Wix Editor: Arka Plan Görüntüsü Ölçeklemesini, Konumunu ve Opaklığını Değiştirme
3 dk.
Bu makalede
- Sayfa arka plan görüntüsünün opaklığını değiştirme
- Arka plan görüntünüze kaydırma efektleri ekleme
- Arka plan görüntüsünün ölçeklemesini ve konumunu değiştirme
Arka plan görüntüsü ekleyerek sayfanızın öne çıkmasını sağlayabilirsiniz. Kendi gözlerinizle görmek için yapabileceğiniz bazı küçük şeyler var. Örneğin, görüntünün ölçeklemesini ve konumunu değiştirebilir, kaydırma efekti ekleyebilir veya görüntünün opaklık düzeyini ayarlayabilirsiniz.
Sayfa arka plan görüntüsünün opaklığını değiştirme
Opaklık saydamlığın tam tersidir. Bir şeyi daha koyu yaptığınızda opaklık düzeyini artırmış olursunuz. Arka plan görüntünüzün opaklığını artırarak veya azaltarak ayarlayabilirsiniz.
Arka plan görüntünüzün opaklığını değiştirmek için:
- Editör'de ilgili sayfaya gidin.
- Editörün sol tarafındaki Site Tasarımı simgesine
tıklayın.
- Sayfa Arka Planı'na tıklayın.
- Ne yapmak istediğinizi seçin:
- Hazır görüntü: Mevcut seçenekler arasından hazır bir görüntü seçin.
- Kendi görüntünüzü yükleyin: Yeni bir görüntü yüklemek için ilgili adımları izleyin.
- Görüntü'ye tıklayın.
- Medya Yükle'ye tıklayın.
- Tercih ettiğiniz yöntemi kullanarak görüntünüzü yükleyin.
- Arka Planı Değiştir seçeneğine tıklayın.
- Görüntü arka plan önizlemesinde Ayarlar simgesine
 tıklayın.
tıklayın.
Not: Ayarlar, yalnızca bir görüntü seçildiğinde veya yüklendiğinde görünür.

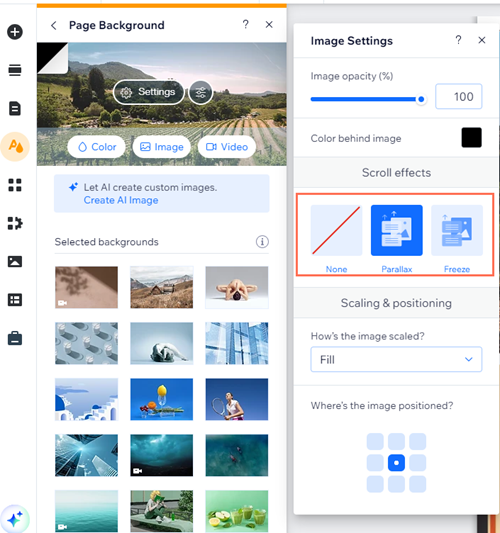
- Görüntüyü az çok görünür hale getirmek için Görüntü opaklığı (%) kaydırıcısını sürükleyin.
- (İsteğe bağlı) Görüntünün arkasındaki renk kutusuna tıklayarak bir renk seçin.
Arka plan görüntünüze kaydırma efektleri ekleme
Kaydırma efekti vererek görüntünüze zenginlik katın. Paralaks kaydırma veya dondurma efekti eklemeyi seçebilirsiniz. Bunlar nedir?
Paralaks kaydırma, ön planın ve arka planın hareket etmesine izin verir ama arka plan daha yavaş hareket ederek derinlik yanılsaması sunar. Kaydırma dondurması ekleyerek, ziyaretçiler yukarı ve aşağı kaydırırken sayfa arka planınızın hareket etmediği ama üstteki içeriğin hareket ettiği anlamına gelir.
Kaydırma efektleri eklemek için:
- Editör'de ilgili sayfaya gidin.
- Editörün sol tarafındaki Site Tasarımı simgesine
tıklayın.
- Sayfa Arka Planı'na tıklayın.
- Ayarlar simgesine
 tıklayın.
tıklayın. - Kaydırma efektini seçin:
- Yok: Kaydırma efekti yoktur.
- Paralaks: Sayfa arka planınız ve üstteki içeriğiniz farklı hızlarda hareket ederek ziyaretçilerinize havalı ve eğlenceli bir deneyim sunarlar.
Not: Paralaks kaydırma, sitenizin mobil sürümünde görüntülenmez. - Dondur: Bu, ziyaretçiler yukarı ve aşağı kaydırma yaparken sayfa arka planınızın hareket etmediği, ancak üstteki içeriğin hareket ettiği anlamına gelir.

Arka plan görüntüsünün ölçeklemesini ve konumunu değiştirme
Farklı ekran boyutlarına uyacak şekilde arka planınızın ölçeklendirmesini ve konumunu değiştirin. Tüm ekranı görüntü arka planınızla doldurmayı veya belirli bir genişlik ve yüksekliği ekranın belirli bir kısmına sığacak şekilde korumayı seçebilirsiniz.
Görüntü ölçeğini ve pozisyonunu değiştirmek için:
- Bir arka plan görüntüsü ekleyin.
- Arka plan görüntüsüne tıklayın ve Arka Planı Değiştir'e tıklayın.
- Ayarlar'a tıklayın.

- Görüntü Ölçeği açılır menüsünden bir seçenek belirleyin:
- Dolgu: Arka plan görüntüsü, yalnızca masaüstü ekranındaki ekranın boyutuna sığacak şekilde yeniden boyutlandırılır. Mobil ekranlarda oranları korur.
- Döşe: Arka plan görüntüsü ekranda kutucuklar halinde gösterilir.
- Görüntü Pozisyonu'nun altından bir konum seçin.
Ek tasarım ilhamı mı arıyorsunuz?
Wix tasarım merkezi, fikirler ve web sitesi tasarımı trendleri için harika bir kaynaktır.

