Wix Mobil Uygulamalar: Uygulamanızın Gezinme Menüsünü Özelleştirme
6 dk.
Bu makalede
- Gezinme menünüzdeki ekranları yeniden sıralama
- Ekranları gezinme menünüzden gizleme
- Markalı uygulamanızdaki gezinme menünüzün konumunu değiştirme
Wix üye uygulamalarınız, Spaces uygulaması, Fit uygulaması veya Branded uygulaması gibi, ekranlardan oluşur. Ana Sayfa Ekranı veya Hizmetler Ekranı gibi her Ekran, uygulamanızda ayrı bir "sayfa" görevi görür. Gezinme menüsü, üyelerinizin bu ekranlar arasında sorunsuz bir şekilde gezinmesini sağlar.

Gezinme menüsünü özelleştirerek en üstte veya en altta görünmesini sağlayabilir (bu özellik yalnızca Markalı uygulamada kullanılabilir) ve hangi ekranların hangi sırayla listeleneceğini belirleyebilirsiniz.
Gezinme menünüzdeki ekranları yeniden sıralama
Üyeleriniz için önemli olan ekranlara öncelik vermek için uygulamanızın gezinme menüsünü yeniden düzenleyin.
Kontrol Paneli
Wix Uygulaması
- Sitenizin kontrol panelinde Mobil Uygulamaya Git'e tıklayın.
- İlgili sekmeyi seçin (ör. Spaces by Wix uygulaması,mobil uygulamanız).
- Mobil Uygulamayı Düzenle'ye tıklayın.
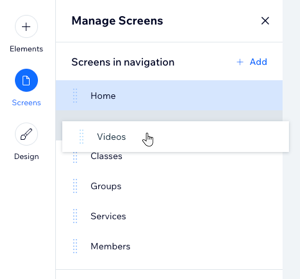
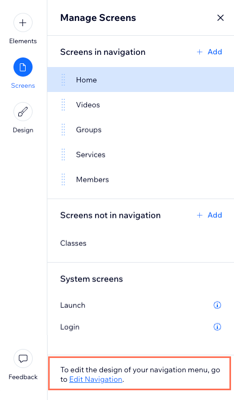
- Sol çubuktaki Ekranlar'a tıklayın.
- İlgili ekrana tıklayıp basılı tutarak listede yukarı veya aşağı sürükleyin.

İpucu:
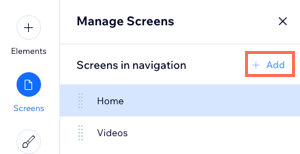
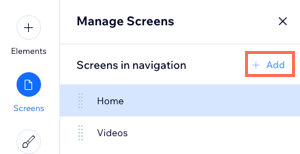
Uygulamanıza ve gezinme menünüze yeni ekranlar eklemek için Ekranları Yönetin panelinde + Ekle'ye tıklayın.

Ekranları gezinme menünüzden gizleme
Uygulamanıza eklediğiniz her ekran varsayılan olarak gezinme menünüzde görünür. Alakasız veya nadiren kullanılan ekranları gezinme menüsünden kaldırarak kullanıcı deneyimini kolaylaştırabilirsiniz.
Kontrol Paneli
Wix Uygulaması
- Sitenizin kontrol panelinde Mobil Uygulamaya Git'e tıklayın.
- İlgili sekmeyi seçin (ör. Spaces by Wix uygulaması,mobil uygulamanız).
- Mobil Uygulamayı Düzenle'ye tıklayın.
- Sol çubuktaki Ekranlar'a tıklayın.
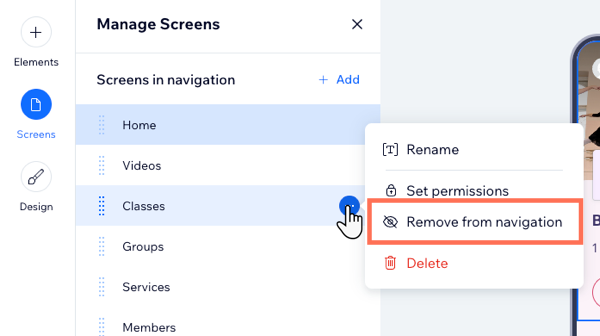
- Gizlemek istediğiniz ekranın üzerine gelin ve Diğer Eylemler simgesine
 tıklayın.
tıklayın. - Gezinme Menüsünden Kaldır'a tıklayın.

İpucu:
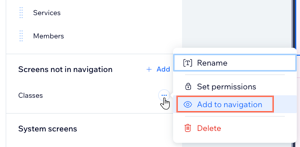
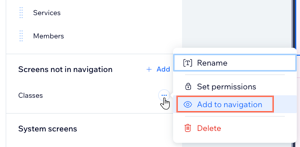
Gezinme menüsünden kaldırdığınız ekranlar Gezinme Menüsünde Olmayan Ekranlar bölümüne taşınır. Dilediğiniz zaman tekrar ekleyebilirsiniz.


Markalı uygulamanızdaki gezinme menünüzün konumunu değiştirme
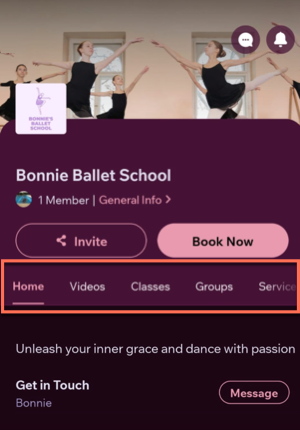
Markalı uygulamanızdaki gezinme menüsünü üst çubuktan alt çubuğa taşıyabilirsiniz. Alt çubuğa taşıdığınız gezinme menüsü metin görünümünden simge görünümüne (metinli veya metinsiz) dönüşür.
Üst ve alt çubuklardaki gezinme menüsü örneklerine bakın
Kontrol Paneli
Wix Uygulaması
- Sitenizin kontrol panelindeki Markalı Mobil Uygulama sekmesine gidin.
- Mobil Uygulamayı Düzenle'ye tıklayın.
- Sol çubuktaki Ekranlar'a tıklayın.
- Sol alttaki Gezinmeyi Düzenleme bağlantısına tıklayın.

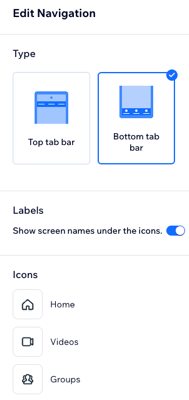
- Sağdaki Gezinmeyi Düzenleyin panelinden bir seçenek belirleyin:
- Üst Sekme Çubuğu: Gezinme menünüz ekranın üst çubuğunda kalır.
- Alt Sekme Çubuğu: Gezinme menünüz ekranın alt çubuğuna taşınır ve metin menüsü yerine simge menüsüne dönüşür. Menüyü aşağıdaki gibi özelleştirebilirsiniz:
- Ekran adlarını göstermek veya gizlemek için Simgelerin altında ekran adlarını göster geçiş düğmesini etkinleştirin veya devre dışı bırakın.
- Bir simgeyi değiştirmek için üzerine gelin ve Simgeyi Değiştir'e tıklayın.