Müşterinizin marka hikayesine hayat veren videolarla dikkatleri müşterinizin sitesine çekin ve ziyaretçilerle anlamlı bir bağ kurulmasını sağlayın. Studio Editor ile videoları sorunsuz bir şekilde sergileyebilir, sosyal platformlardan video içerikleri gömebilir ve özgün video ögeleriyle tasarımı bir üst seviyeye taşıyabilirsiniz.
Tekil video oynatıcılar ve özelleştirilebilir VideoBox ögeleri arasından seçim yapın ve oynatma ayarlarından yaratıcı tasarım dokunuşlarına kadar her detayı özelleştirerek ilgi çekici bir görsel deneyim yaratın.
Video ekleme
Tasarımınıza ve hedeflerinize en uygun video ögesini seçin. Sade bir oynatma deneyimi için tekil video oynatıcıyı kullanabilir veya daha gelişmiş özelleştirme seçenekleri sunan VideoBox ögelerini tercih edebilirsiniz. Ayrıca özgün bir dekoratif dokunuş için sitenin tasarımını Wix tarafından hazırlanmış şeffaf arka plan videolarıyla geliştirebilirsiniz.
Yeni bir video eklemek için:
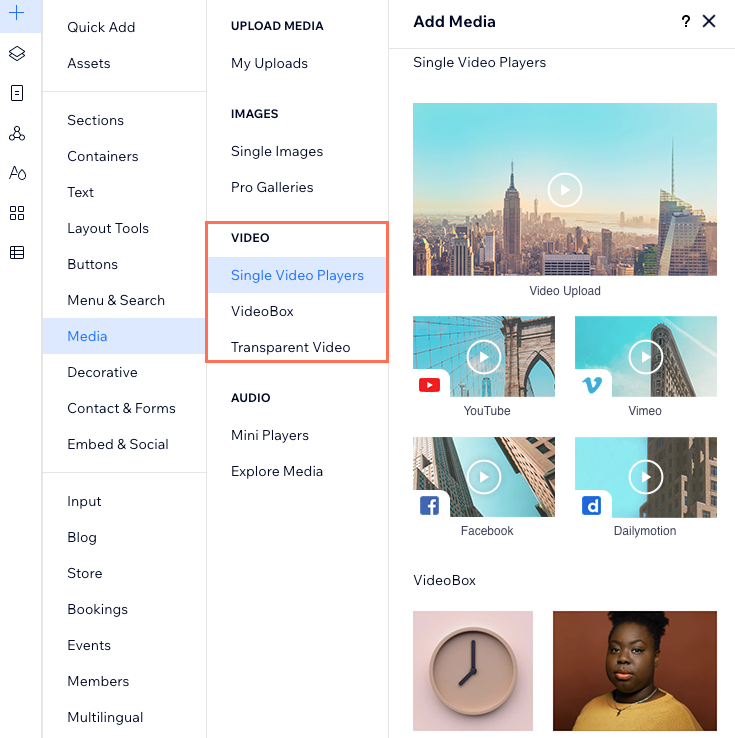
- Editörün sol çubuğundaki Öge Ekle simgesine
 tıklayın.
tıklayın. - Medya'ya tıklayın.
- Video alanından bir video türü seçin:
- Tekil Video Oynatıcılar: Kendi videonuzu yükleyin veya bir sosyal ağdan bir video ekleyin.
- VideoBox: Kendi videolarınızı, ücretsiz Wix videolarını veya profesyonel Shutterstock videolarını güzel tasarımlı video konteynerlerinde sergileyin.
- Şeffaf Video: Kendi videolarınızı şeffaf arka planlarla ekleyin veya yükleyin.
- Bir videoyu sayfada istediğiniz konuma sürükleyin.
Tek bir video oynatıcıyı özelleştirme
Tekil video oynatıcıya ince ayar yaparak sitenizin tasarımına uygun hale getirebilirsiniz. Videonun oynatma davranışından kontrol şekline ve düzenine kadar her şeyi kişiselleştirerek site ziyaretçilerine şık ve ilgi çekici bir kullanıcı deneyimi sunun.
Tek bir video oynatıcıyı özelleştirmek için:
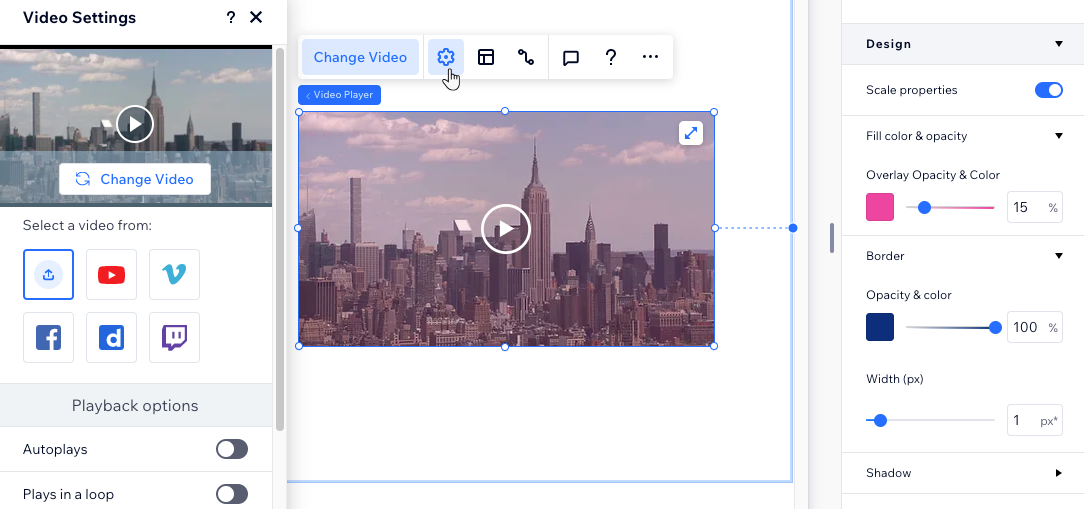
- Video oynatıcıyı seçin.
- Nasıl özelleştireceğinizi seçin:
İster bilgisayarınızdan ister harici kaynaklardan (ör. YouTube, Vimeo, Facebook vb.) yüklediğiniz videoyu her zaman değiştirebilirsiniz.
- Videoyu Değiştir'e tıklayın.
- Geçerli videoyu değiştirmek için aşağıdakilerden birini yapın:
- Medya Yöneticisi'ndeki dosyalarınıza erişmek için Videoyu Değiştir'e tıklayın.
- Bir videoyu paylaşmak için herhangi bir sosyal ağ simgesine tıklayın. Videonun web adresi nedir? alanına video URL'sini girmeyi unutmayın.
Videonuzun nasıl oynatılacağına karar verin
- Videoyu Değiştir'e tıklayın.
- Videonun nasıl oynatılacağını seçmek için Otomatik Oynat geçiş düğmesine tıklayın:
- Etkin: Site yüklendiğinde videonuz otomatik oynatılır.
- Devre Dışı: Ziyaretçilerin videoyu oynatmak için Oynat düğmesine tıklaması gerekir.
- Tekrarlayarak oynar geçiş düğmesine tıklayın:
- Etkin: Videonuz bittiğinde tekrar tekrar oynatılır (sürekli bir döngü halinde).
- Devre Dışı: Videonuz sadece bir kez oynatılır.
Not: Videoları döngü halinde oynatma tüm dış kaynaklarda (ör. Facebook, Dailymotion) mümkün değildir.
Video oynatıcı düzenini ayarlayın
Düzen panelinden videonun başlığını ve kontrollerini gösterip göstermemeyi seçebilir ve Oynat düğmesinin boyutunu tercihinize göre ayarlayabilirsiniz.
- Düzen simgesine
 tıklayın.
tıklayın. - Video başlığını göster geçiş düğmesine tıklayın:
- Etkin: Video başlığı, oynatıcının üst kısmında gösterilir.
İpucu: Bu başlığı Denetçi panelinden biçimlendirebilir ve stilize edebilirsiniz. - Devre Dışı: Video başlığı gösterilmez.
- Oynat düğmesi boyutu altındaki kaydırıcıyı sürükleyerek düğmenin boyutunu artırın veya azaltın.
