Wix Editör: Hover Kutusu Ekleme ve Kurma
4 dk.
Bu makalede
- 1. Adım | Sitenize hover kutusu ekleyin
- 2. Adım | Hover kutunuza öge ekleme
- 3. Adım | Kutu tasarımını özelleştirin
- 4. Adım | Hover kutunuza efekt ekleyin
Sitenizin ziyaretçileri için havalı ve interaktif bir hover kutusu ekleyin.
Hover kutuları ziyaretçiler üzerine geldiğinde değişerek farklı ögeler ve içerikler gösterir. Ayrıca ziyaretçilerinizi daha da etkilemek ve sitenizi keşfetmeye devam etmeleri için onları teşvik etmek üzere ögelere animasyon ekleyebilirsiniz.
1. Adım | Sitenize hover kutusu ekleyin
Göz alıcı sayfalar oluşturmaya başlamak için bir hover kutusu ekleyin. Birçok eğlenceli, renkli şablon mevcuttur. Böylece sitenizin görünümüne ve temasına uygun bir şablon seçebilirsiniz.
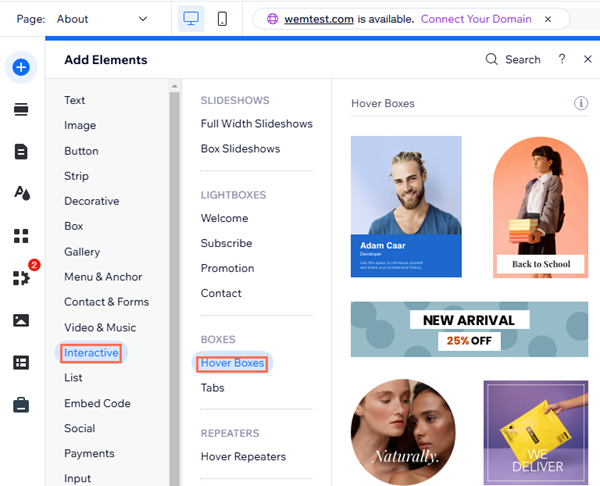
Hover kutusu eklemek için:
- Editörünüze gidin.
- Sol çubuktaki Öge Ekle simgesine
 tıklayın.
tıklayın. - İnteraktif'e tıklayın.
- Üzerinde Gezinme Kutuları seçeneğine tıklayın.
- Seçtiğiniz kutuya tıklayıp bu kutuyu sürekleyerek sayfaya ekleyin.

2. Adım | Hover kutunuza öge ekleme
Ziyaretçilerinize ilgili bilgileri ve içerikleri göstermek için kutunuza ögeler ekleyin. Normal mod, hover modu veya her ikisi için farklı ögeler ekleyebilirsiniz.
Her iki görünüme de bir öge eklemek için ögenizi Normal modda eklemeniz yeterlidir. Bir ögeyi sadece Normal modda görüntülemek için ögeyi ekleyin ve Hover modunda gizleyin.
Bir ögeyi sadece Hover modunda göstermek için ögeyi Hover modunda ekleyin.
Hover kutunuza öge eklemek için:
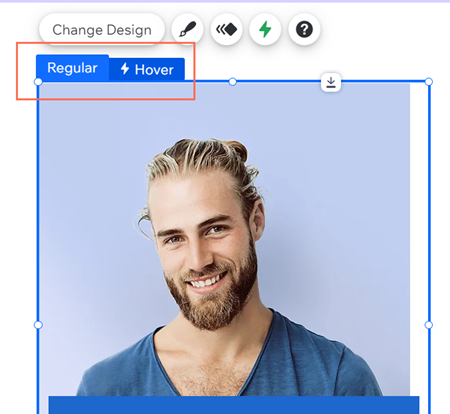
- Hover kutunuza tıklayın.
- Ögeyi eklemek istediğiniz moda göre Normal veya Hover sekmesine tıklayın:
- Normal:
- Editör'ün sol çubuğundaki Ekle 'ye tıklayın.
- Seçtiğiniz ögeye tıklayıp bu ögeyi sürükleyerek kutunuza ekleyin.
- Hover:
- Editör'ün sol tarafındaki Üzerinde Gezinmeye Ekle'ye tıklayın.
- Seçtiğiniz ögeye tıklayıp bu ögeyi sürükleyerek kutuya ekleyin.
- Normal:

Not:
Normal görünümde bir düğme eklerseniz, bu düğmenin tasarımını hover modunda düzenleyemezsiniz. Buna bir çözüm olarak düğmeyi hover görünümde gizleyip yeniden ekleyebilir ve ihtiyaçlarınıza uygun olacak şekilde tasarlayabilirsiniz.
3. Adım | Kutu tasarımını özelleştirin
Hover kutunuzu tam istediğiniz gibi görünecek şekilde özelleştirebilirsiniz. Seçtiğiniz kutu tasarımına bağlı olarak dolgu, kenarlık ve köşeler gibi ayarları sitenizin ihtiyaçlarına uygun olacak şekilde düzenleyebilirsiniz.
Kutu tasarımını özelleştirmek için:
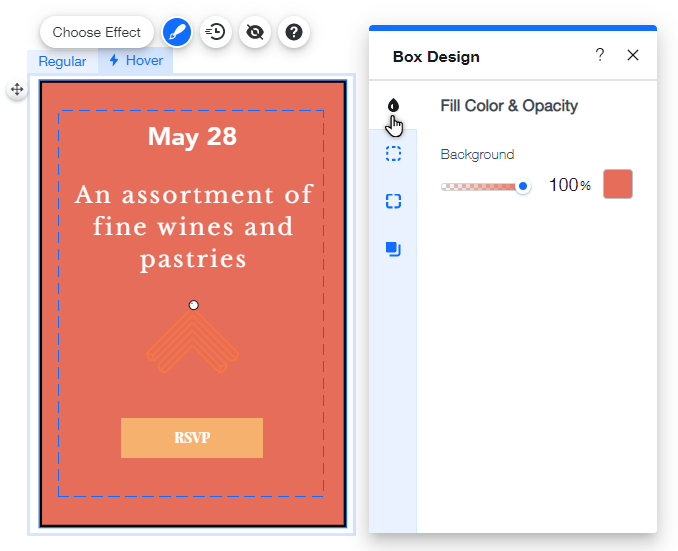
- Tasarım sekmesine tıklayın.
simge.
- Tasarımı Değiştir seçeneğine tıklayın.
- (İsteğe bağlı) Üstten farklı bir hazır tasarım seçin.
- Şu sekmelerden birini seçerek ayarları düzenleyin:
- Dolgu Rengi ve Saydamlığı: Bir arka plan rengi seçin ve kaydırıcıyı sürükleyerek saydamlığını ayarlayın.
- Kenarlık: Kenarlığın saydamlık, renk ve genişlik ayarlarını yapın.
- Köşeler: Kutuları kullanarak kutunun köşelerinin piksel boyutunu ayarlayın.
- Gölge: Gölgeyi etkinleştirin veya devre dışı bırakın ve gölgenin açısını, mesafesini, boyutunu, bulanıklığını, rengini ve saydamlığını ayarlayın.

4. Adım | Hover kutunuza efekt ekleyin
Efektler Hover Kutularınıza canlılık katar. Mevcut seçeneklerle hem göz alıcı hem de eğlenceli bir efekt oluşturabilirsiniz.
Ayrıca efekti özelleştirerek sitenizle ve hover kutunuzla uyumlu hale getirebilirsiniz.

Efekt eklemek ve efekti özelleştirmek için:
- Hover kutunuza tıklayın.
- Üzerinde Gezinme sekmesine tıklayın.
- Efekti Seç'e tıklayın.
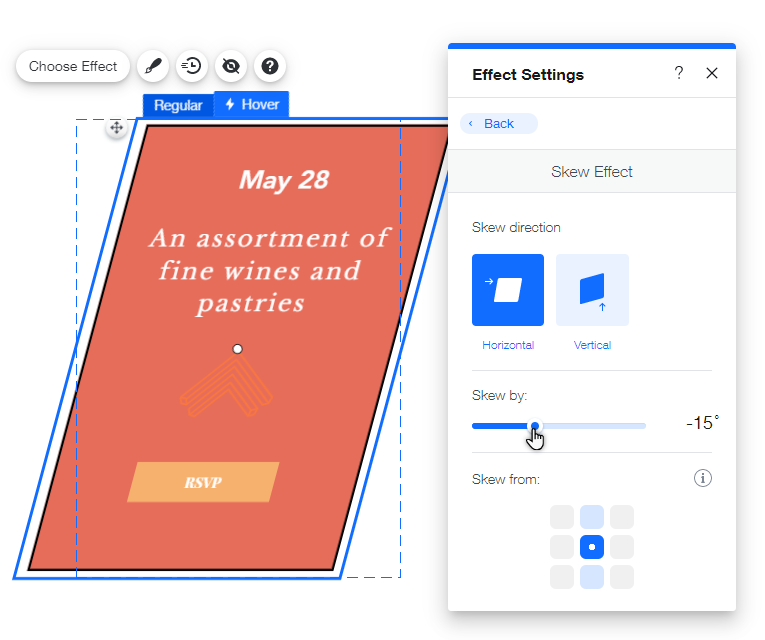
- Efekt ayarlarını düzenlemek için Özelleştir seçeneğine tıklayın.
Efekti nasıl özelleştirebileceğiniz hakkında daha fazla bilgi edinmek için aşağıdaki seçeneklerden birine tıklayın.
Büyüt
Küçülme
Bük
Çevir
Standart

