Wix Blog: Blog Yazısına HTML Kodu Ekleme
1 dk.
Bir blog yazısına iframe (harici kod veya bileşenler) gömmek veya harici bir siteyi göstermek için HTML kullanın.
Önemli:
HTML ögesini kullanmadan önce sınırlamaları okuduğunuzdan emin olun.
Bir blog yazısına HTML kodu eklemek için:
- Sitenizin kontrol panelindeki Blog sekmesine gidin.
- İlgili blog yazısında Düzenle'ye veya yeni bir yazı oluşturmak için Yeni Yazı Oluştur'a tıklayın.
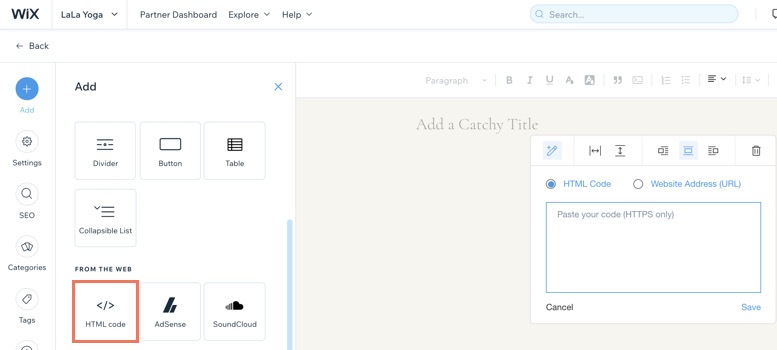
- Sol taraftaki Ekle simgesine
 tıklayın.
tıklayın. - HTML Kodu seçeneğine tıklayın.
- Aşağıdaki seçeneklerden birini yapın:
- HTML kodu ekleyin: HTML kodu kullanarak harici sitelerden özellikler ekler.
- HTML Kodu seçeneğine tıklayın.
- HTML kodunuzu girin.
- Kaydet'e tıklayın.
- Harici bir site gömün: Yazınızdaki bir pencerede harici bir siteyi gösterir.
- Web Sitesi Adresi (URL) seçeneğine tıklayın.
- Bir URL girin.
- Kaydet'e tıklayın.
- HTML kodu ekleyin: HTML kodu kullanarak harici sitelerden özellikler ekler.
- (İsteğe bağlı) Seçenekleri kullanarak ögeyi özelleştirin; genişliğini, yüksekliğini ve hizalamasını ayarlayın.

Bu üçüncü taraf sitelerden HTML kodunu nasıl alacağınızı öğrenin:
- SoundCloud - Müzik parçası gömme
- Google Maps - Harita gömme
- Instagram - Görüntü gömme
- Vine - yazı gömme
- Twitter- Akış gömme
- Pinterest - Pinterest özelliği gömme
- Facebook - Gönderi gömme
- VK - VK özelliği gömme

