Wix Editör: VideoBox Tasarımınızı Özelleştirme
3 dk.
Bu makalede
- VideoBox tasarımınızı özelleştirme
- Oynat düğmenizi tasarlama
- Video maskesi uygulama
VideoBox tasarımını özelleştirerek tamamen kendinize özel hale getirin: kapak resmi seçin, kenarlık ekleyin, desen kaplaması uygulayın, gölgelendirin ve daha fazlasını yapın. Ayrıca özgün video maskelerimizden birini kullanarak VideoBox ögenizin etkisini en üst düzeye çıkarabilirsiniz.
Videonuzu tıklandığında oynatılacak şekilde ayarlarsanız VideoBox üzerinde bir oynat düğmesi gösterilir. Hazır tasarımlar arasından istediğiniz oynat düğmesini seçin ve rengini sitenize uyacak şekilde değiştirin.
Sitenizde ek videolar mı istiyorsunuz?

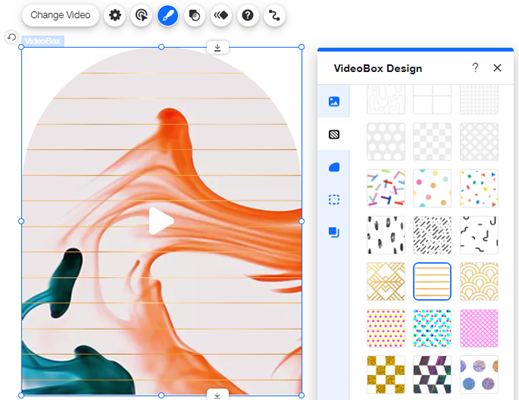
VideoBox tasarımınızı özelleştirme
Kapak resmi seçme, hareketli desen ekleme, kenarlık uygulama ve gölgelendirme gibi seçeneklerle VideoBox ögenizi özgürce tasarlamanın keyfini çıkarın.
VideoBox tasarımınızı özelleştirmek için:
- Editör'de VideoBox ögenize tıklayın.
- Tasarım simgesine
 tıklayın.
tıklayın. - Mevcut seçenekleri kullanarak VideoBox tasarımınızı özelleştirin.
Daha Fazla Bilgi

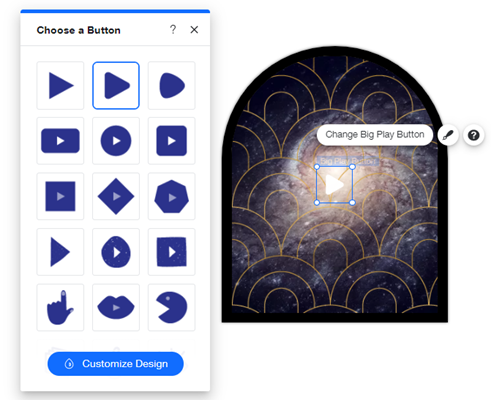
Oynat düğmenizi tasarlama
Videonuzu tıklandığında oynatılacak şekilde ayarladığınızda VideoBox üzerinde bir oynat düğmesi gösterilir. Hazır tasarımlar arasından seçim yapıp rengini ve şeffaflığını ayarlayarak düğmenizi sitenize uyacak şekilde özelleştirebilirsiniz.
Oynat düğmenizi tasarlamak için:
- VideoBox'unuzdaki Büyük Oynat Düğmesine tıklayın.
- Büyük Oynat Düğmesini Değiştir seçeneğine tıklayın.
- Bir düğme tasarımı seçin.
- Tasarımı Özelleştirin seçeneğine tıklayın.
- Oynat düğmenizi özelleştirin:
- Düğmenizin renklerini seçmek için renk kutularına tıklayın.
- Oynat düğmesinin opaklığını artırmak veya azaltmak için kaydırıcıyı sürükleyin.

