Studio Editor: DOM Sıralaması ile Çalışma
5 dk.
Bu makalede
- DOM sıralamasının önemi
- Otomatik DOM sıralaması
- Otomatik DOM sıralamasını devre dışı bırakma
- Ögelerin DOM sıralamasını manuel olarak değiştirme
- DOM sıralamasını yeniden düzenleme
- SSS
Site sayfalarının yapılanmasını ve düzenini temsil eden Belge Nesne Modeli (DOM), ögelerin sekme tuşuyla gezinme ve yüklenme sıralamasını belirler. Bir sitenin DOM sıralamasını düzenleyerek sitenin erişilebilirliğini ve performansını iyileştirebilir ve ziyaretçilere daha iyi bir kullanıcı deneyimi sunabilirsiniz.
Bilmenizde fayda var:
Sitede yığınlar ve esnek kutular gibi daha karmaşık düzen araçları kullanılıyorsa, ögeleri DOM sıralamasına göre düzenlemek özellikle önemlidir.
DOM sıralamasının önemi
Bir sayfadaki ögelerin yüklenme, okunma ve sekme tuşuyla gezinme sırasını belirleyen DOM sıralaması, sitenin farklı yönleri üzerinde etkilidir:
- Erişilebilirlik: Bazı ziyaretçiler sitenizde gezinmek için ekran okuyucu gibi yardımcı teknolojiler kullanabilir. DOM sıralaması bir sitedeki sekme tuşuyla gezinme sırasının yanı sıra ekran okuyucular tarafından okunma sırasını belirler. DOM ve erişilebilirlik hakkında daha fazla bilgi edinin.
- Performans: DOM, sitedeki ögelerin hangi sırayla yükleneceğini belirler. DOM sıralamasını ögelerin görsel sıralamasıyla eşleştirmek mantıklı bir yükleme deneyimi oluşturulması açısından önemlidir. DOM ve performans hakkında daha fazla bilgi edinin.
- SEO sıralamaları: Sitenin düzenli, uyumlu ve iyi organize edilmiş bir yapıda olması erişilebilirliği ve yüklenme performansını iyileştirebileceği gibi sitenin SEO sıralamasındaki yerini de iyileştirebilir.
Mantıklı bir DOM sıralaması tüm site ziyaretçilerine en iyi kullanıcı deneyimini sunmak açısından önemlidir. Örneğin, site menüsü önce gelmeli, ardından başlıktaki diğer ögeler, sayfa başlığı, sayfa içeriği vb. onu izlemelidir.
Otomatik DOM sıralaması
Otomatik DOM sıralaması bir sayfadaki ögelerin soldan sağa ve yukarıdan aşağıya doğru görsel sıralamasını esas alır. Öge eklediğinizde, hizaladığınızda ve yeniden boyutlandırdığınızda sıralama otomatik olarak yeniden düzenlendiği için sürekli olarak optimize edilmiş halde kalır.
Otomatik DOM sıralamasını devre dışı bırakma
Üzerinde çalıştığınız bir sitenin DOM sıralamasıyla ilgili bir sorun fark ederseniz, site genelinde devre dışı bırakabilirsiniz. Belirli ögelerle ilgili bir sorun varsa, duruma göre bölüm ve kapsayıcı özelinde, hatta bir bölüm içindeki ızgara hücrelerinde devre dışı bırakabilirsiniz.
Otomatik DOM sıralamasını devre dışı bırakmak için:
Sitenin tamamında
Bölümlerde ve kapsayıcılarda
Bir bölümdeki ızgara hücrelerinde
Yapışkan ögelerle ve bölümlerle mi çalışıyorsunuz?
Ögelerin DOM sıralamasını manuel olarak değiştirme
Otomatik DOM sıralamasını kapattıktan sonra, ögelerin sayfada soldan sağa ve yukarıdan aşağıya doğru izlediği görsel sıraya uyacak şekilde manuel olarak güncelleyebilirsiniz.
DOM sıralamasını manuel olarak değiştirmek için:
- Editörün sol çubuğundaki Katmanlar simgesine
 tıklayın.
tıklayın. - Mevcut seçenekleri düzenleyin:
- Bir bölüm içindeki ögeler:
- İlgili bölüme tıklayarak açın.
- Ögeleri doğru konuma sürükleyip bırakın.
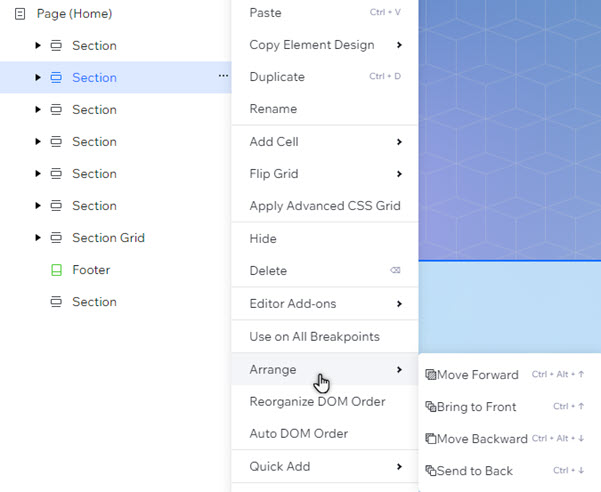
- Bölümler:
- En üstteki bölümün üzerine gelin ve Diğer Eylemler simgesine
 tıklayın.
tıklayın. - Düzenle'ye tıklayın.
- Öne Getir'e tıklayın.
- Panelde yukarıdan aşağıya tüm diğer bölümler için bu adımları tekrarlayın.
- En üstteki bölümün üzerine gelin ve Diğer Eylemler simgesine
- Bir bölüm içindeki ögeler:

DOM sıralamasını yeniden düzenleme
Sitenizdeki bir bölümde, esnek kutuda, yığında veya sayfada bulunan ögelerin DOM sıralamasını tek tıklamayla yeniden düzenleyebilirsiniz. Sıralama işleminde ögelerin soldan sağa ve yukarıdan aşağıya doğru izlediği görsel sıra esas alınır.
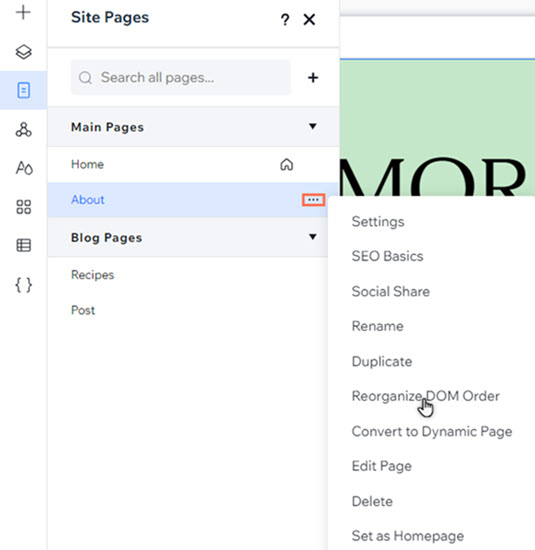
Sayfanın DOM sıralamasını yeniden düzenlemek için:
- Sol çubuktaki Sayfalar simgesine
 tıklayın.
tıklayın. - İlgili sayfayı seçin.
- Diğer Eylemler simgesine
 tıklayın.
tıklayın. - DOM Sıralamasını Yeniden Düzenle'ye tıklayın.

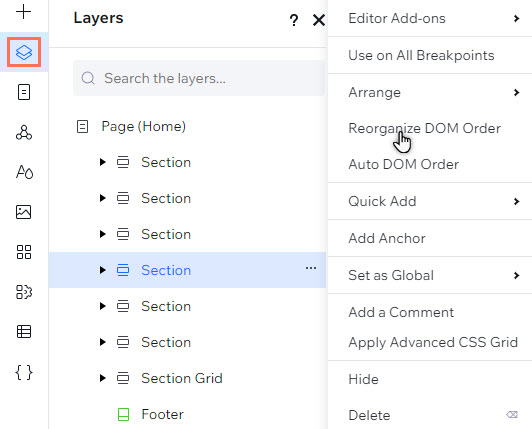
Ögelerin DOM sıralamasını yeniden düzenlemek için:
- Editörün sol çubuğundaki Katmanlar simgesine
 tıklayın.
tıklayın. - İlgili bölümü, esnek kutuyu veya yığını seçin.
- Diğer Eylemler simgesine
 tıklayın.
tıklayın. - DOM Sıralamasını Yeniden Düzenle'ye tıklayın.

SSS
Sitelerdeki DOM sıralaması hakkında daha fazla bilgi edinmek için aşağıdaki sorulara tıklayın.
Oluşturmakta olduğum bir sitenin DOM sıralamasını nasıl kontrol edebilirim?
Otomatik DOM sıralaması site sayfalarında nasıl çalışır?
Otomatik DOM sıralamasını başka nerelerde etkinleştirebilirim?
Otomatik DOM sıralaması başka nerelere uygulanır?
Katmanlar panelindeki ögeleri yeniden düzenlersem otomatik DOM sıralamasına ne olur?
DOM sıralaması site dilleriyle nasıl çalışır?


 tıklayın.
tıklayın.

