Studio Editor: Yapışkan Ögeler ve Bölümler Oluşturma
2 dk.
Bu makalede
- Bir ögeye veya bölüme yapışkan konumu uygulama
- Yapışkan konumu kaldırma
- Faydalı Öğretici İçerikler
Ziyaretçiler sayfayı aşağı yukarı kaydırırken bir bölümün veya ögenin sayfaya yapıştırılmasını sağlayın. Öge veya bölüm ziyaretçinin görüntü alanına ulaştığında, üste, alta veya her ikisine birden yapışır. Üst veya alttan mesafe olan ofseti ayarlayabilirsiniz.
Ek Wix Studio web seminerlerine, eğitimlerine ve kurslarına göz atmak için Wix Studio Akademisi'ne gidin.
Bunu biliyor muydunuz?
Ziyaretçiler yukarı ve aşağı kaydırırken görünüşünü değiştirmek için bir başlık kaydırma efekti ekleyebilirsiniz. Örneğin, üst bilginin kaydırılırken renk değiştirmesini sağlayın veya ziyaretçilerin sayfaya odaklanmasına yardımcı olmak için üst bilginin dışına taşıyın.
Bir ögeye veya bölüme yapışkan konumu uygulama
- İlgili bölümü veya ögeyi seçin.
- Editörün sağ üst köşesindeki Denetçiyi Aç simgesine
 tıklayın.
tıklayın.

- Sayfayı aşağı kaydırarak Konum'a gelin.
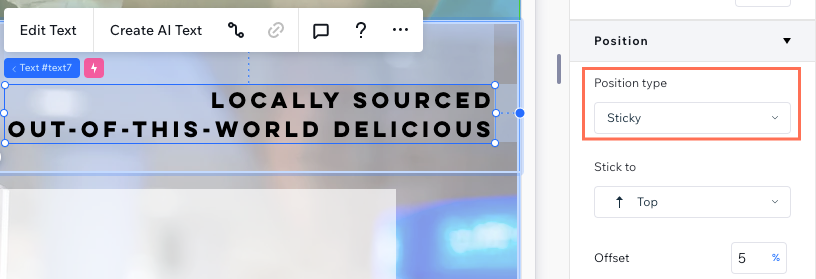
- Konum türü açılır menüsünden Yapışkan'ı seçin.
- Bölümün/ögenin yapıştığı yeri seçin: Üst, Altveya Alt ve üst.
- (İsteğe bağlı) Yukarıda veya aşağıda boşluk oluşturmak için bir ofset değeri girin.

DOM sırası hakkında not:
Varsayılan olarak, bölüm sırası da dahil olmak üzere sayfanın DOM sırası otomatik olarak düzenlenir. DOM'da bir "yapışkan" bölümün diğerlerinin üzerinde görünmesini istiyorsanız, bölüme sağ tıklayın, Düzenle ve Öne Getir'i seçin.
Yapışkan konumu kaldırma
Ögeleri ve bölümleri her zaman varsayılan konuma geri döndürebilirsiniz. Yani artık görüntü alanına ulaştıklarında ekrana yapışmıyorlar, kendi konumlarında kalıyorlar.
Yapışkan konumu kaldırmak için:
- İlgili bölümü veya ögeyi seçin.
- Editörün sağ üst köşesindeki Denetçiyi Aç simgesine
 tıklayın.
tıklayın.

- Sayfayı aşağı kaydırarak Konum'a gelin.
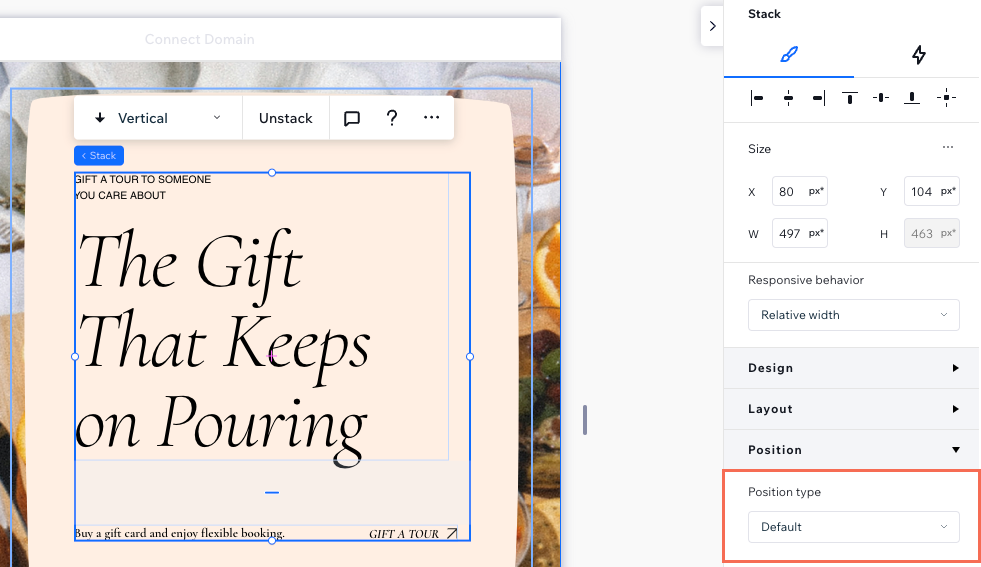
- Konum türü açılır menüsünden Varsayılan'ı seçin.

Faydalı Öğretici İçerikler
Yapışkan ögeler ve bölümlerle oluşturabileceğiniz pek çok ilginç efekt vardır. Wix Studio Academy'de sunulan videolara göz atın ve seçeneklerinizi keşfedin:

