Wix Blocks: Uygulamanızı Yükseltmek İçin Giriş Noktaları Sağlama
3 dk.
Bu makalede
- Varsayılan olarak Yükselt eylem düğmesi
- Panelden Yükselt bağlantısı ekleme
- Kontrol Paneli sayfasından Yükselt bağlantısı veya düğmesi ekleme
Wix Blocks, tüm Wix Studio kullanıcılarına açıktır. Blocks'a erişmek için Wix Studio'ya katılın
Wix App Market'te Blocks Uygulamanızı yayınladıysanız ve bir ücretli aboneliğe uyarladıysanız, site oluşturucularının uygulamalarını başka bir plana yükseltmelerine izin vermenin birkaç yolu vardır. Tüm bu yollar, site oluşturucuları uygulamanızın fiyatlandırma sayfasına yönlendirir.
Örnek fiyatlandırma sayfasına göz atın
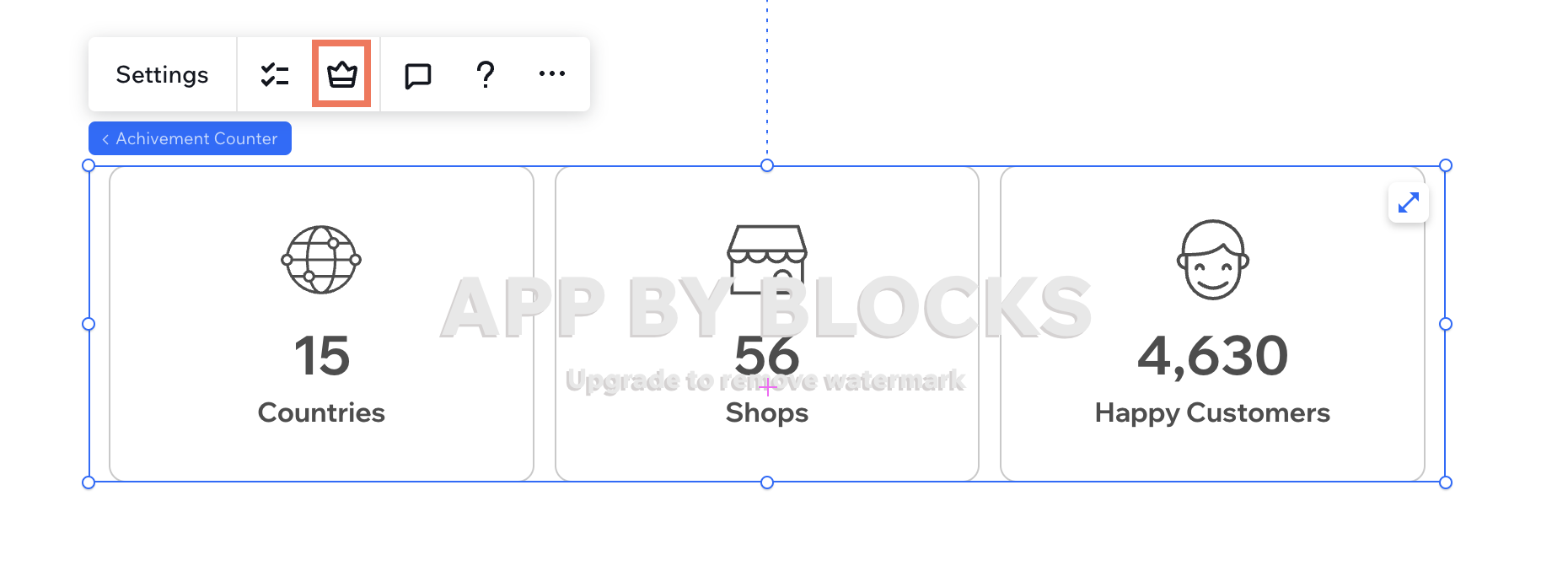
Varsayılan olarak Yükselt eylem düğmesi
Blocks, bir ücretli abonelik planı oluşturduğunuzda widget'in eylem çubuğuna otomatik olarak bir yükseltme simgesi  ekler. Bu düğmenin kaldırılamayacağını unutmayın.
ekler. Bu düğmenin kaldırılamayacağını unutmayın.
 ekler. Bu düğmenin kaldırılamayacağını unutmayın.
ekler. Bu düğmenin kaldırılamayacağını unutmayın. 
Panelden Yükselt bağlantısı ekleme
Site oluşturucularının uygulamayı bir panelden yükseltmesine olanak sağlamak için özel panelden metin ve bağlantı ekleyin.

Panelinize metin ve bağlantı eklemek için:
- Paneller sekmesine gidin.
- Panele bir Metin ögesi ekleyin.
- Ögenin Ayarlar'ına tıklayın.
- Metin alanına kısa bir harekete geçirici mesaj ekleyin.
- Kodu, Velo aracılığıyla Bağlantı alanına ayarlayın. Bağlantı, Uygulama Kimliğinizi ve Örnek Kimliğinizi kullanır:
1mport wixApplication from 'wix-application'; const appInstance = await wixApplication.getDecodedAppInstance(); const upgradeURL = `https://www.wix.com/apps/upgrade/${appInstance.appDefId}?appInstanceId=${appInstance.instanceId}`; $w('#').link = upgradeUrl; Kontrol Paneli sayfasından Yükselt bağlantısı veya düğmesi ekleme
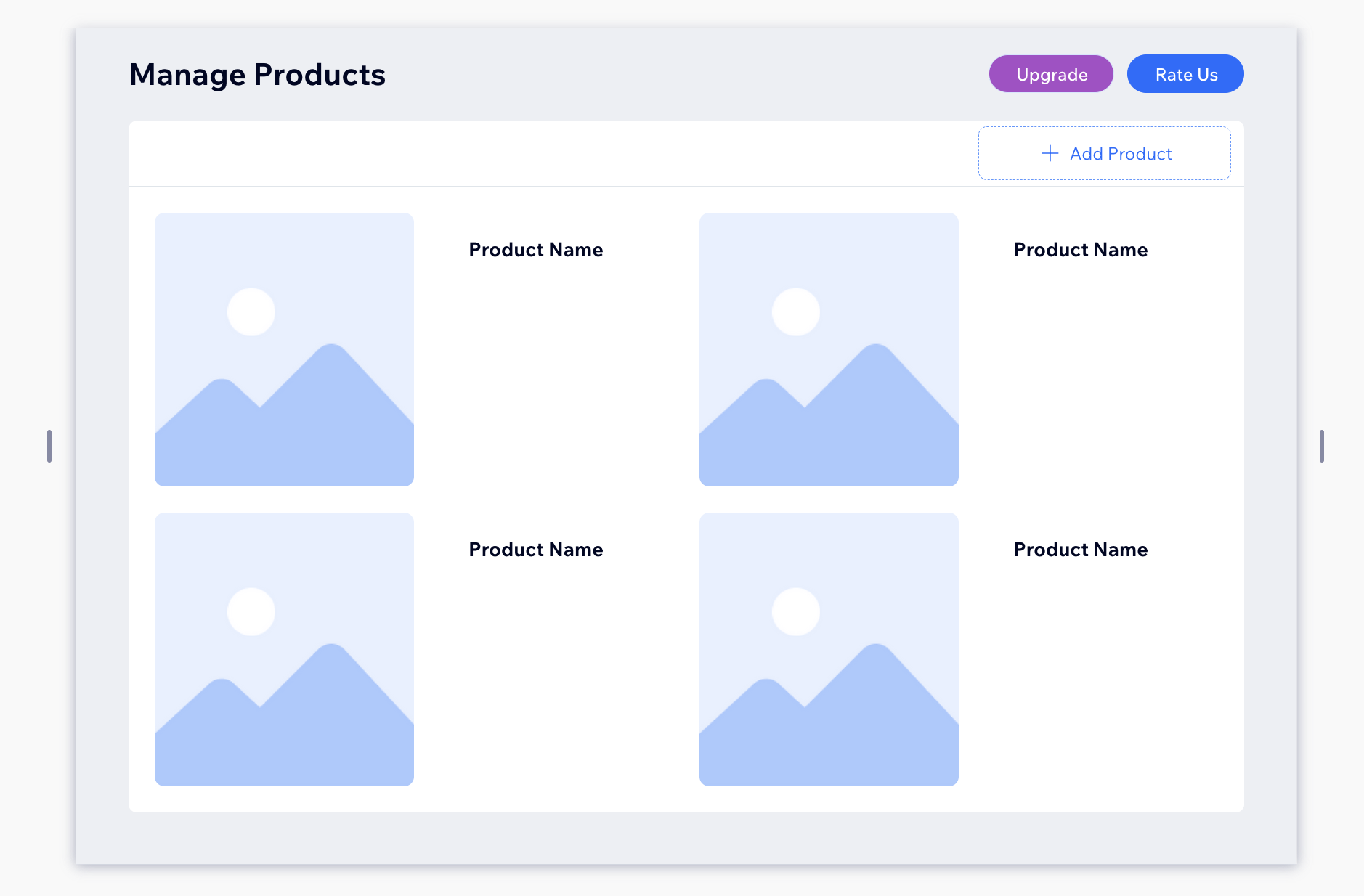
Site oluşturucuların Kontrol Panellerinden yükseltme yapmalarını sağlamak için Kontrol Paneli sayfanıza bir bağlantı veya düğme ekleyin.

Kontrol Panelinize bir yükseltme düğmesi veya bağlantı eklemek için:
- Uygulamanızın Kontrol Paneli sayfasına
 gidin.
gidin. - Ekle panelini
 kullanarak bir düğme veya metin ögesi ekleyin.
kullanarak bir düğme veya metin ögesi ekleyin. - Kontrol Paneli kodunda, Uygulama Kimliğinizi ve Örnek Kimliğinizi kullanmak için bağlantıyı ayarlayın. Örneğin, bu bir düğmeyse:
1mport wixApplication from 'wix-application'; const appInstance = await wixApplication.getDecodedAppInstance(); const upgradeURL = `https://www.wix.com/apps/upgrade/${appInstance.appDefId}?appInstanceId=${appInstance.instanceId}`; $w('#').link = upgradeUrl; 