- Oynatılırken kontrollerin gösterimi altında bir seçim yapın:
- Üzerindeyken: Video kontrolleri (ör. oynat veya duraklat düğmesi) ziyaretçi oynatıcı üzerine geldiğinde belirir.
- Asla: Video kontrolleri gösterilmez.
Not: Kullanılabilir seçenekler, oynatıcıya eklediğiniz videonun türüne bağlıdır.
Video oynatıcıyı tasarlama
Video oynatıcınızı, Denetçi panelinden tarzınıza uyacak şekilde tasarlayın. Kaplama rengini ve opaklığını değiştirebilir, gölge ekleyebilir, videoyu biçimlendirebilir ve daha fazlasını yapabilirsiniz.
- Editörün sağ üstündeki Denetçiyi Aç simgesine
 tıklayın.
tıklayın.

- Sayfayı kaydırarak Tasarım bölümüne ilerleyin.
- Video oynatıcıyı tasarlamak için aşağıdakilerden istediğinizi yapın:
- Dolgu Rengi ve Opaklığı: Kaplamaya farklı bir renk seçmek için renk kutusuna dokunun ve kaydırıcıyı kaydırarak opaklığını ayarlayın.
- Kenarlık: Video oynatıcınızın öne çıkması için bir kenarlık ekleyin.
- Gölge: Video oynatıcınızın arkasında görünecek bir gölge eklemek ve tasarlamak için Gölge uygula geçiş düğmesini etkinleştirin.
- Metin: Başlık ve oynat düğmesi için bir renk seçin ve başlığı beğeninize göre biçimlendirin.
VideoBox'u Özelleştirme
Videoları site tasarımın bir parçası olarak kullanma olanağı sağlayan VideoBox ile yaratıcı özgürlüğün keyfini çıkarın. Kişiselleştirilmiş ve görsel olarak çarpıcı bir sonuç için oynatma ayarlarını yapılandırın, özgün şekillerle denemeler yapın ve kapak resminden kenarlıklara kadar her detayı özelleştirin.
VideoBox'ı özelleştirmek için:
- VideoBox'ı seçin.
- Nasıl özelleştireceğinizi seçin:
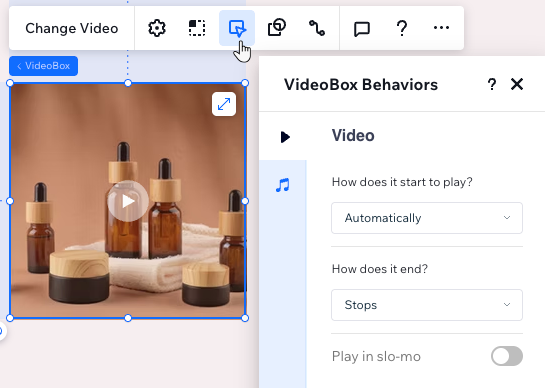
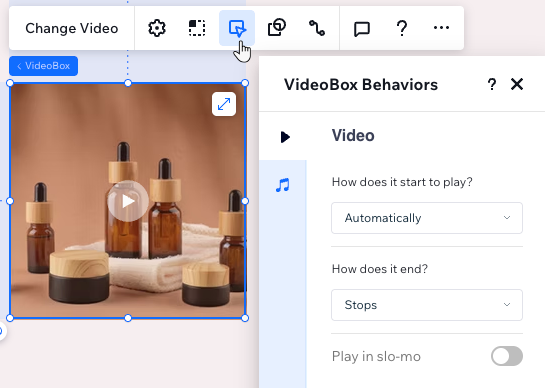
VideoBox davranışlarını ayarlama
Seçtiğiniz VideoBox'un davranışlarını belirlemek için oynatma, durdurma ve döngü ayarlarını, ayrıca ses davranışlarını özelleştirin. Etkileşimi ve ziyaretçi etkileşimini artıracağını düşündüğünüz seçenekleri görmek için seçeneklerle oynayın.
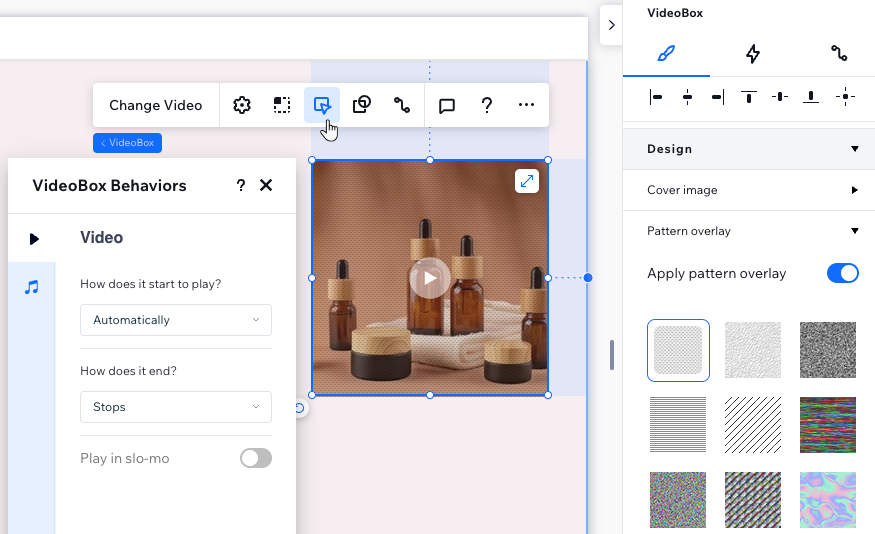
- Davranışlar simgesine
 tıklayın.
tıklayın. - Farklı oynatma ve ses davranışlarını özelleştirin:
- Videonuzun tıklamayla mı, üzerinde gezinirken mi yoksa otomatik olarak mı başlatılacağını seçin.
- Videonun sürekli döngüde oynatılıp oynatılmaması, tıklanınca yeniden başlaması veya sona erdiğinde durması gibi gereklilikleri belirleyin.
- Videonun ağır çekimde veya sesli oynatılmasını sağlayın.
İpucu: Bu seçenekler yalnızca ağır çekimde ve/veya sesli kaydedilen videolarda kullanılabilir. Wix tarafından sunulan birçok video ağır çekimde veya sesli kaydedilmiştir.

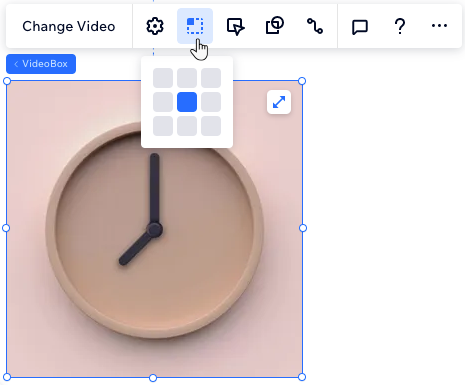
Her bir kesme noktası için VideoBox odak noktasını seçin. Bu, VideoBox farklı ekran boyutları için yeniden boyutlandırıldığında, videonun göstermek istediğiniz bölümünün her zaman görüntülenmesini sağlar.
- Editörün üst kısmındaki ilgili kesme noktasına tıklayın.
- Odak Noktası simgesine
 tıklayın.
tıklayın. - Video yeniden boyutlandırıldığında görünür kalmasını istediğiniz alanı seçin.

VideoBox ögesini tasarlama
VideoBox'ınızı dilediğiniz gibi özelleştirebileceğiniz yer burası. Kapak resmi, kenarlık ve gölge seçimi yapın, özgün bir efekt oluşturmak için bir desen kaplama uygulayın. Mevcut birçok seçenek arasından tarzınıza uygun bir desen bulacaksınız.
- Editörün sağ üstündeki Denetçiyi Aç simgesine
 tıklayın.
tıklayın.

- Sayfayı kaydırarak Tasarım bölümüne ilerleyin.
- Videonuzu tasarlamak için şunlardan istediğinizi yapın:
- Kapak Resmi: VideoBox'un kapak resmi olarak farklı bir resim seçin (ziyaretçilerin tıklamadan önce görecekleri).
