Studio Editor: Site Renkleriyle Çalışma
4 dk.
Bu makalede
- Site renklerini anlama
- Site renklerini düzenleme
- Site renklerini yönetme
- Site renklerini ögelere uygulama
Studio Editor'da, müşterinizin sitesinde kullanılan renkleri tek bir panelden yönetebilirsiniz. Bu, tutarlı bir renk hikayesi oluşturmanıza ve ilerledikçe hızlı güncellemeler yapmanıza yardımcı olur.
Site renklerine nasıl erişebilirim?

Site renklerini anlama
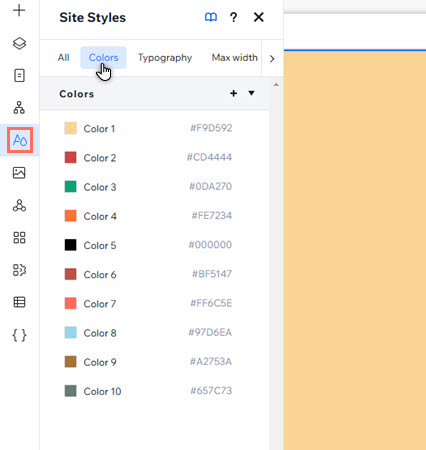
Site Stilleri panelindeki Renkler sekmesi, üzerinde çalıştığınız site genelinde kullanılan renkleri gösterir. Bunlar genellikle bileşenlere bağlıdır ve sorunsuz bir tasarım deneyimi için ekleme, yönetme ve değiştirme işlemleri yapabilirsiniz.
Başladığınız site renklerinin sayısı, sıfırdan oluşturulan sitelerin yanı sıra tek tek site şablonlarında farklılık gösterir. Ancak her Studio sitesinde, site genelinde belirli ögelere ve uygulamalara bağlı en az 6 varsayılan renk bulunur:
- 1: Renk: Ögeye ve uygulama arka planlarına uygulanan ana renk (ör. Wix Stores, Wix Online Programlar vb.).
- Renk 2: İkincil arka plan rengi.
- 3: Renk: Bu, 'Devre Dışı' durumunda eylemlere/ögelere uygulanan varsayılan renktir. Örneğin, Wix Bookings takvimlerindeki müsait olmayan tarihler.
- Renk 4: Metin ögelerindeki ve ek ögelerdeki/uygulamalardaki metinlerin ikincil rengi.
- Renk 5: Sitedeki metinlerin ana rengi.
- Renk 6: Sitedeki bağlantıların ve eylemlerin rengi.
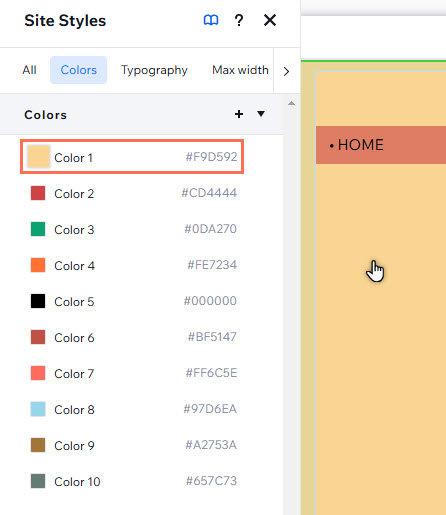
Aşağıdaki ekran görüntüsünde 1. Renk otomatik olarak başlığın arka plan rengi olarak uygulanır.

Not:
- Seçtiğiniz şablona bağlı olarak, bu renklerin panelde farklı bir adı olabilir. Örneğin, 'Renk 1' yerine 'Birincil arka plan' yazdığını görebilirsiniz. Bununla birlikte, varsayılan renkler tüm Studio Editor sitelerinde aynı ögelere/uygulamalara aynı sırayla bağlıdır.
- Siteler en fazla 25 site rengine sahip olabilir.
Site renklerini düzenleme
Site Stilleri panelindeki site renklerini tasarım ihtiyaçlarınıza uyacak şekilde özelleştirerek müşterilerinizin markasını güçlendirin.
Önemli:
Yaptığınız her renk değişikliği ilgili rengin kullanıldığı ögelere (ör. daha önce eklediğiniz temalı ögelere) anında uygulanır.
Site renklerini düzenlemek için:
- Editörün sol çubuğundaki Site Stilleri simgesine
 tıklayın.
tıklayın. - Renkler sekmesine tıklayın.
- Ayarlamak istediğiniz renge tıklayın.
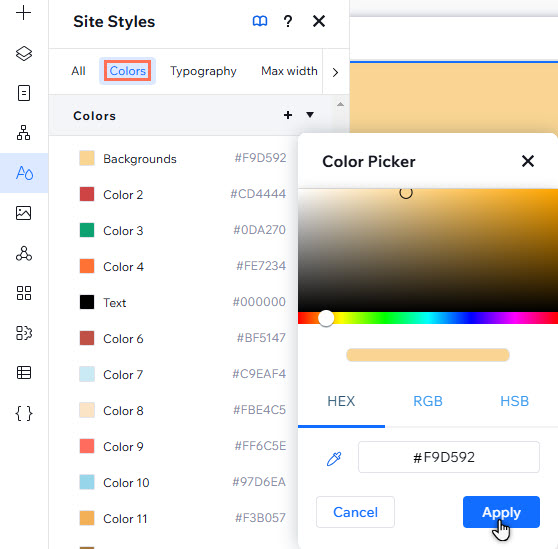
- Aralıktaki orta rengi seçmek için aşağıdaki yöntemlerden birini kullanın:
- Renk seçici paletinde istediğiniz rengin üzerine gelerek tıklayın.
- İlgili alana HEX, RGB veya HSB bilgisini girin.
- Renk Damlalığı simgesine
tıklayarak ekranınızın herhangi bir yerinden renk seçin.
- Uygula'ya tıklayın.

Site renklerini yönetme
Site renklerini yöneterek tasarım sürecini olabildiğince sorunsuz hale getirin. Renkleri yeniden adlandırarak bulunmalarını kolaylaştırabilir veya site görünümünde hızlı değişiklikler yapmak için renkleri değiştirebilirsiniz.
Site renklerini yönetmek için:
- Editörün sol çubuğundaki Site Stilleri simgesine
 tıklayın.
tıklayın. - Renkler sekmesine tıklayın.
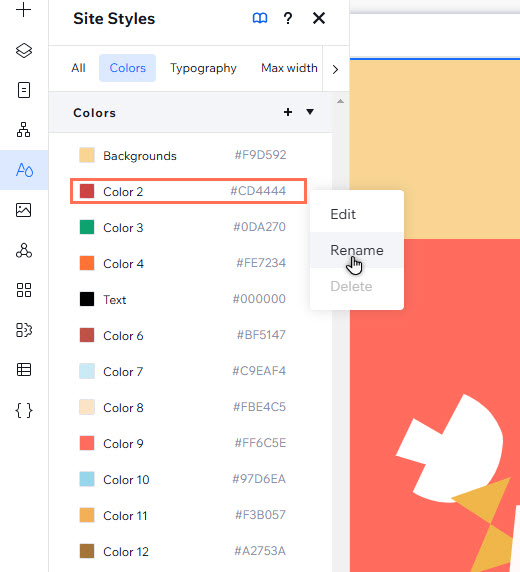
- İlgili rengin üzerine gelin ve Diğer Eylemler simgesine
tıklayın.
- Ne yapmak istediğinizi seçin:
- Rengin adını değiştirin:
- Yeniden Adlandır'a tıklayın.
- Yeni adı girin.
- Sil / Değiştir:
- Sil'e tıklayın.
- Bu rengin yerine kullanılacak bir renk seçin.
- Uygula'ya tıklayın.
- Rengin adını değiştirin:

Renk silme/değiştirme işlemini yapamıyor musunuz?
- Belirli tonlar sitedeki Wix uygulamaları ve sayfa ögeleri için varsayılan renk olarak kullanıldığından Sil seçeneği gri renktedir. Ancak, değiştirmek için paneldeki renge tıklayabilirsiniz.
- Varsayılan renk olarak ayarlanmayan bazı tonlar site genelinde kullanımda olabilir. Bu nedenle silmek yerine değiştirmeniz istenir.
Site renklerini ögelere uygulama
Kategorilere atanan renkler Öge Ekle panelindeki bazı temalı ögelere (ör. biçimlendirilmiş metin ögelerine) otomatik olarak uygulanır. Ayrıca Denetçi panelinden tuvaldeki ögelere site renklerini uygulayabilirsiniz.
Bilmenizde fayda var:
Öge birden fazla renk içeriyorsa, renk kutusuna tıklayarak her birini özelleştirebilirsiniz.
Site renklerini ögelere uygulamak için:
- İlgili ögeyi seçin.
- Editörün sağ üst köşesindeki Denetçiyi Aç simgesine
 tıklayın.
tıklayın.

- Renk seçiciyi açmak için Tasarım'ın altındaki renk kutusuna tıklayın.
- Uygulamak için Tema Renkleri arasından bir renk seçin.


