Wix Blocks: Yapılandırma ve Paneller İçin UX Talimatları
5 dakikalık okuma
Wix Blocks tüm Wix Studio kullanıcılarına açıktır. Blocks'a erişmek için Wix Studio'ya katılın
Blocks widget'ları hem site tasarımcılarının düzenleme ortamıyla hem de site ziyaretçilerinin kullanıcı deneyimiyle sorunsuz bir şekilde uyumlanır. Bu makaledeki talimatlar uygulamanızı yükleyenlerin deneyimini olabildiğince kolay ve sezgisel hale getirmenize yardımcı olacaktır. Şüpheye düştüğünüzde şu temel kuralı kullanın: Wix site editöründe gördüklerinize benzer bir kullanıcı deneyimi sunmanız gerekir. Buradaki tüm talimatlar Blocks'taki Yapılandırma ve Paneller sekmeleri hakkındadır.
Ögeleri Seçme
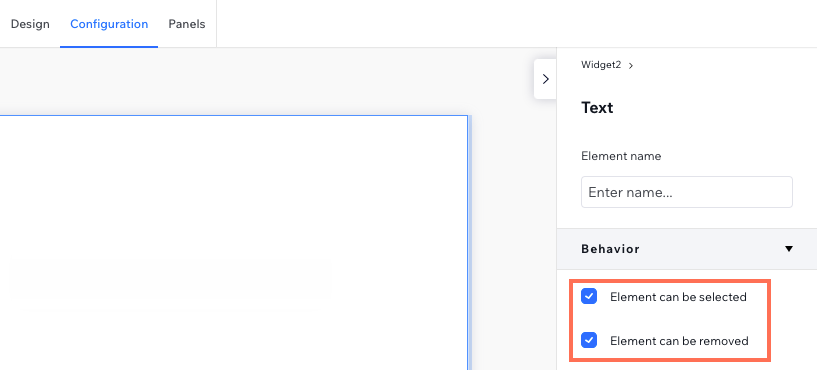
Widget ögelerinizin uygulamanızı yükleyen bir site tasarımcısı tarafından seçilip seçilemeyeceğini Blocks'taki Yapılandırma sekmesinde tanımlayabilirsiniz. Genel olarak düzen araçları (ör. yığın) gibi görünmez ögeler seçilemez olarak tanımlanmalıdır. Bu tanımlama widget'ı yükleyen site tasarımcısının kullanıcı deneyimini daha kolay ve net hale getirir.

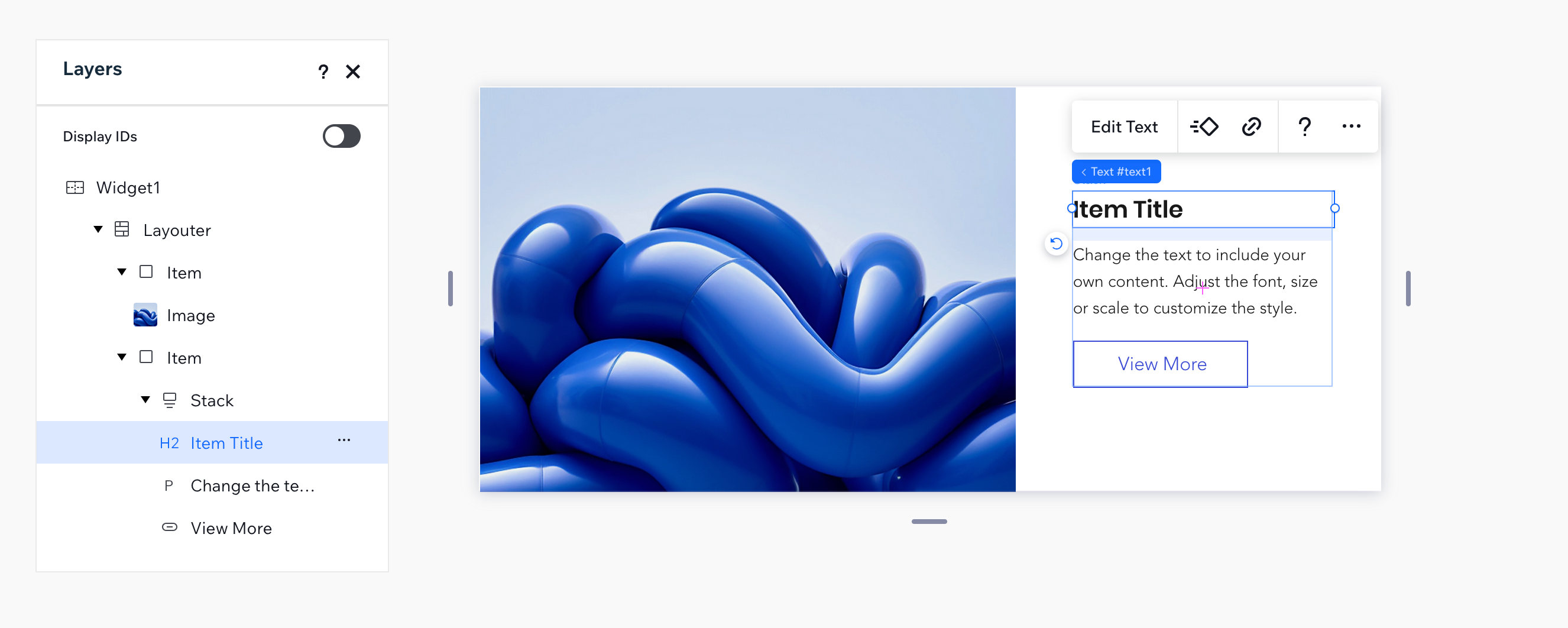
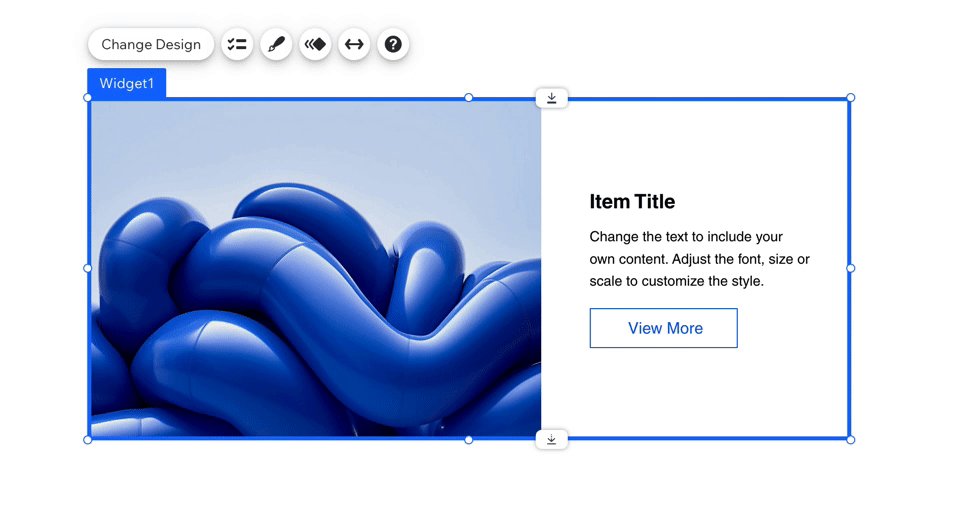
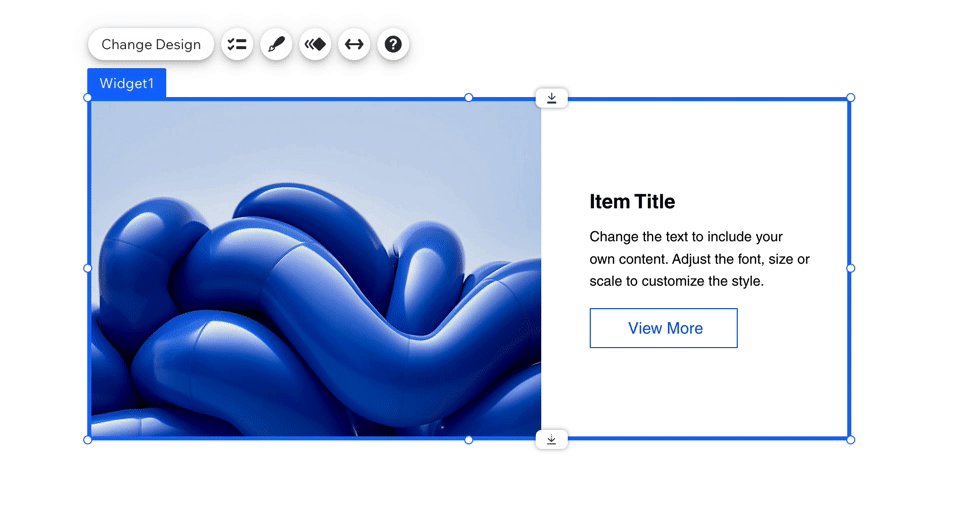
Örneğin, aşağıdaki widget'ı ele alalım. Blocks uygulamasındaki Katmanlar sekmesinde widget'ta bir düzenleyici, bir görüntü, bir yığın, iki metin ve bir düğme olduğunu görebilirsiniz.
