1/{Başlık}
- Studio Editor: https://www.{domaininiz.com}/events/{Title}
URL bilgi yapısını düzenlerken yapı, sitenizdeki diğer mevcut sayfalar tarafından zaten kullanılamaz. Benzersiz olması için URL bilgi yapısı, değişkenler farklı olsa bile sitenizdeki başka bir sayfayla aynı öneke (ör. {Koleksiyon adı}) ve aynı sayıda değişkene sahip olamaz. Özgün dinamik sayfa URL'leri oluşturma hakkında daha fazla bilgi edinin.
Çakışan URL kısa ismi yapılarına ilişkin bir örnek göster
URL slug yapısını düzenlemek için:
Wix Editör
Studio Editor
Wix Editor'da URL kısa isminizin events kısmı hem yaklaşan hem de geçmiş etkinliklerinizin gösterildiği başka bir sayfa tarafından zaten kullanılmaktadır. CMS bu nedenle yeni dinamik öge sayfasına özgün bir URL verebilmek amacıyla events ardından -1 ekler. Bu URL kısa ismi yapısını canlı siteniz tarafından kullanılmayan yeni bir yapıyla değiştirebilirsiniz.
Dinamik öge sayfanızın URL kısa ismi yapısını düzenlemek için:
- Editörünüze gidin.
- Sol çubuktaki Sayfalar ve Menü simgesine
 tıklayın.
tıklayın. - Dinamik Sayfalar'a tıklayın.
- EVENTS/ETKİNLİKLER KOLEKSİYONU başlığı altındaki Etkinlikler (Item) sayfasının üzerine gelin ve sağdaki Diğer Eylemler simgesine
 tıklayın.
tıklayın. - SEO'ya tıklayın.
- URL kısa ismi yapısı alanını düzenleyin:
- URL kısa ismi yapısı alanının yanından Düzenle'ye tıklayın ve ne yapmak istediğinizi seçin:
- Değişken ekleyin: URL kısa ismi yapısında dinamik değerler kullanmak için+ Değişken Ekle'ye tıklayın ve ilgili Metin veya Sayı alanını seçin.
- Statik değerler ekleyin veya düzenleyin: İlgili alana tıklayın ve URL kısa ismi yapısında kullanmak istediğiniz statik değerleri girin veya mevcut değerleri düzenleyin. Yalnızca harfler, sayılar ve kısa çizgiler kullanın. Örneğin, events-1 yerine etkinlik yazabilirsiniz.
- Kaydet'e tıklayın.
- URL kısa ismi yapısı alanının yanından Düzenle'ye tıklayın ve ne yapmak istediğinizi seçin:

3. Adım | Yeni dinamik öge sayfanızı özelleştirin
CMS'yi kullanırken veri kümelerinin sayfa ögelerini koleksiyon içeriğine bağlayan gizli araçlar olduğunu bilmeniz önemlidir. Etkinlikler söz konusu olduğunda koleksiyonunuza metinler, düğmeler ve bir görüntü bağlarsınız. Böylece sayfanın her bir sürümünde ziyaretçinin seçtiği etkinlikle ilgili olan metinler, düğmeler ve görüntü gösterilir. Sayfaya daha fazla metin veya düğme ögesi ekleyip bağlayabilir ve ardından sayfayı istediğiniz gibi düzenleyebilirsiniz.
Önemli:
Hakkında (Zengin Metin) alanı kullanımdan kaldırıldığı için daha önce bu alana yaptığınız öge bağlantılarını kaldırmayı unutmayın. Wix Events, etkinliklerinizle ilgili detayları sergilemeniz için zengin medya ekleyebileceğiniz yeni bir Etkinlik Hakkında (İsteğe Bağlı) alanı yayınladı. Bir zengin içerik ögesini koleksiyona bağlarken, bu alanı Uzun Açıklama (Zengin İçerik) adıyla görürsünüz.
Zengin içerik ögesini nasıl ekleyeceğinizi ve Uzun Açıklama (Zengin İçerik) koleksiyon alanına nasıl bağlayacağınızı öğrenmek için aşağıdaki 5. adıma bakın.
Dinamik öge sayfasını özelleştirmek için:
Wix Editör
Studio Editor
- Editörünüze gidin.
- Etkinlikler (Item) sayfanıza gidin.
