Wix Editör: İçerik Haritası Yolunu Özelleştirme
3 dk.
Bu makalede
- İçerik haritası yolunun düzenini değiştirme
- İçerik haritasını tasarlama
İçerik haritası yolunuzu ekleyip ayarladıktan sonra, istediğiniz görünüme uyacak şekilde özelleştirerek kendinize özel hale getirebilirsiniz. Hazır ayarlardan birini seçin, düzeni ayarlayın ve ziyaretçileri sitenizi tıklayıp keşfetmeye teşvik etmek için tasarımı kişiselleştirin.
Önemli:
İçerik haritası eklemek ve özelleştirmek için sitenizde Velo Yazılım Modu'nu etkinleştirmeniz gerekir. Velo, özel işlevler ve etkileşimler oluşturmak için sitenizde kodlama kullanmanıza olanak sağlar.
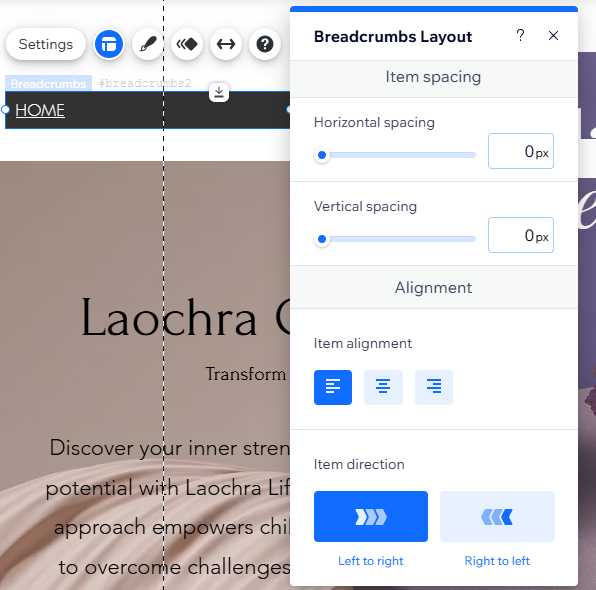
İçerik haritası yolunun düzenini değiştirme
İçerik haritası yolunun düzenini sitenizin hizalamasına uyacak şekilde ayarlayın. Ögelerin ayırıcılarını, aralığını ve yönünü değiştirebilirsiniz.
Yol düzenini ayarlamak için:
- Editörünüzde içerik haritaları ögesine tıklayın.
- Düzen simgesine
tıklayın.
- Mevcut seçenekleri kullanarak düzeni ayarlayın:
- Taşan ögeler: Ögelerin nasıl görüntüleneceğini belirleyin:
- Sığdır: Ögeler sığmazsa, yol üzerinde başka bir satır oluşturulur.
- Daralt: Ögeler yalnızca bir satırda gösterilir. Tek satıra sığmazsa, üç nokta ortaya görüntülenir.
- Ayırıcıları göster: Yol ögeleri arasında ayırıcılar göstermek istiyorsanız geçiş düğmesini etkinleştirin ve kullanmak istediğiniz simgeyi (Ok veya Eğik çizgi) seçin.
- Yatay aralık: Ögeler arasındaki boşluğu değiştirmek için kaydırıcıyı sürükleyin.
- Dikey aralık: Ögelerin üstündeki ve altındaki boşluğu değiştirmek için kaydırıcıyı sürükleyin.
- Ögeleri hizalama: Ögelerin nasıl hizalanacağını seçin; Sol ,Orta veya Sağ.
- İçerik haritasını göster: Ögelerin hangi yönde görüntüleneceğini belirleyin: Soldan sağa veya sağdan sola.
- Taşan ögeler: Ögelerin nasıl görüntüleneceğini belirleyin:

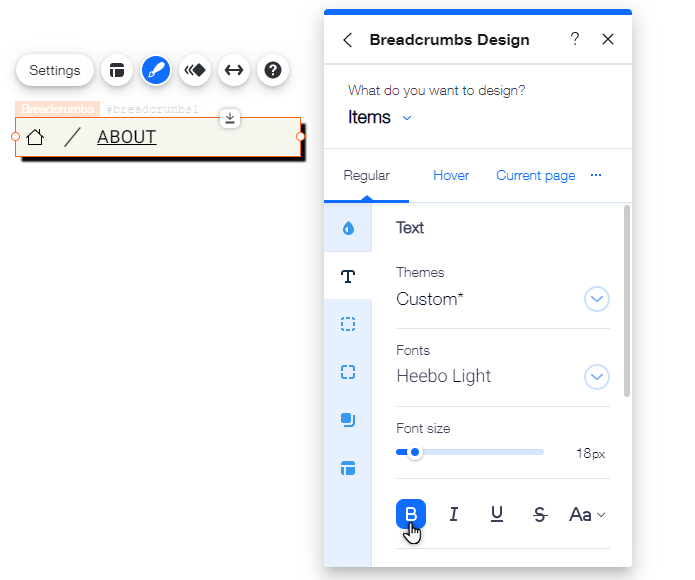
İçerik haritasını tasarlama
Mevcut seçeneklerden başka bir yol tasarımı seçin veya sayfalarınızın hiyerarşisini sade ve sofistike bir yol oluşturmak için özelleştirin. Boşluk, renk ve boyut gibi ayarlarla tüm yolun görünümünü ayarlayın.
Tasarımı özelleştirmek için:
- Editörünüzde içerik haritaları ögesine tıklayın.
- Tasarım simgesine
tıklayın.
- (İsteğe bağlı) Önceden ayarlanmış başka bir tasarım seçin.
- Tasarımı Özelleştir seçeneğine tıklayın.
- Açılır menüden nasıl tasarlamak istediğinizi seçin:
Arka plan
Ayırıcılar
Ögeler