Wix Blocks: Blocks Uygulaması İş Akışı
6 dakikalık okuma
Wix Blocks tüm Wix Studio kullanıcılarına açıktır. Blocks'a erişmek için Wix Studio'ya katılın.
Wix Blocks ile oluşturduğunuz uygulamayı istediğiniz sayıda Wix sitesinde tekrar tekrar kullanabilir veya Wix App Market'te yayınlayarak milyonlarca kullanıcıya ulaşabilirsiniz!
Uygulamanızı Planlayın
Uygulamanız şunları içerebilir:
- Kullanıcı arayüzü (UI) widget'ları
- Kod dosyaları ve klasörleri
- Veri koleksiyonları
- Kontrol paneli sayfaları
Ayrıca şunları planlamanız gerekir:
Uygulamanızı Oluşturun
Siteniz üzerinde çalışırken, yeni bir uygulama oluşturmak için App Market simgesine  tıklayarak Wix Blocks'u açabilirsiniz.
tıklayarak Wix Blocks'u açabilirsiniz.
 tıklayarak Wix Blocks'u açabilirsiniz.
tıklayarak Wix Blocks'u açabilirsiniz. İpucu
Bir uygulama oluşturmak istediğinizde Wix Blocks otomatik olarak yeni bir pencerede açılır. Uygulamayı oluşturduktan sonra içe aktarmak için web sitenize geri dönebilirsiniz.
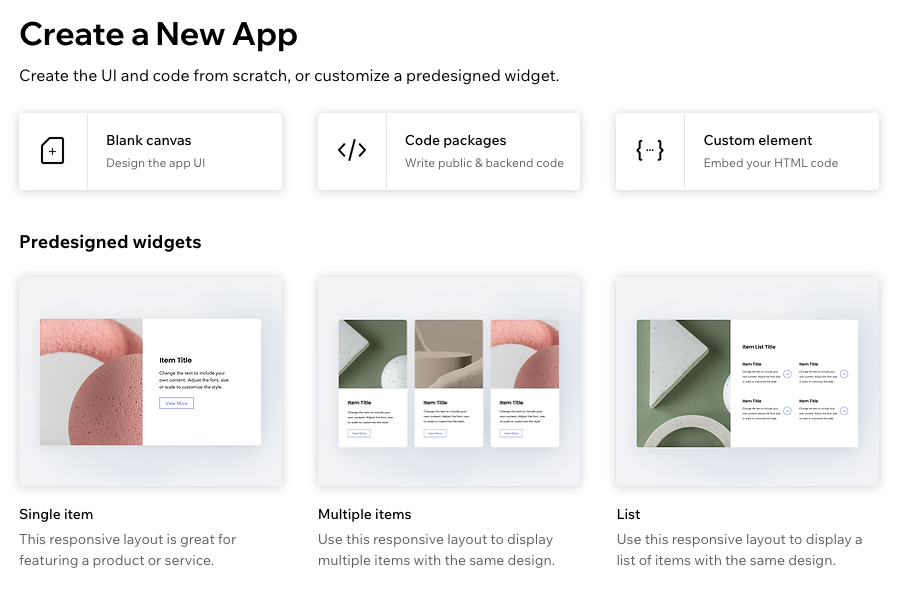
Uygulama Türünüzü Seçin
Nasıl başlamak istediğiniz seçin:
- Boş Tuval: Uygulamanıza UI widget'ları ekleyin
- Kod paketleri: Uygulamanıza kod dosyaları ve klasörleri ekleyin
- Özel öge: HTML kodunuzu gömün
- Hazır tasarımlı widget

Widget Ekleyin
Widget'lar uygulamanıza UI eklemenize olanak sağlar.
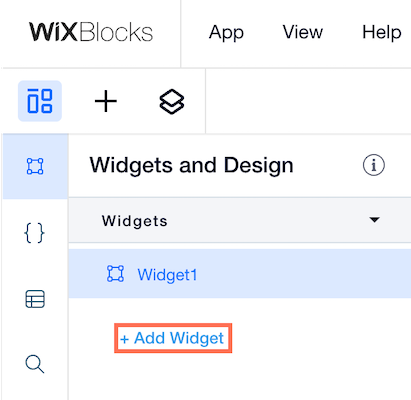
- Uygulama Yapısı
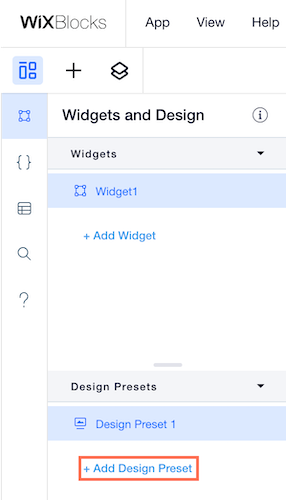
 menüsündeki Widget'lar ve Tasarım paneline gidin.
menüsündeki Widget'lar ve Tasarım paneline gidin. - İlk widget'ınızı eklemek için + Widget Ekle'ye tıklayın.
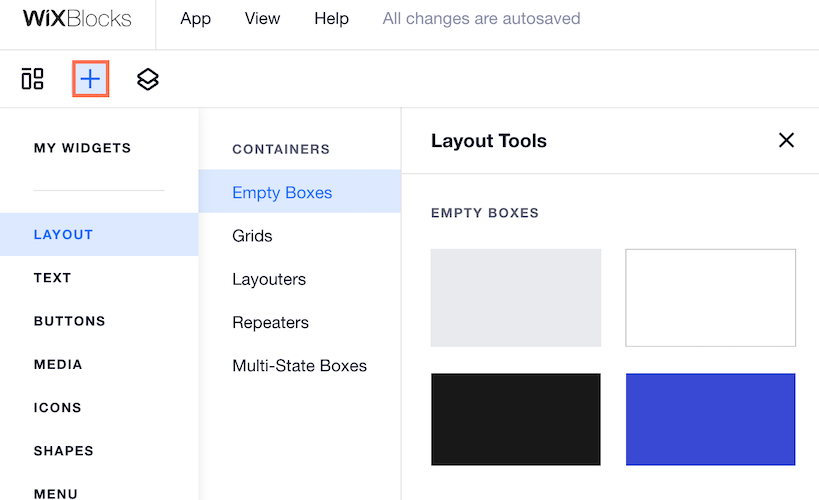
Öge Ekleyin
Metin ögeleri, düğmeler, görüntüler, kullanıcı giriş alanları gibi tasarım ögeleri widget'ınızın temel yapı taşlarıdır. Wix Blocks en iyi kullanıcı deneyimini sunmak amacıyla, görüntülendiği ekrana veya cihaza otomatik olarak uyarlanan uygulamalar oluşturmanızı sağlayan duyarlı bir çalışma alanıdır.
Blocks Öge Ekle paneli, widget'ınıza UI ögeleri olarak da bilinen tasarım ögeleri eklemeniz için çeşitli seçenekler sunar.
Uygulamanıza öge ekleme hakkında daha fazla bilgi edinin.

Ögelere Özellikler ve Olaylar Ekleyin
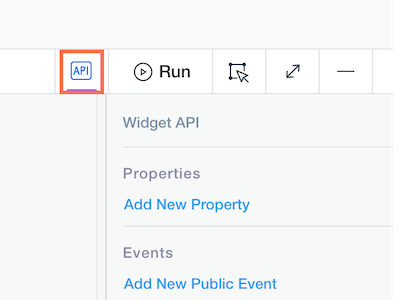
Özellikler, widget ögelerinizi özelleştirmenize (ör. widget yüklendiğinde bir ögeyi gizlemeyi veya göstermeyi seçebilmenize) olanak tanır. Olay İşleyicileri] ise ögelerin etkileşimini (ör. bir düğmeye tıklandığında ne olacağını) belirlemenizi sağlar. Gerekli düzenlemeleri yapmak için ögenizi seçip alttaki Özellikler ve Olaylar simgesine  tıklayın.
tıklayın.
 tıklayın.
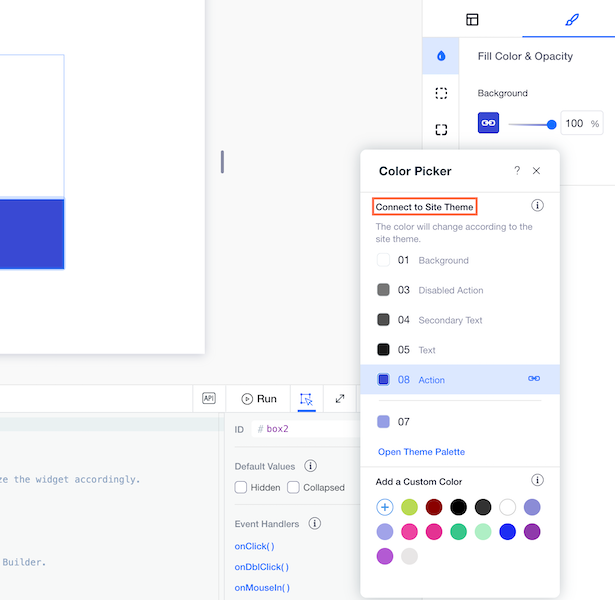
tıklayın.Widget Ögelerini Site Temalarına Bağlayın
Widget'ınız hazır olduğunda bir Wix sitesine yükleneceğinden, site temasında tanımlanan site renkleri ve yazı tipleri ile uyumlu olmasını sağlamanız önemlidir. Her bir ögeyi [renk temasına ve metin (tipografi) temasına bağladığınızdan emin olun.