- Desen kaplaması: Videoyu daha da ilgi çekici hale getiren ilgi çekici bir desen (animasyonlu veya değil) eklemek için Desen Kaplaması Uygula geçiş düğmesini etkinleştirin.
- Kenarlık: Rengini, opaklığını ve genişliğini seçerken VideoBox'un çevresine kenarlık uygulayın.
- Gölge: Gölge ekleyin ve boyutunu, rengini, açısını ve videodan uzaklığını seçin.
- Kontur: VideoBox'un kenarlarını daha yuvarlak veya dikdörtgen yapın. Her köşenin yarıçapı (px olarak) köşenin yanından seçebilirsiniz.
Not: Video maskesi eklerseniz, Kenarlık ve Kontur seçenekleri kullanılamaz.
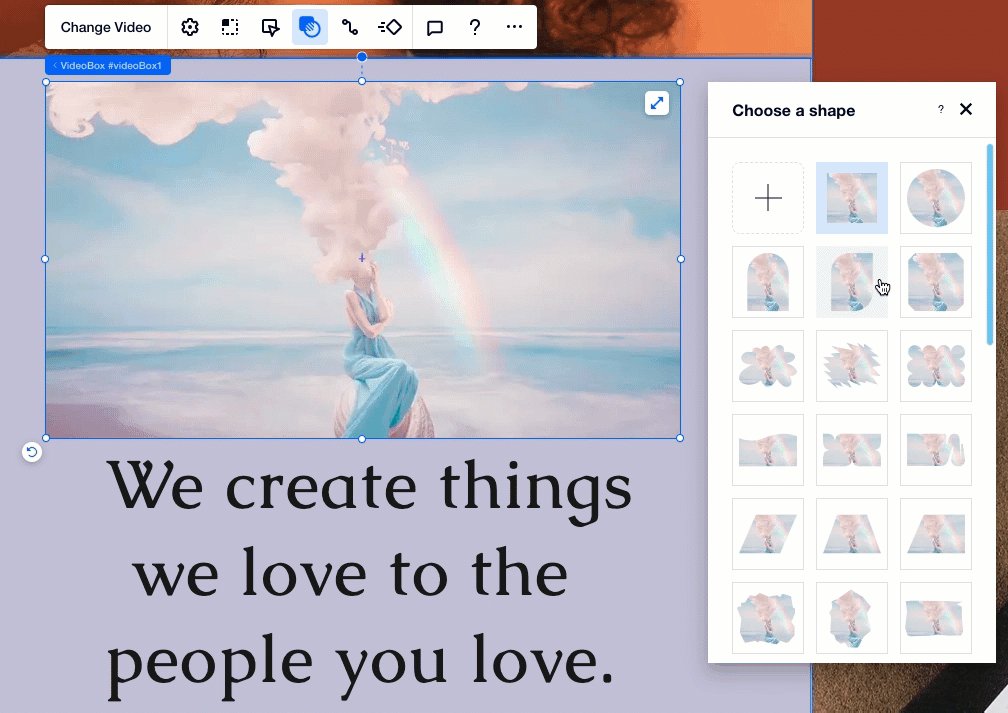
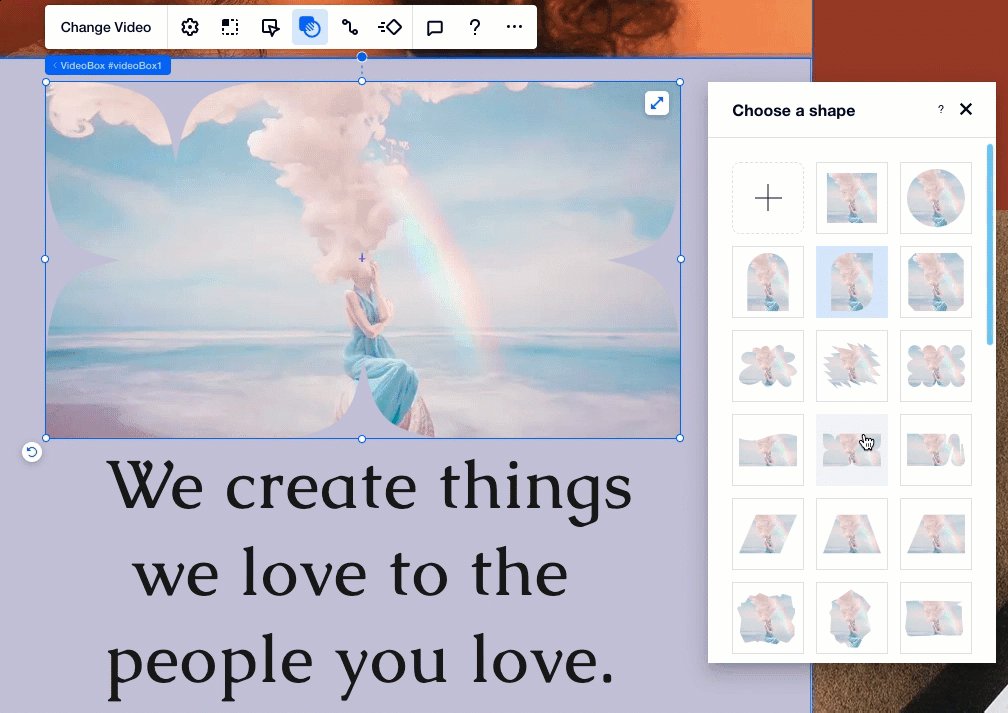
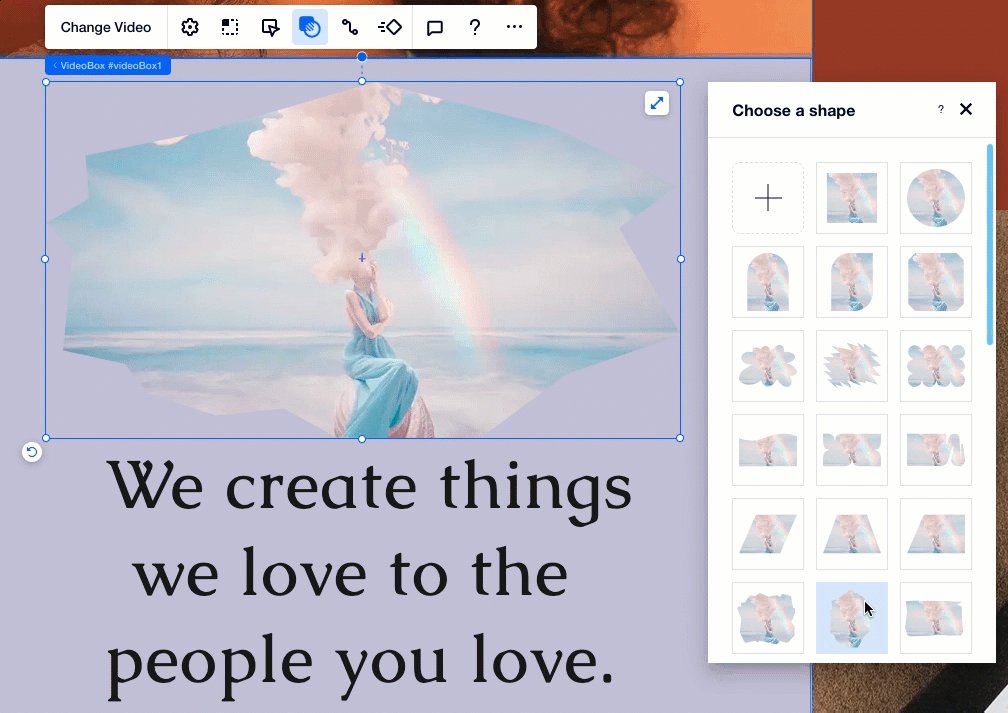
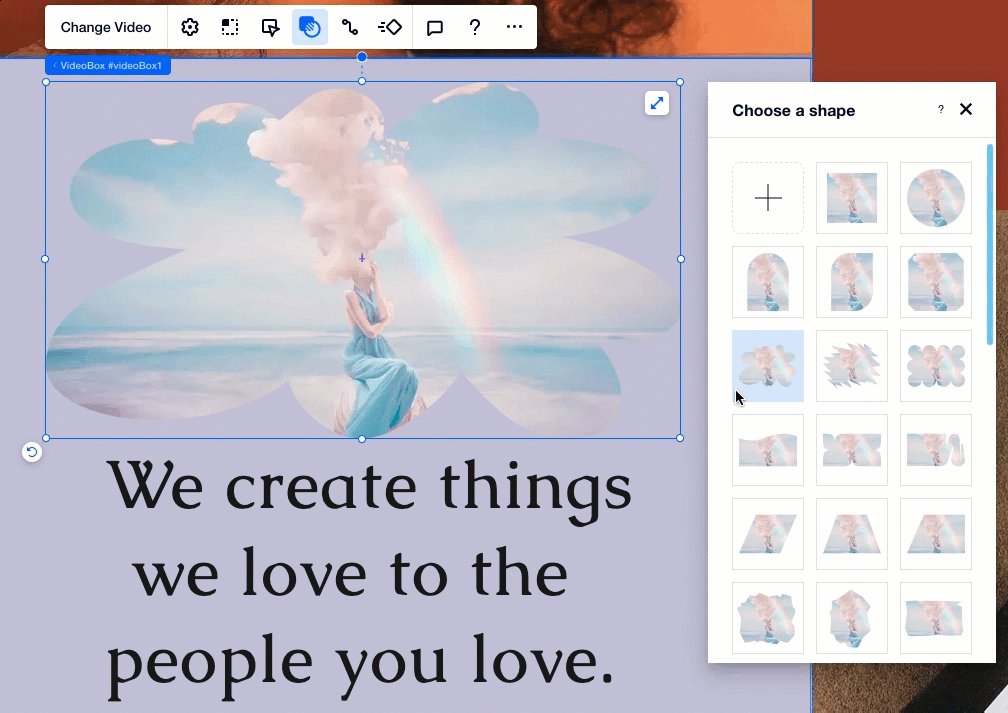
VideoBox'a özgün bir şekil ve çarpıcı bir görsel efekt vermek için bir video maskesi kullanın. Binlerce şekil ve vektör sanatı arasından seçim yapın veya kendi şeklinizi (SVG dosyası) yükleyin.
Video ögeleriyle ilgili sorunları giderme
En iyi tasarımlarda bile bazı küçük sorunlar yaşanabilir. Aşağıda videolarla ilgili olarak karşılaşabileceğiniz bazı genel sorunlar ve etkili çözüm yolları listelenmiştir.
Video neden canlı sitemde oynatılmıyor?
Şeffaf videolar veya animasyonlar gibi hareket tabanlı ögeler bazı işletim sistemlerindeki Azaltılmış Hareket özelliği nedeniyle canlı sitelerde oynatılamayabilir. Bu erişilebilirlik özelliği, engelli ziyaretçilere yardımcı olmak için hareket efektlerinin çalışmasını engeller.
Kendi cihazınızda veya ziyaretçilerinizin cihazlarında Azaltılmış Hareket özelliğinin etkin olup olmadığını kontrol edin ve nasıl devre dışı bırakacağınızı öğrenin:
Not: Mobil cihazlarda Azaltılmış Hareket özelliği düşük pil veya güç tasarrufu modunda otomatik olarak etkinleştirilebilir.
Videomu otomatik oynatmaya ayarladım ama ses yok. Neden?
Chrome, Firefox ve Safari dahil olmak üzere çoğu tarayıcı, kullanıcı deneyimini geliştirmek için sesli videoları otomatik olarak engeller. Videonuzun otomatik olarak oynatılmasını sağlamak için:
- Otomatik oynatma ayarlarında sesi kapatın.
- Kullanıcıların video kontrollerinden sesi manuel olarak etkinleştirmelerine izin verin.
Sesli otomatik oynatmayı desteklemeyen tarayıcılar:
- Safari (macOS ve iOS): Sürüm 11 ve üzeri
- Chrome: Sürüm 61 ve üzeri (masaüstü ve mobil)
- Firefox: Sürüm 66 ve üzeri (masaüstü ve mobil)
 tıklayın.
tıklayın.




 tıklayın.
tıklayın. tıklayın.
tıklayın. 
 tıklayın.
tıklayın.
 tıklayın.
tıklayın.