- Sayfa ögelerini koleksiyonunuza bağlayın:
- Geri düğmesi: Geri düğmesine ve ardından Bağlantı simgesine
 tıklayın ve ziyaretçilerin nereye yönlendirileceğini belirleyin.
tıklayın ve ziyaretçilerin nereye yönlendirileceğini belirleyin.
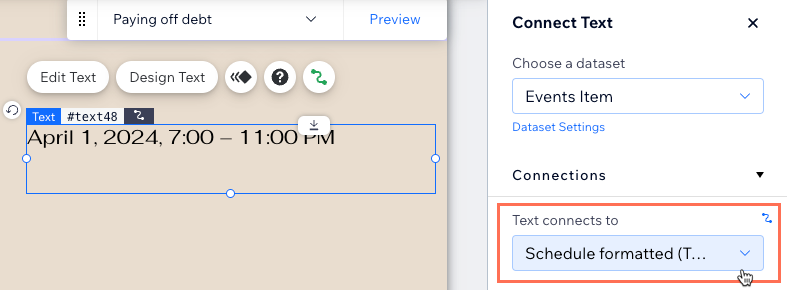
İpucu: Bu düğmeyi sitenizdeki etkinlikler listesinin bulunduğu bir sayfaya veya bölüme bağlayabilirsiniz. - Metin ögeleri: İlgili metin ögesine ve ardından CMS'ye Bağla simgesine
 tıklayın. Metin Bağla panelinde, Metin buraya bağlanır açılır menüsüne tıklayın ve metin ögesinde kullanmak istediğiniz koleksiyon alanını seçin. Bu adımı koleksiyonunuzdaki metinlere bağlamak istediğiniz her metin ögesi için tekrarlayın.
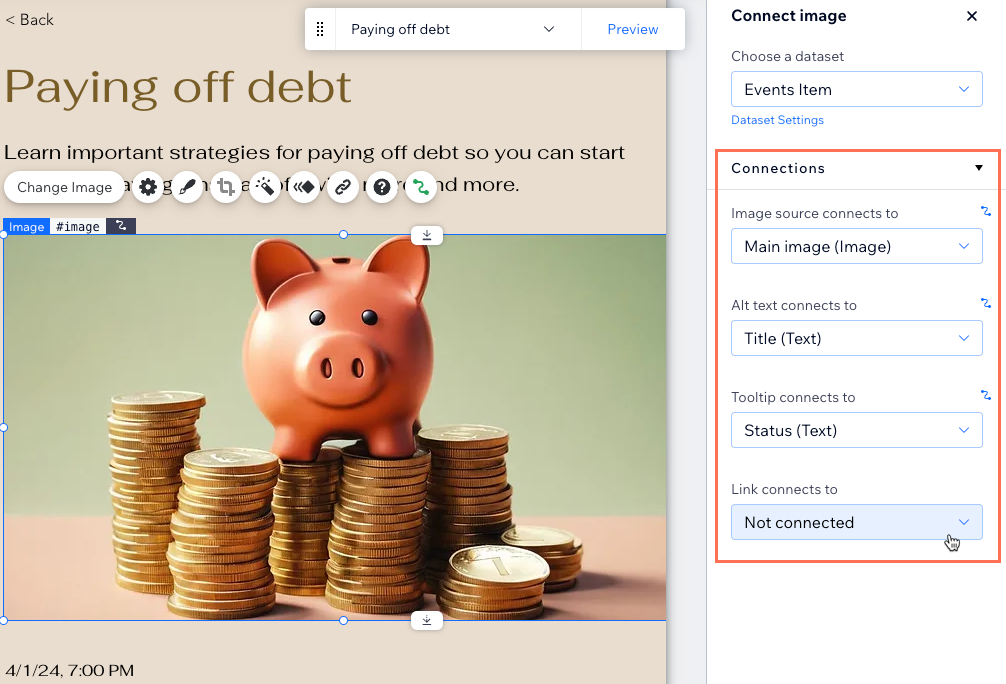
tıklayın. Metin Bağla panelinde, Metin buraya bağlanır açılır menüsüne tıklayın ve metin ögesinde kullanmak istediğiniz koleksiyon alanını seçin. Bu adımı koleksiyonunuzdaki metinlere bağlamak istediğiniz her metin ögesi için tekrarlayın. - Görüntü: Görüntüye ve ardından CMS'ye Bağla simgesine
 tıklayın. Görüntü bağlayın panelinde ilgili açılır menülere tıklayarak görüntüyü, alt metni ve bağlantıyı seçin.
tıklayın. Görüntü bağlayın panelinde ilgili açılır menülere tıklayarak görüntüyü, alt metni ve bağlantıyı seçin.
