Wix Editör: Mobil Sitenizdeki Boşlukları Kaldırma
2 dk.
Bu makalede
- Pro Gallery slayt gösterisi düzeninde boşlukları kaldırma
- Sayfa ile alt bilgi arasındaki boşlukları giderme
- SSS
Mobil editör, sitenizin mobil görünüm için optimize edilmiş bir sürümünü otomatik olarak oluşturur, ancak bazı durumlarda ek düzenleme yapılması gerekir.
Canlı mobil sitenizde ögelerin arasında, ögelerin altında veya sayfanız ile alt bilgi arasında istenmeyen boşluklar görünebilir.
Bunu biliyor muydunuz?
Sitenizdeki boşlukların diğer boşluklarla eşit olduğunu belirlemenize yardımcı olması için Boşluk Kılavuzu aracını etkinleştirebilirsiniz.
Pro Gallery slayt gösterisi düzeninde boşlukları kaldırma
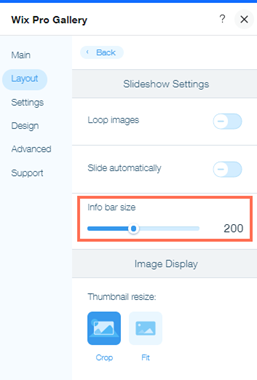
Bilgi çubuğu ayarını etkinleştirdiyseniz, Pro Gallery'nizin altında bir boşluk görünebilir. Bilgi çubuğunu yeniden boyutlandırmak, boşluğu azaltarak galerinizin altındaki boşlukların kaldırılmasına yardımcı olur.
Pro Gallery altındaki boşluğu kaldırmak için:
- Mobil editör'de Pro Gallery'ye tıklayın.
- Ayarlar'a tıklayın.
- Düzenler sekmesine tıklayın.
- Düzeninizi Özelleştirin'e tıklayın.
- Boşluğu kaldırmak için Bilgi Çubuğu Boyutu'nu daha düşük bir sayıya veya sıfıra ayarlayın.

Sayfa ile alt bilgi arasındaki boşlukları giderme
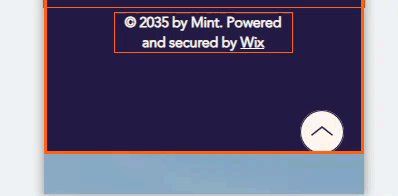
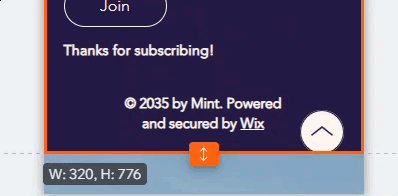
Bazı durumlarda, bir site mobil cihazda görüntülendiğinde sayfanın sonu ile alt bilginin üst kısmı arasında bir boşluk görülebilir. Bu boşluklar editörde görünmese de sayfa yüksekliğini ayarlayarak kaldırabilirsiniz.
Sayfa ve alt bilgi arasındaki boşluğu kaldırmak için:
- Mobil editörü açın.
- Sayfanın en altına kaydırın.
- Sayfa gövdesinde alt bilgiye yakın olan herhangi bir yere tıklayın.
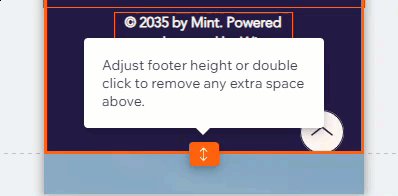
- Üst bilgi ile alt bilgi arasındaki boşlukları gidermek için Sayfa Yüksekliği simgesine
 çift tıklayın.
çift tıklayın.

SSS
Daha fazla bilgi edinmek için aşağıdaki sorulara tıklayın.
Sitemdeki boşluklar ve aralıklar konusunda bana yardımcı olacak araçlar var mı?
Yaptığım değişiklikler masaüstü siteme yansır mı?
Sitemde bir boşluk görebiliyorum, neden tıklayamıyorum?