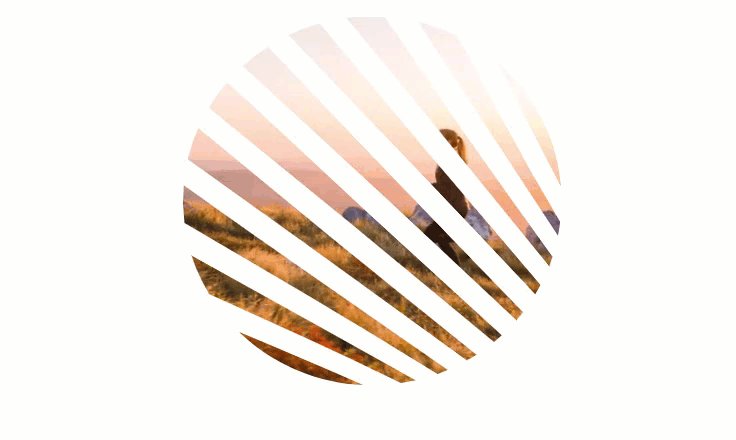
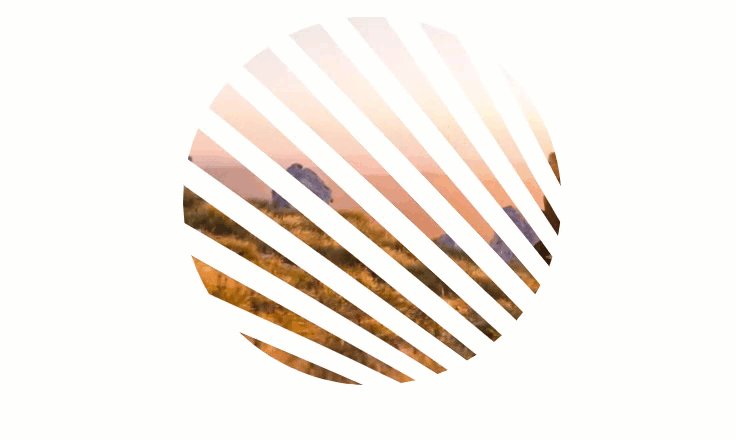
Video maskesi uygulama
Hayal edebileceğiniz en güzel şekiller arasından seçim yaparak videonuzu özgün bir şekilde sergileyin. Maskeleme özelliği videonuzun etkileyici bir çerçeve içinde oynatılmasını sağlar. Birçok çerçeve şekli arasından seçim yaparak VideoBox görünümünü ihtiyaçlarınıza göre uyarlayabilirsiniz.
Video maskesi eklemek için:
- Editörde VideoBox ögesine tıklayın.
- Maskeleme simgesine
 tıklayın.
tıklayın. - Seçenekleri kullanarak maskeleme ekleyin:
- Hazır tasarımlardan birini seçin: Hazır şekiller arasından seçim yapın.
- Wix vektör sanatını kullanın: Wix vektör sanatı koleksiyonundaki yüzlerce şekil arasından seçim yapmak için + simgesine tıklayın.
- Kendi vektör sanatınızı ekleyin: Kendi vektör resminizi yüklemek için + simgesine ve ardından + Medya Yükle'ye tıklayın.
- (İsteğe bağlı) VideoBox maskenizin görünümünü düzenleyin:
- Görüntüyü yeniden boyutlandırın: Boyutu ayarlamak için görüntünün köşelerine veya kenarlarına tıklayıp sürükleyin.
- VideoBox'u ters çevirin: VideoBox'a sağ tıklayarak Yatay Çevir ve Dikey Çevir seçeneklerini kullanın.
- VideoBox'u döndürün: VideoBox'un sol üst köşesindeki Döndür simgesine
 tıklayın ve istediğiniz açıya gelene kadar döndürün.
tıklayın ve istediğiniz açıya gelene kadar döndürün.

Not:
VideoBox videoları mobil uyumlu sitenizde oynatılmaz, ancak kapak resminiz ve uyguladığınız tasarım (desen kaplama, kontur, kenarlık ve gölge) gösterilir.

