Wix Blog: Önerilen Görüntü Boyutları
3 dk.
Bu makalede
- Doğru görüntü boyutunda sahip olmanın avantajları
- Blog ögeleriniz için görsel boyutları önerme
- Blog yazısı görüntüleri
- Kapak Resimleri
- Yazı Listesi
- İlgili Yazılar
- Görüntüleri yeniden boyutlandırma
Özgün görünmesini ve iyi performans göstermesini sağlamak için blogunuzdaki görüntüleri nasıl optimize edeceğinizi anlamanız önemlidir. Bu, her ögede doğru görüntü boyutunun kullanıldığından emin olmak anlamına gelir.

Doğru görüntü boyutunda sahip olmanın avantajları
Blogunuzda önemli bir rol oynayan görüntüler blogunuzu aşağıdaki şekillerde geliştirebilir:
- Yükleme Hızı: Büyük boyutlu görüntüler blogunuzu yavaşlatabilir. Optimize edilmiş görüntüler yükleme sürelerini iyileştirmeye, kullanıcı deneyimini iyileştirmeye ve SEO sıralamalarını yükseltmeye yardımcı olur.
- Mobil Duyarlılık: Birçok kullanıcının bloglara mobil cihazlardan erişmesi nedeniyle, doğru boyutlandırılmış görseller blogunuzun daha küçük ekranlara iyi uyum sağlamasını sağlar.
- Estetik Tutarlılık: Tutarlı görüntü boyutları blogunuzun uyumlu ve profesyonel görünmesini sağlayarak okuyucular için görsel olarak daha çekici hale gelir.
Blog ögeleriniz için görsel boyutları önerme
İster blog yazısı görüntüleri ekleyin, ister kapak resimleri tasarlayın, ister yazı listeleri ve son yazılar oluşturun, boyutları doğru ayarlamak içeriğinizin profesyonel görünmesini ve hızlı bir şekilde yüklenmesini sağlar.
Blog yazısı görüntüleri
Blogunuzdaki görseller için 1000 X 1000 pikselden küçük bir görsel boyutu kullanmanız önerilir. Bu, Yazı Listeniz veya Son Yazılar ögeleriniz için kapak görüntüsü veya küçük resimler olarak kullanmak istediğiniz görüntüler için geçerli değildir.
İpucu:
Blogunuza görsel ve diğer medyaları ekleme hakkında daha fazla bilgi edinin
Kapak Resimleri
Kapak görüntüleri, blog özet akışlarınızda ve diğer blog ögelerinde görünür. Okuyucuların bir gönderi seçmeden önce blogunuzda gezinirken gördükleri şey budur. Tam sayfada görünmedikleri için, blog yazısı görüntülerinizin geri kalanından biraz daha küçük bir görüntü kullanmanız önerilir.
Kapak resimleri için önerilen boyutlar blog düzeninize göre değişir.
- Yan yana
- 940 x 705 px (Oran: 4 x3)
- Editoryal
- 940 x 705 px (Oran: 4 x3)
- Döşeme
- Minimum boyut: 940 x 186 px (Oran: 15 x 3)
- Maksimum boyut: 940 x 1456 px (Oran: 9 x 14)
- Dergi
- 940 x 940 px (Oran: 1 x 1)
- Tek Sütun
- 940 x 400 piksel (Oran: 21 x 9)
- Tam Gönderi: Geçerli değil
Yazı Listesi
Gönderi Listesi ögesini sitenizin herhangi bir yerine yerleştirebilirsiniz. Önerilen görsel boyutu, Yazı Listeniz için seçtiğiniz düzene göre değişir.
- Klasik
- 940 x 940 px (Oran: 1 x 1)
- Editoryal
- 940 x 705 px (Oran: 4 x3)
- Kaydırıcı
- 940 x 705 px (Oran: 4 x3)
- Yan yana
- 940 x 705 px (Oran: 4 x3)
- Dergi
- 940 x 940 px (Oran: 1 x 1)
- Bir sütun
- 940 x 400 piksel (Oran: 21 x 9)
İlgili Yazılar
İlgili mesajlar, Yazı sayfanızdaki bir yazının sonunda görünür. Widget'taki görseller için önerilen görsel boyutu:
Görüntü Beden: 288 x 162 px (Oran:16 x 9)
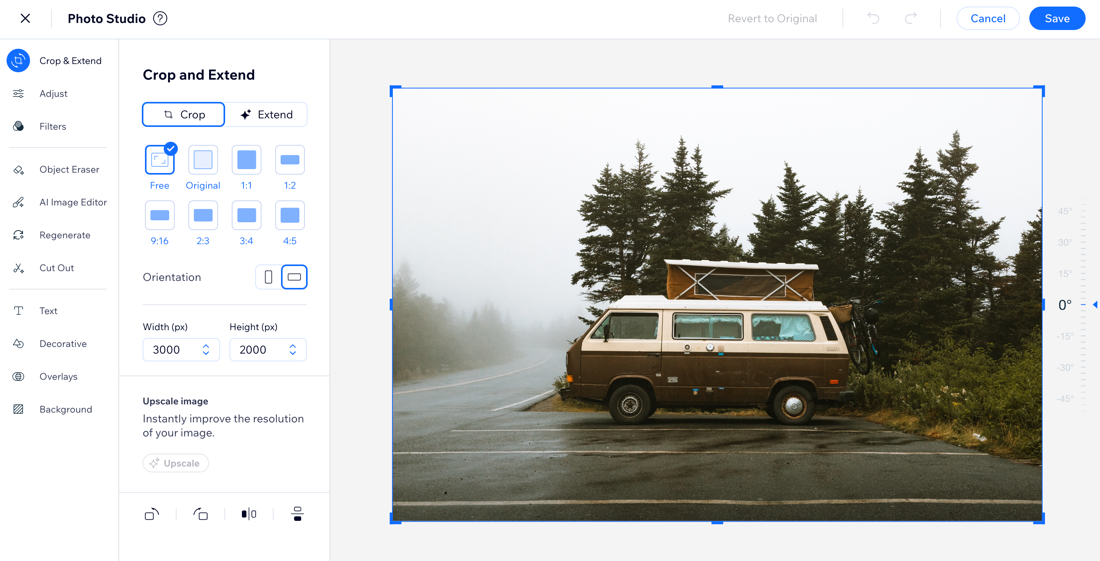
Görüntüleri yeniden boyutlandırma
Wix'in fotoğraf stüdyosu araçlarını kullanarak resimlerinizi yeniden boyutlandırmak ve kırpmak, resimlerinizi siteniz için mükemmel boyutlara ayarlamanın basit ve etkili bir yoludur. Blog yazıları, galeriler veya sitenizin herhangi bir bölümü için fotoğrafların boyutunu değiştirmeniz gerekip gerekmediğine bakılmaksızın, kırpma ve genişletme araçları resimlerinizin keskin görünmesini ve kalite kaybı olmadan hızlı yüklenmesini sağlamayı kolaylaştırır.

Daha fazla bilgi edinmek ister misiniz?
Wix Learn'de Blog yazılarını yazma ve biçimlendirme hakkındaki videoya göz atın.

