Wix Editor: Mobil Sitenizdeki Düzen Sorunlarını Giderme
2 dk.
Bu makalede
- Yanlış konumda görünen ögeler
- Mobil sitedeki boşluklar
- Mobil siteden gizlenen ögeler
Wix, masaüstü sitenizdeki içeriği ve ögeleri kullanarak sizin için otomatik olarak mobil cihaz uyumlu bir site oluşturur. Bunlar farklı siteler değil, aynı sitenin farklı görünümleridir.
Mobil siteniz daha küçük ekranlara otomatik olarak optimize edilirken, hizalama veya yapısal sorunlar fark edebilirsiniz. Bu rehber böyle sorunları çözmenize yardımcı olmayı amaçlar.
Yanlış konumda görünen ögeler
Masaüstü editörde sayfanıza eklediğiniz ögeler, sitenizin mobil sürümünde farklı şekilde yerleştirilebilir. Bu ögeleri, seçtiğiniz konuma sürükleyerek manuel olarak yeniden düzenleyebilirsiniz.

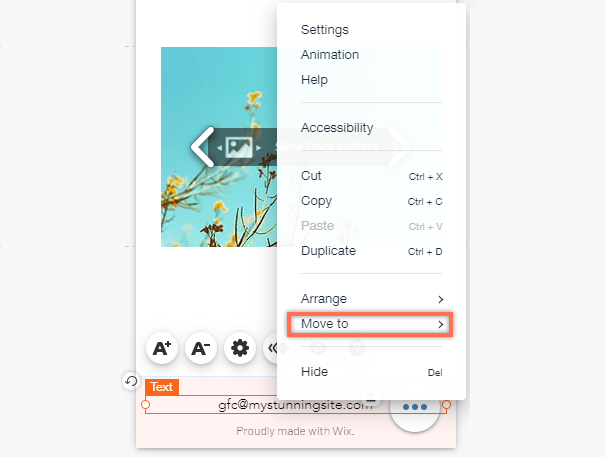
Bir mobil sitenin menü kutusunda, üst bilgisinde veya alt bilgisinde bir öge görünüyorsa, ona tıklayıp sayfanın etrafında sürüklemek mümkün değildir. Ancak menü, üst bilgi ve alt bilgi arasında bu ögeleri taşımak] için sağ tıklama menüsünü kullanabilirsiniz.

İpucu:
Ögeleri arasındaki boşluğa bir ögeyi yerleştirirken boşluğu ayarlamanız gerekebilir. Ögeler arasında otomatik olarak eşit boşluklar oluşturmak için Sürüklemede Otomatik Boşluk aracını kullanın.
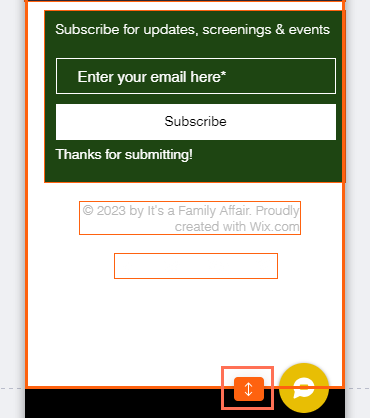
Mobil sitedeki boşluklar
Mobil sitenizde boşluklar görebilirsiniz. Mobil algoritmamız masaüstü içeriğini mobil cihazlar için "çevirir" ama her zaman mükemmel değildir ve bazen mobil sitenizde boşluklara neden olabilir.
Boşlukların nerede olduğuna bağlı olarak, öğeyi küçülterek veya sayfa uzunluğunu kısaltarak bunları kaldırabilirsiniz.

İpucu:
Aralık Kılavuzu aracı bölümünüzdeki mevcut boşlukları (piksel cinsinden) gösterir. Ayrıca, bu boşluklar birbirine eşit olduğunda bir gösterge gösterir.
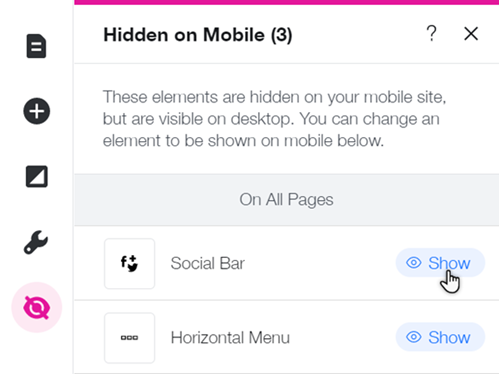
Mobil siteden gizlenen ögeler
Mobil sitenizi düzenlerken, masaüstünde görünen bazı ögeleri bulamadığınızı fark edebilirsiniz. Bunun nedeni, mobil cihazlara daha uygun hale getirmek için bazı ögelerin mobil sitenizden otomatik olarak gizlenmesidir.
Hangi ögelerin mobil sitenizde gizlendiğini kontrol edin ve gerekirse Mobil Cihazda Gizli simgesini  gösterin.
gösterin.
Biliyor muydunuz?
Masaüstü ögelerini mobil sitenizden gizleyebilir ve bunları yalnızca mobil ögeler ile değiştirebilirsiniz. Markanızı veya işletmenizi mobil ortamda doğru şekilde yansıtan kişiselleştirilmiş bir deneyim yaratın.