Wix Stores: Ürün Widget'ı Ekleme ve Ayarlama
5 dk.
Bu makalede
- 1. Adım | Ürün Widget'ı ekleyin
- 2. Adım | Widget'ı bir ürüne bağlayın
- 3. Adım | Widget davranışını ayarlayın
- 4. Adım | Widget düzenini özelleştirin
- 5. Adım | Widget'ı tasarlayın
Ürün Widget'ı sitenizin herhangi bir yerinde tek bir ürün göstermenizi sağlar. Ürün tıklandığında ne olacağına siz karar verirsiniz; Ürün Sayfası açılabilir veya ürün sepete eklenebilir.
Not:
Ürün Widget'ı şu anda Editor X'te kullanılamaz. Ancak, ürünleri başka şekillerde, örneğin bir açılış sayfasıyla öne çıkarabilirsiniz. Öne çıkan ürünler hakkında daha fazla bilgi edinin.
1. Adım | Ürün Widget'ı ekleyin
Ürün Widget'ı iki stilde mevcuttur: kompakt ve genişletilmiş. İhtiyaçlarınıza en uygun stili seçin.


Ürün Widget'ı eklemek için:
- Ürün Widget'ı eklemek istediğiniz sayfaya gidin.
- Editör'ün sol tarafındaki Ekle
 simgesine tıklayın.
simgesine tıklayın. - Mağaza seçeneğine tıklayın.
- Ürün Widget'ına tıklayın.
- Ürün Widget'ını sayfanıza sürükleyin.

2. Adım | Widget'ı bir ürüne bağlayın
Ürün Widget'ı ürünlerinizden birini sergilemenizi sağlar ve satın alınmasını kolaylaştırır. Ayarlamak için, tanıtmak istediğiniz ürünü seçin.

Bir ürünü widgeta bağlamak için:
- Editör'de sayfanızdaki Ürün Widget'ını tıklayın.
- Ayarlar'a tıklayın.
- Ok simgesine
 tıklayın.
tıklayın.

- Bir ürün seçin.
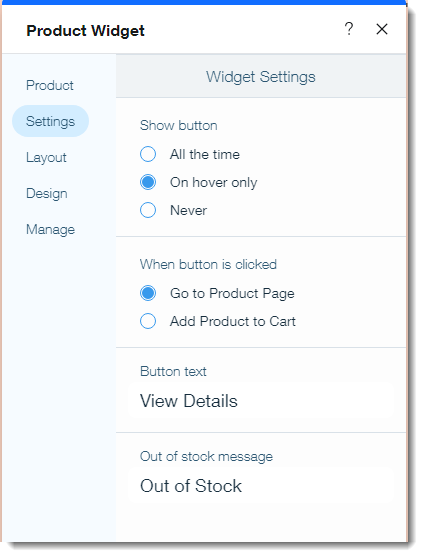
3. Adım | Widget davranışını ayarlayın
Artık widget'ta bir düğmeyi görüntülemek isteyip istemediğinizi seçebilirsiniz. Görüntülenmesini tercih ederseniz, düğmeye tıkladığında müşterinizin Ürün Sayfasına mı yoksa Hızlı Görünüm açılır penceresine mi yönlendirileceğini seçebilirsiniz.

Widget davranışını ayarlamak için:
- Editör'de sayfanızdaki Ürün Widget'ını tıklayın.
- Ayarlar'a tıklayın.
- Ayarlar sekmesine tıklayın.
- Widget düğmesinin ne zaman gösterileceğini seçin:
- Her zaman: Düğme her zaman gösterilir.
- Yalnızca üzerine gelindiğinde: Düğme sadece üzerine gelindiğinde görünür durumda olur (mobil cihazlarda görünmez).
- Asla: Düğme hiç gösterilmez.
- Düğmeye tıklandığında ne olacağını seçin:
- Ürün Sayfasına Git: Müşteriler ürünün Ürün Sayfasına yönlendirilir.
- Ürünü Sepete Ekle: Müşteriler ürünü sepete ekleyebilecekleri Hızlı Görünüme yönlendirilir.
- Varsayılan düğme metnini düzenleyin.
- Envanter sıfır olduğunda otomatik olarak görüntülenen "Stokta Yok" mesajını düzenleyin.
4. Adım | Widget düzenini özelleştirin
Her iki Ürün Widget'ının stilini ayarlayabileceğini de birçok düzen seçeneği bulunur. Düzeni seçmek ve özelleştirmek için Düzen sekmesine tıklayın.
Düzeni özelleştirmek için:
- Editör'de sayfanızdaki Ürün Widget'ını tıklayın.
- Ayarlar'a tıklayın.
- Düzen sekmesine tıklayın.
- Özelleştirmek istediğiniz stili seçin:
Kompakt stil düzenini özelleştirme
Genişletilmiş stil düzenini özelleştirme
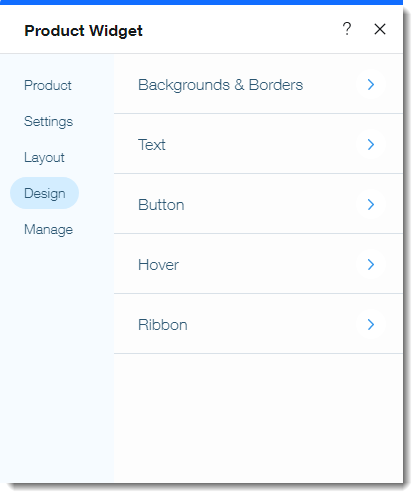
5. Adım | Widget'ı tasarlayın
Ürün widgetınız için mükemmel renkleri, kenarlıkları, yazı tiplerini ve daha fazlasını seçin.

Widget tasarımını güncellemek için:
- Editör'de sayfanızdaki Ürün Widget'ını tıklayın.
- Ayarlar'a tıklayın.
- Tasarım sekmesine tıklayın.
- Mevcut seçeneklerden istediğinizi kullanarak tasarımı güncelleyin.
Tasarım seçenekleri hakkında daha fazla bilgi