- Geri düğmesi: Geri düğmesine ve ardından Bağlantı simgesine

- (İsteğe bağlı) Daha fazla metin ögesi ekleyin ve CMS'ye Bağla simgesine
 tıklayarak Etkinlikler koleksiyonunuza bağlayın. Örneğin, metinleri aşağıdaki Etkinlikler koleksiyonu alanlarına bağlayabilirsiniz:
tıklayarak Etkinlikler koleksiyonunuza bağlayın. Örneğin, metinleri aşağıdaki Etkinlikler koleksiyonu alanlarına bağlayabilirsiniz:
- Başlık (Metin): Etkinlik adı.
- Açıklama (Metin): Etkinliğin Kısa açıklama (tercihe bağlı) alanındaki açıklama.
- Hakkında (Zengin Metin): Etkinliğin Etkinlik Hakkında (İsteğe Bağlı) zengin metin alanı.
Önemli: Bu alan kullanımdan kaldırılıyor. Bunun yerine, zengin içerik ögesini nasıl ekleyeceğinizi ve yeni Uzun Açıklama (Zengin İçerik) alanına nasıl bağlayacağınızı öğrenmek için aşağıdaki 5. adıma bakın. - Biçimlendirilmiş program (Metin): Etkinliğin tarihi ve saati (ör. "1 Nisan 2024, 19:00 - 23:00")
- Başlangıç tarihi (Metin): Etkinliğin başlangıç tarihi (ör. "1 Nisan 2024")
- Biçimlendirilmiş başlangıç zamanı (Metin): Yerel ayarlarınıza göre biçimlendirilmiş etkinlik zamanı. Etkinlik programı henüz belli değilse bu alan boş olur.
- Konum adı (Metin): Etkinlikler kontrol panelinden alınan konum bilgisi veya "Henüz Belli Değil" mesajı.
- Konum adresi (Metin): Etkinliğin açık adresi. Konum henüz belli değilse bu alan boş olur.
- Durum (Metin): Etkinlik durumu:
- ZAMANLANDI: Etkinlik gelecek bir tarihe planlandı.
- BAŞLADI: Etkinlik başlangıç zamanı geldi.
- BİTTİ: Etkinlik bitiş zamanı geçti.
- İPTAL EDİLDİ: Etkinlik iptal edildi.
- Biçimlendirilmiş en düşük fiyat (Metin): Para biriminize göre biçimlendirilmiş mevcut en düşük fiyat:
- LCV'li veya harici etkinliklerde bu alan boştur.
- Etkinlik için bilet satışı yapılıyorsa mevcut en düşük fiyat gösterilir.
- Ücretsiz bilet sunuluyorsa "Ücretsiz" ibaresi gösterilir.

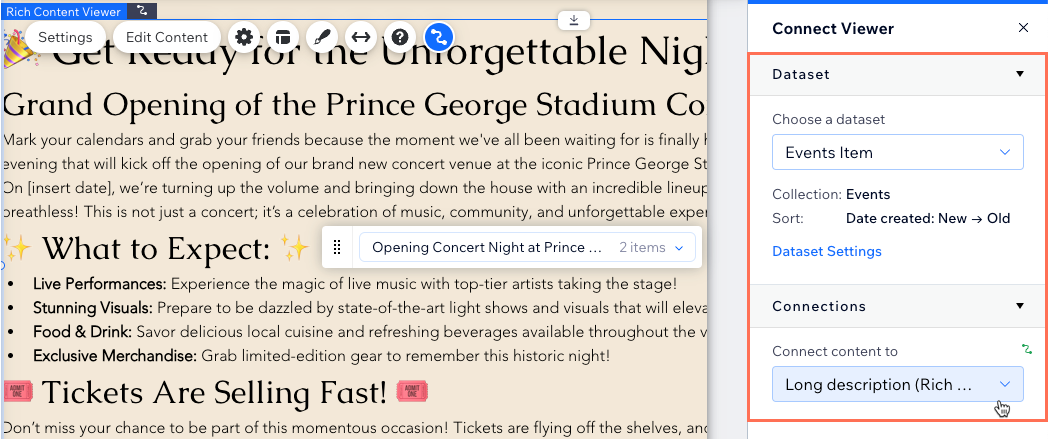
- (İsteğe bağlı) Etkinlik Hakkında zengin medya içerik alanı içeriğini sayfada göstermek için bir zengin içerik ögesi ekleyin:
- Sol çubuktaki CMS simgesine
 tıklayın.
tıklayın. - İçerik Ögeleri Ekle'ye tıklayın.
- Zengin İçerik seçeneğine tıklayın.
- Bir veri kümesi seçin açılır menüsüne tıklayın ve dinamik sayfa veri kümesini (Events Item) seçin.
- İçeriği şuraya bağla açılır menüsüne tıklayın ve Uzun Açıklama (Zengin İçerik)'i seçin.
- Sol çubuktaki CMS simgesine

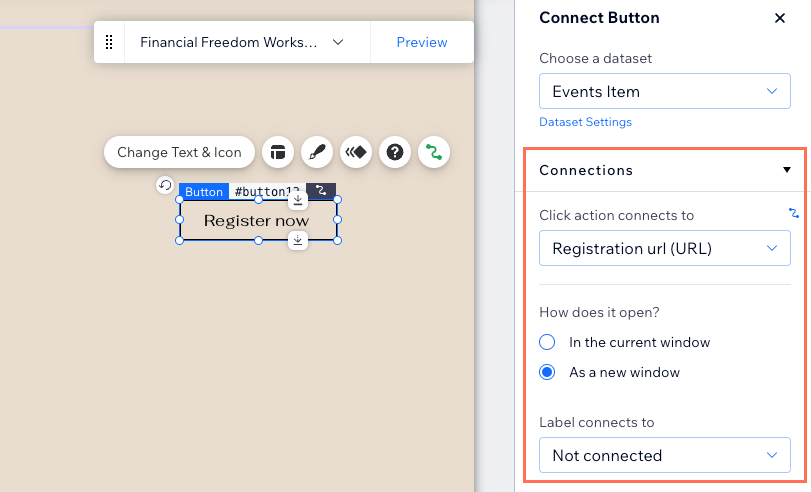
- Konukların etkinliğe kaydolmasına veya takvimine eklemesine olanak tanıyan dinamik düğmeler ekleyin:
- Editörünüzün sol çubuğundaki Öge Ekle simgesine
 tıklayın, Düğme'yi seçin ve eklemek istediğiniz düğme tasarımını sayfaya sürükleyin.
tıklayın, Düğme'yi seçin ve eklemek istediğiniz düğme tasarımını sayfaya sürükleyin. - Sayfaya eklediğiniz düğmeye ve ardından CMS'ye Bağla simgesine
 tıklayın.
tıklayın. - Tıklama eylemi buraya bağlanır açılır menüsüne tıklayın ve ziyaretçiler düğmeye tıkladığında ne olacağını belirleyin:
- Site etkinlik sayfası URL'si: Ziyaretçiler etkinliğe kayıt yaptırabilecekleri Detaylar ve Kayıt sayfasına yönlendirilirler.
- Google takvim url'si (URL): Ziyaretçiler etkinliği kendi Google takvimlerine eklerler.
- iCalendar url'si (URL): Ziyaretçiler etkinlik için bir iCalendar bağlantısı indirirler.
- Kayıt URL'si (URL): Etkinlik kayıtları Wix dışında gerçekleştiriliyorsa, ziyaretçiler Kayıt URL'sine giderler.
- Bağlantının Aynı pencerede veya Yeni pencerede açılması için ilgili onay kutusunu işaretleyin.
- Etiket buna bağlanır açılır menüsüne tıklayın ve dinamik düğme metni olarak kullanılacak koleksiyon alanını seçin. Alternatif olarak, statik bir düğme metni (ör. "Kaydol") girmek için düğmeye ve ardından Metni ve Simgeyi Değiştir'e tıklayabilirsiniz.
- Editörünüzün sol çubuğundaki Öge Ekle simgesine

- Sayfanızdaki ögelerin boyutunu, konumunu ve tasarımını istediğiniz şekilde ayarlayın.
- Dinamik Etkinlikler sayfanızı test etmek için Önizle'ye tıklayın.
- Değişiklikleri yayınlamaya hazır olduğunuzda Yayınla'ya tıklayın.