Örneğe bakın
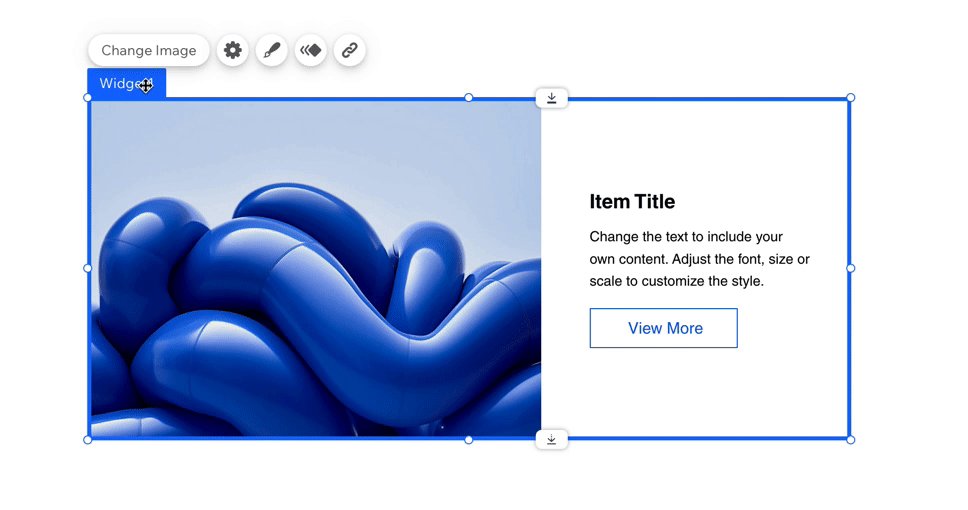
Bu görünür olmayan widget'ın tüm ögelerini seçilemez olarak tanımladık. Editöre yüklendiğinde yalnızca görüntü, metinler ve düğme seçilebilir.
Örneğe bakın
İstisnalar
Ögeniz bir düzen aracı olmasa bile aşağıdaki durumlarda seçilemez olmasını isteyebilirsiniz:
- Widget'ınız bir özel öge olduğunda.
- Öge widget için gerekli olduğunda ve bu yüzden kaldırılamadığında. "Kaldırılabilir" onay kutusunun seçimini kaldırırsanız, "Seçilebilir" onay kutusunun seçimi de otomatik olarak kaldırılır.
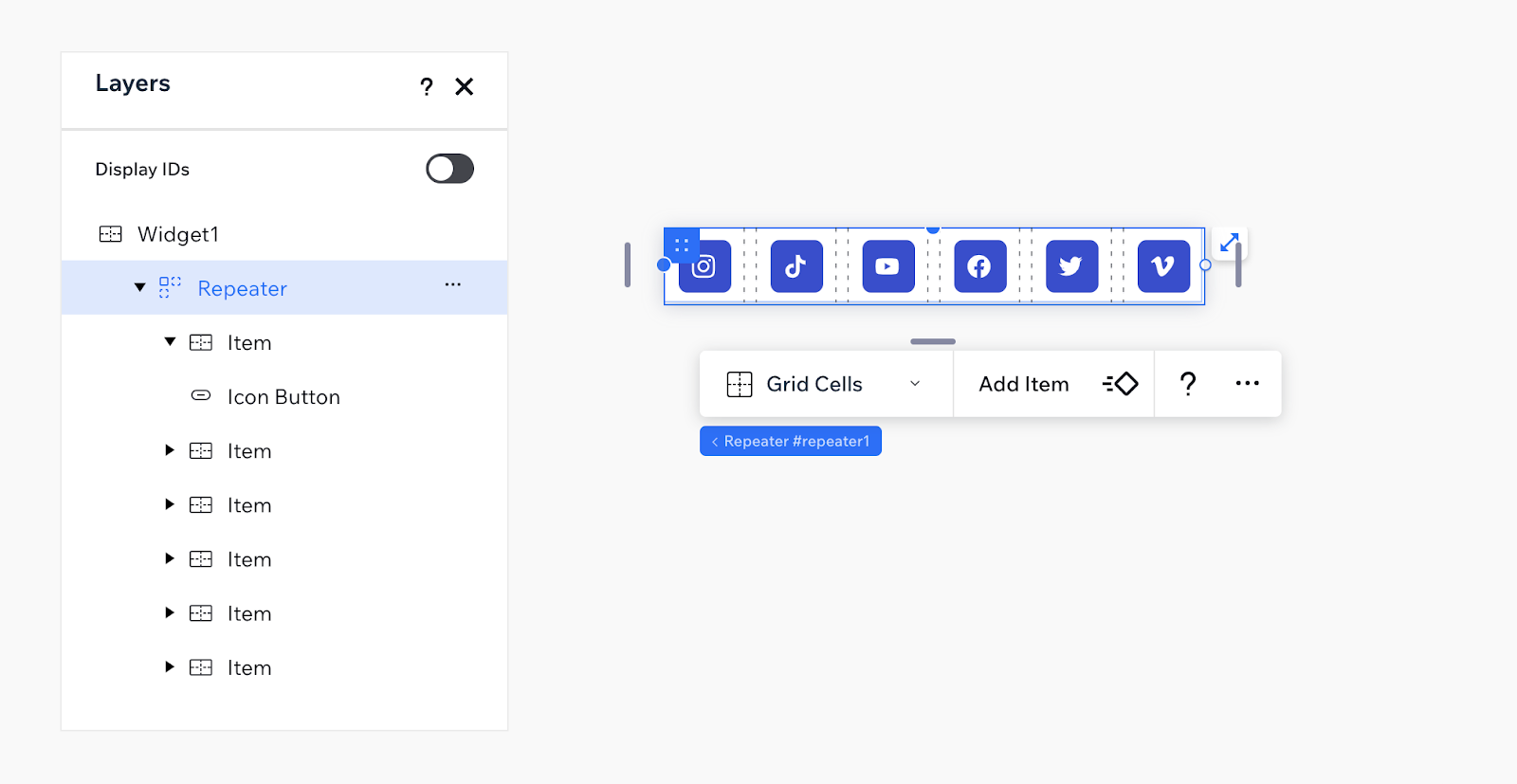
- Widget'ın tamamı tek bir öge olarak düzenlendiğinde. Bu bir sosyal ağ çubuğu, küçük bir puanlama widget'ı veya bir takvim olabilir. İç ögelerin seçilmesine izin vermeyen bir sosyal ağ çubuğu örneğini aşağıda bulabilirsiniz. Tekrarlayıcıyı, içindeki ögeleri ve düğmeyi seçilemez olarak tanımladık. Tüm yapılandırmalar widget'ın Ayarlar panelinden yapılır.
