Wix Bookings: Haftalık Zaman Çizelgenizi Özelleştirme
3 dk.
Bu makalede
- Haftalık Zaman Çizelgenizin düzenini ayarlama
- Haftalık Zaman Çizelgesini Tasarlama
- Haftalık Zaman Çizelgesi metninin tasarımını özelleştirme
- Haftalık Zaman Çizelgesi metin içeriğini özelleştirme
- Sayfadaki düğmeleri tasarlama
Haftalık Zaman Çizelgenizi markanıza uyacak şekilde tasarlayın ve müşterilerinizin ihtiyaç duydukları bilgileri bulmasını kolaylaştırın. Düzen, metin ve düğmeler gibi ögeleri özelleştirebilirsiniz.
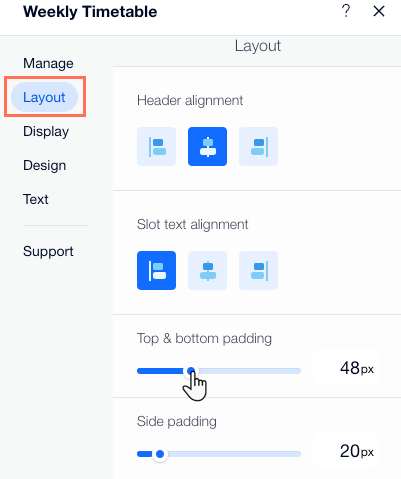
Haftalık Zaman Çizelgenizin düzenini ayarlama
Müşterilerinizin ihtiyaçlarına göre Haftalık Zaman Çizelgenizin düzenini ayarlayın. Zaman çizelgesindeki ana ögeler için hizalamayı ayarlayın. Bilgileri müşterilerinize olabildiğince açık hale getirmek için ögeler arasındaki dolgu miktarını da ayarlayabilirsiniz.
Haftalık Zaman Çizelgenizin düzenini ayarlamak için:
- Editörünüzde Haftalık Zaman Çizelgesi ögesine tıklayın.
- Ayarlar'a tıklayın.
- Düzen sekmesine tıklayın.
- Neyi ayarlamak istediğinizi seçin:
- Başlık ve zaman dilimi metninin hizalamasını ayarlamak için mevcut biçimlendirme seçeneklerini kullanın.
- Haftalık Zaman Çizelgesi'ndeki ögeler arasındaki dolgu miktarını ayarlamak için kaydırıcıları kullanın.

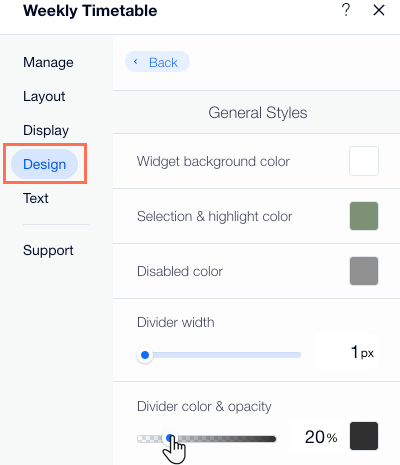
Haftalık Zaman Çizelgesini Tasarlama
Arka planını ve tasarımını özelleştirerek Haftalık Zaman Çizelgenizin okunması kolay olduğundan ve markanıza uygun olduğundan emin olun. Örneğin, arka plan rengini veya görüntüsünü ayarlayabilir, bir kenarlık ekleyebilir ve zaman çizelgenizin köşelerini yuvarlak hale getirebilirsiniz.
Haftalık Zaman Çizelgenizin tasarımını özelleştirmek için:
- Editörünüzde Haftalık Zaman Çizelgesi ögesine tıklayın.
- Tasarım sekmesine tıklayın.
- Düzenler'e tıklayın ve aşağıdaki seçenekler arasından seçim yapın:
- Widget arka plan rengi: Arka plan için bir renk seçmek için kutuya tıklayın.
- Seçim ve vurgu rengi: Seçilen veya vurgulanan düğmeler için bir renk seçmek üzere kutuya tıklayın.
- Devre dışı bırakılan renk: Müşterilerin rezervasyon yapamadığı sınıfların rengini seçmek için kutuyu tıklayın.
İpucu: Net ve okunması kolay olması için seçtiğiniz renklerin Haftalık zaman çizelgesi metninizin rengiyle kontrast oluşturduğundan emin olun. - Bölenlerin genişliğini, opaklığını ve rengini ve köşe yarıçapını ayarlamak için kaydırıcıları kullanın.
- Tablonun Zaman Dilimi arka plan rengini, Kenarlık genişliğini ve Kenarlık opaklığı ve rengini ayarlamak için kaydırıcıları kullanın.
- Tablo Stili: Her bir ögenin opaklığını ayarlamak için kaydırıcıları kullanın. Zaman Dilimi arka plan rengini ve Kenarlık opaklığını ve rengini ayarlamak için renk kutularını tıklayın.

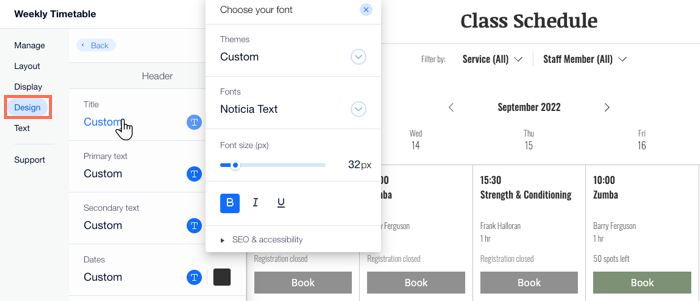
Haftalık Zaman Çizelgesi metninin tasarımını özelleştirme
Haftalık Zaman Çizelgesi'ndeki herhangi bir metin parçasını site tasarımınıza uyacak şekilde özelleştirin. Buna metnin kalınlaştırılması, boyutun veya rengin ayarlanması ve yazı tipinin değiştirilmesi dahildir.
Zaman çizelgesindeki metnin tasarımını ayarlamak için:
- Editörünüzde Haftalık Zaman Çizelgesi ögesine tıklayın.
- Ayarlar'a tıklayın.
- Tasarım sekmesine tıklayın.
- Metin sekmesine tıklayın.
- Metni tasarlamak için mevcut biçimlendirme seçeneklerini kullanın (ör. renk, boyut, yazı tipi).

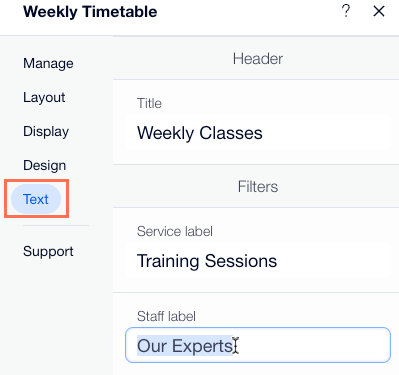
Haftalık Zaman Çizelgesi metin içeriğini özelleştirme
Haftalık Zaman Çizelgeniz boyunca görünen metni düzenleyebilirsiniz. Bu, hizmetlerinizi, personelinizi veya müsaitlik durumunuzu açıklamak için belirli yöntemleriniz varsa kullanışlıdır. Ayrıca kitabınıza ve bekleme listesi düğmelerinize hangi harekete geçirici mesajı koyacağınızı da seçebilirsiniz.
Haftalık Zaman Çizelgenizdeki metni güncellemek için:
- Editörünüzde Haftalık Zaman Çizelgesi ögesine tıklayın.
- Ayarlar'a tıklayın.
- Metin sekmesine tıklayın.
- Mevcut seçeneklerden herhangi birine düzenlemek için tıklayın.

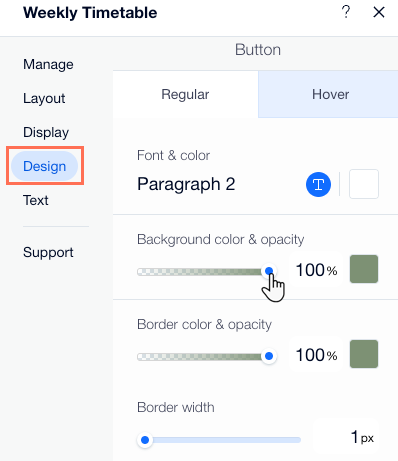
Sayfadaki düğmeleri tasarlama
Harekete geçirici mesaj düğmeleriniz, müşterilerin derslerinize hakkında rezervasyon yapmasına veya onlar hakkında önemli bilgileri bulmasına olanak tanır.
Haftalık Zaman Çizelgenizdeki düğmeleri özelleştirmek için:
- Editörünüzde Haftalık Zaman Çizelgesi ögesine tıklayın.
- Ayarlar'a tıklayın.
- Tasarım sekmesine tıklayın.
- Düğme seçeneğine tıklayın.
- Özelleştirmek istediğiniz düğme durumunu seçin:
- Normal: Ziyaretçiler üzerine gelmeden önce düğmeler bu şekilde görünür. Metni tasarlamak için mevcut biçimlendirme seçeneklerini kullanın (ör. renk, boyut, yazı tipi).
- Hover: Ziyaretçiler üzerine geldiğinde düğmeler bu şekilde görünür. Metni tasarlamak için mevcut biçimlendirme seçeneklerini kullanın (ör. renk, boyut, yazı tipi).