Widget'ınıza Velo Kodu Ekleyin
Velo kodunu Wix web sitelerinde yaptığınız şekilde ekleyebilirsiniz. (Velo by Wix hakkında daha fazla bilgi edinin.) Widget'ınıza kod eklemek için Tasarım sekmesini açın ve alttaki kod düzenleyiciyi kullanın.

Widget API'nizi Tanımlayın
Widget API'si widget'ınıza özellikler, etkinlikler ve işlevler eklemenize olanak sağlar. Wix Editor veya Editor X'te widget'ınızla çalışan site tasarımcıları eklediğiniz herhangi bir özellik, etkinlik veya işleve erişebilir. Eklenen özellikler widget'ınızın editördeki varsayılan Ayarlar panelinde görünür.
Örnek olarak sayaç widget'ı eğitim makalemizde tanımladığımız, bir sayacın artış miktarını (1,2,3,4 veya 2,4,6,8 gibi) kontrol eden `step` özelliğini inceleyebilirsiniz.
Widget API'nize özellikler, etkinlikler ve işlevler eklemek için en alttaki Widget Genel API'ı simgesine  tıklayın.
tıklayın.
 tıklayın.
tıklayın. Widget API'nizi tanımlama hakkında daha fazla bilgi edinin.
Bir siteyi düzenlerken widget API'nizi kullanma hakkında daha fazla bilgi edinin.

Widget'ınızı Önizleyin ve Test Edin
Nasıl çalıştığını test etmek için Widget'ınızı önizleyin. Widget'ınız bir siteye yüklendiğinde nasıl çalışması gerekiyorsa önizleme modunda da öyle çalışmalıdır. Widget'ınızla etkileşime girebilir ve nasıl çalıştığını görebilirsiniz. Ayrıca temayı ve API özelliklerini test edebilirsiniz.
Widget'ınızı Yapılandırın ve Özel Paneller Oluşturun
Yapılandırma sekmesinde widget'ınızın ve bağlı ögelerin bir siteye yüklendiğinde nasıl görüneceğini ve nasıl davranacağını tanımlayabilirsiniz. Görünen adları değiştirin, eylem çubuklarına düğme ekleyin/kaldırın ve düğme ayarlarını değiştirin. Ayrıca ögelerin seçilmesine, çoğaltılmasına veya silinmesine izin verip vermeyeceğinize karar verin.
Widget'ınızı yapılandırma hakkında daha fazla bilgi edinin.

Paneller sekmesinde site tasarımcılarının widget'ınızın varsayılan panellerini (Ayarlar veya Tasarım panelleri gibi) editörde düzenlemelerini sağlayan özel paneller oluşturabilirsiniz.
Blocks'ta özel paneller oluşturma hakkında daha fazla bilgi edinin.