Örneğe bakın
Görünen Adlar
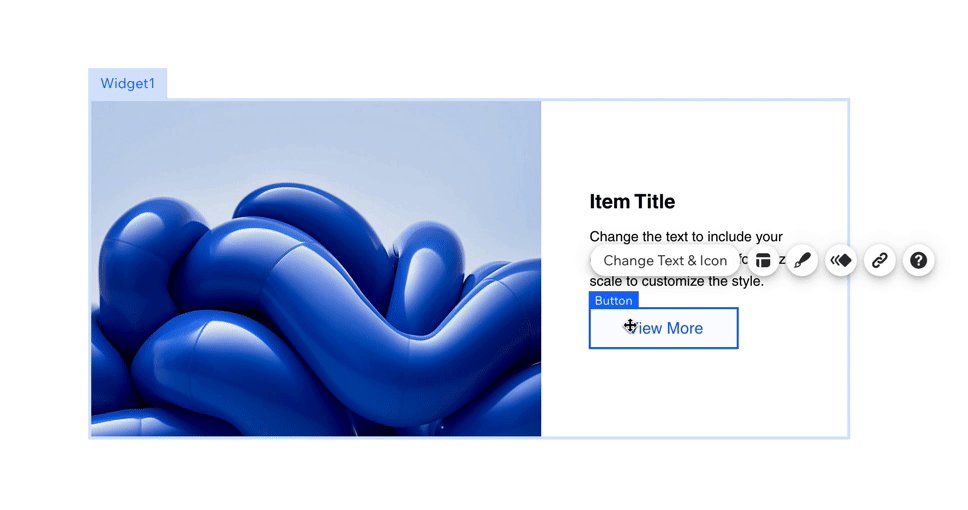
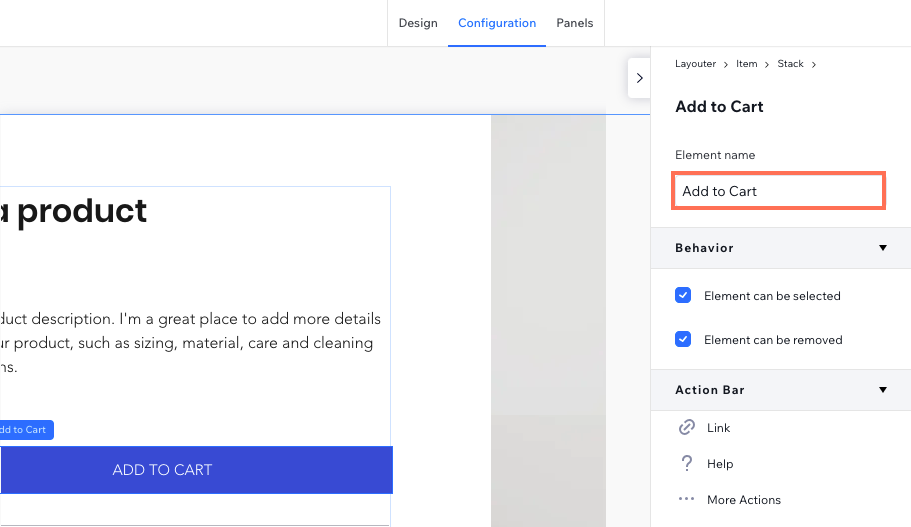
Widget'larınız ve içindeki ögeler için görünen adlar belirleyebilirsiniz. Görünen ad site tasarımcılarının site editörlerinde görünür. Örneğin, aşağıdaki widget'taki düğmeye anlamlı bir görünen ad verilmiştir: "Sepete Ekle".

- Widget'ınızın görünen adında "Widget" kelimesini kullanmayın. (Aynı şekilde widget adı içinde de kullanmamalısınız).
- Widget ögelerine anlamlı bir görünen ad verin. Örneğin, widget'ınızda bir site ziyaretçisinin e-posta adresini yazacağı bir giriş ögesi varsa, bunu "Giriş" değil "E-posta" olarak adlandırın.
- Görünen ad için ilk harfler büyük başlık biçimini kullanın.
Eylem Çubuklarını Yapılandırma
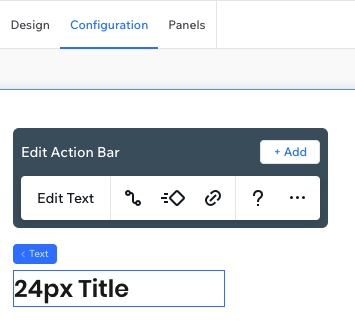
Widget'larda ve widget ögelerinde varsayılan eylem çubukları (kayan menüler) hazır olarak bulunur. Eylem çubuklarındaki düğmelere eylem düğmeleri denir.

Eylem Çubuğu Tasarımı
- Eylem düğmelerini kaldırabilir ve ekleyebilirsiniz. Ana eylemin (üzerinde yalnızca bir görüntü değil ayrıca bir metin olan en soldaki eylem düğmesinin) kaldırılamayacağını unutmayın.
- Bir metin alanında site tasarımcısının düzenlememesi gereken bir dinamik metin varsa, ana eylemi "Metni Düzenle" yerine "Metni Tasarla" olarak değiştirin. Bu tür metinler kontrol panelinden değiştirilebilir.
Eylem Çubuğu Metni
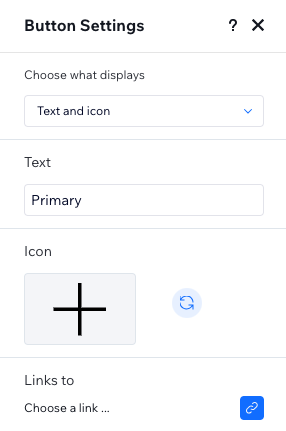
- Eylem düğmesi adının veya simgesinin açılan panelin hedefiyle eşleştiğinden emin olun. Örneğin, tasarım simgesi bir tasarım panelini açmalıdır.
- Kısa ve net bir ad (ör. "Ayarlar") kullanın. Ayrıca "Uygulamayı Yönet" gibi bir harekete geçirici mesaj (CTA) kullanabilirsiniz.
- Düğme adları için ilk harfler büyük başlık biçimini kullanın.
Özel Paneller
Özel paneller oluşturabilir ve widget/öge eylem çubuklarına bağlayabilirsiniz. Özel bir panel oluşturmadan önce Blocks'taki farklı panel türleri hakkında bilgi sahibi olmanız önemlidir.
Panel Tasarımı
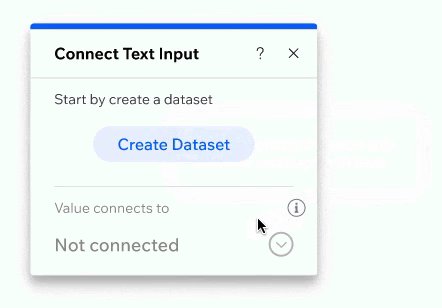
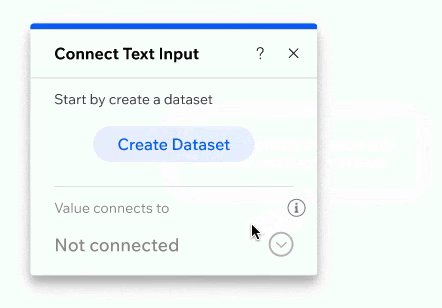
- Ögeleri gizleme: Yalnızca gerekli panel ögelerini gösterin. Gereksiz ögeleri panel kodunu kullanarak gizleyebilirsiniz.
Örneğe bakın
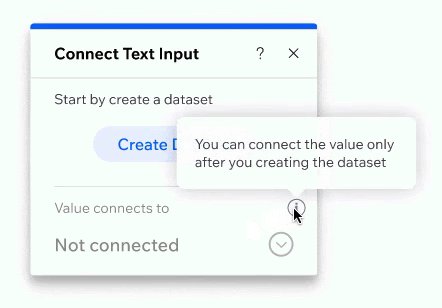
- Ögeleri devre dışı bırakma: Devre dışı bırakılmış bir ögeyi gizlemek yerine göstermeyi tercih ederseniz, neden devre dışı bırakıldığını belirtmek için bir araç ipucu kullanın. Her panel ögesinin kodla değiştirilebilen bir araç ipucu ve etkin özelliği vardır (örnek olarak Panel Düğmesi API referansına bakın).
Örneğe bakın
- Otomatik kaydetme: Değişiklikler hemen uygulandığı için “Tamam” ve “İptal” gibi onay düğmeleri genellikle panellerde kullanılmaz.
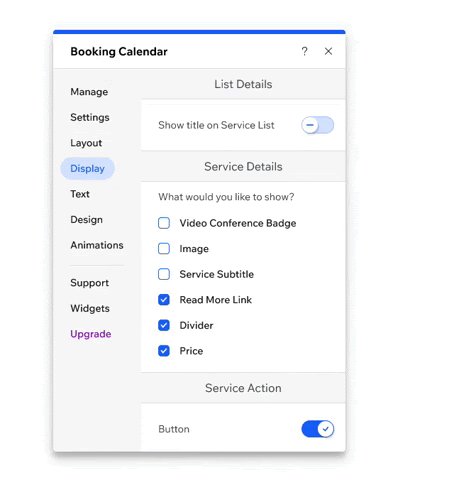
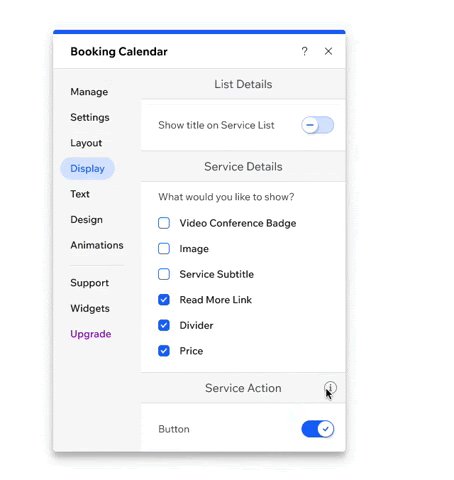
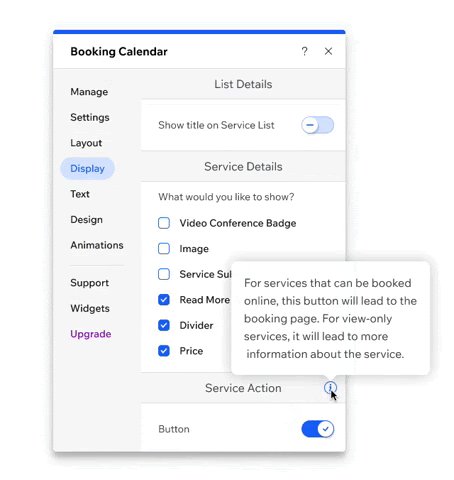
- Araç ipuçları: Panelleri metin paragraflarıyla aşırı yüklemeyin. Eklemeniz gereken bilgileri araç ipucu ile gösterin.
Örneğe bakın
Panel Metinleri
Panel metinleri kullanıcıların karar vermesini kolaylaştıracak şekilde açık, özlü ve kullanışlı olmalıdır. Tutarlı olun: her yerde aynı terminolojiyi, yapıyı ve hitap tarzını kullanın.
- Büyük harf kullanımı: Panel başlığı için başlık biçimini, diğer panel metinleri için cümle biçimini kullanın.
- Başlık uzunluğu: Yaklaşık 20 karakter.
- Başlık yapısı: Önce widget'ınızın/ögenizin adını, ardından eylemin adını belirtin. Örneğin, widget'ınız bir ürün ve düğmeniz Ayarlar ise, panelinize Ürün Ayarları adını verin.
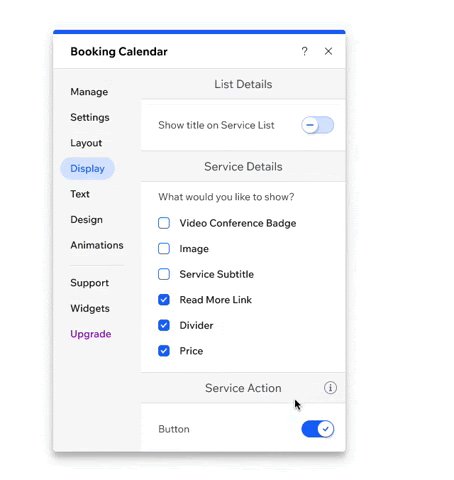
- Etiketler: Etiketler mümkün olduğunca kısa ve net olmalıdır. Soru cümlesi olabilir, ancak zorunlu değildir. Örneğin, "Neyin gösterileceğini seçin" veya "Ne gösterilsin?" olabilir.
Örneğe bakın
- Bölüm ayırıcı başlıkları: Bölüm ayırıcılar bir paneldeki farklı konuları birbirinden ayırmalıdır. Soru cümlesi kullanılmamalıdır.
- Zorunlu olmadıkça parantez kullanmaktan kaçının.
- "Tıkla" kelimesini kullanmaktan kaçının. Güncellemek için Tıkla yerine Güncelle demeniz yeterlidir.
Bu içerik yardımcı oldu mu?
|