Hazır Tasarımlar Oluşturun
Hazır tasarımları kullanarak widget'ınız için birden fazla düzen ve stil oluşturabilirsiniz. Hazır tasarım oluşturma sürecinde widget'ınızdaki ögeler ve işlevsellik korunurken renkleri, düzeni vb. değiştirebilirsiniz.
Hazır Tasarımlar seçeneğini Widget'lar ve Tasarım panelinde bulabilirsiniz. Tasarım sekmesinde çalışıyorsanız, Uygulama Yapısı simgesine  ve ardından Widget'lar ve Tasarım simgesine
ve ardından Widget'lar ve Tasarım simgesine  tıklayın.
tıklayın.
 ve ardından Widget'lar ve Tasarım simgesine
ve ardından Widget'lar ve Tasarım simgesine  tıklayın.
tıklayın. Blocks'taki hazır tasarımlar hakkında daha fazla bilgi edinin.

Uygulamanıza Widget'lar Ekleyin
Uygulamanıza daha fazla widget eklemek için Uygulama Yapısı  menüsündeki Widget'lar ve Tasarım
menüsündeki Widget'lar ve Tasarım  paneline gidin ve + Widget Ekle'ye tıklayın.
paneline gidin ve + Widget Ekle'ye tıklayın.
 menüsündeki Widget'lar ve Tasarım
menüsündeki Widget'lar ve Tasarım  paneline gidin ve + Widget Ekle'ye tıklayın.
paneline gidin ve + Widget Ekle'ye tıklayın.Tasarım sekmesinde olduğunuzdan emin olun.

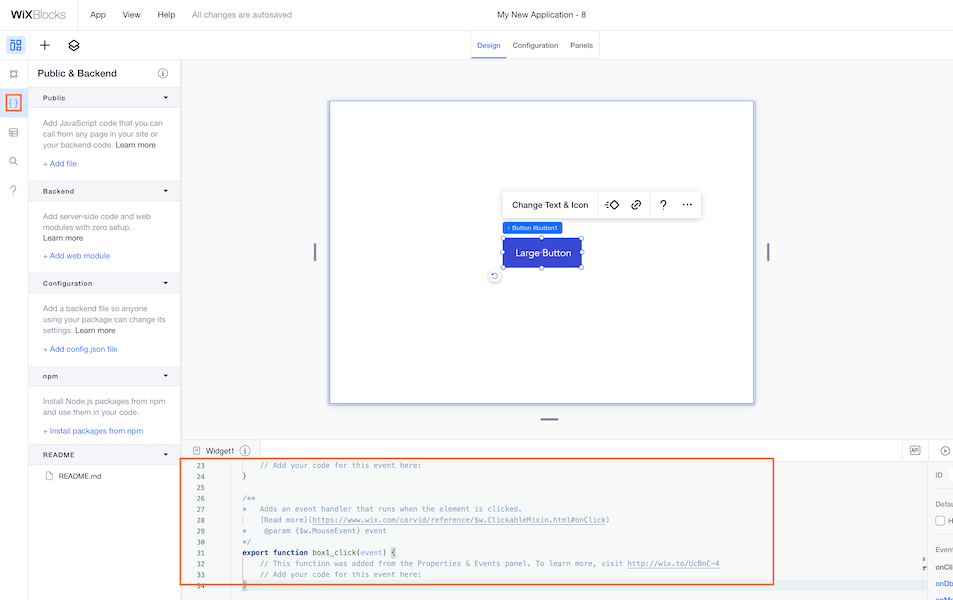
Uygulamanıza Kod Dosyaları Ekleyin
Uygulamanıza kod dosyaları eklemek için Uygulama Yapısı  menüsündeki Herkese Açık / Arka Uç
menüsündeki Herkese Açık / Arka Uç  paneline gidin. Ardından eklemek istediğiniz kod türünü seçin.
paneline gidin. Ardından eklemek istediğiniz kod türünü seçin.
 menüsündeki Herkese Açık / Arka Uç
menüsündeki Herkese Açık / Arka Uç  paneline gidin. Ardından eklemek istediğiniz kod türünü seçin.
paneline gidin. Ardından eklemek istediğiniz kod türünü seçin. Blocks'taki kod dosyaları hakkında daha fazla bilgi edinin.
Uygulamanıza Özellik Ekleyin
Uygulamanıza daha fazla özellik ekleyebilirsiniz: