Studio Editor: Menüleri Tasarlama
6 dk.
Bu makalede
- Yatay menüler tasarlama
- Dikey menüler tasarlama
- Çapa menüleri tasarlama
- Hamburger menüleri tasarlama
- Animasyon paketleri ekleme
Studio Editor'de menünün görünümünü ve tarzını en küçük ayrıntısına kadar özelleştirebilirsiniz. Her bir duruma (ör. üzerinde gezinme, seçili) göre menüyü tasarlamak, dolgu rengi, metin stili, gölge ve çok daha fazlası gibi ayarları yapmak için Denetçi paneline erişin.
Üzerinde gezinme efekti mi kullanıyorsunuz?
Bir menüye eklediğiniz üzerine gelme etkileşimi tabletlerde ve mobil cihazlarda görünmez. Tüm kesme noktalarında gösterilmesini istiyorsanız, bunun yerine bir tıklama etkileşimi ekleyebilirsiniz.
Yatay menüler tasarlama
Ziyaretçilere daha etkileşimli bir site deneyimi sağlamak için Denetçi panelinde üç farklı durumun (Normal, Üstündeyken ve Tıklanınca) tasarımlarını ayrı ayrı özelleştirin.
Seçilen hazır ayara bağlı olarak, menüyü sitenin görünümüne ve tarzına uygun hale getirmek için mevcut seçenekleri kullanın. Örneğin, bazı yatay menülerde özelleştirebileceğiniz düğmeler veya ayırıcılar bulunur.
Yatay bir menü tasarlamak için:
- Yatay menüyü seçin.
- Editörün sağ üstündeki Denetçiyi Aç okuna
 tıklayın.
tıklayın. 
- Sayfayı kaydırarak Tasarım bölümüne gelin.
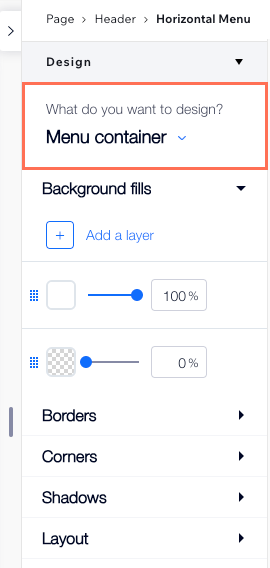
- Açılır menüden tasarlamak istediğiniz ögeyi seçin:
- Menü kapsayıcısı
- Menü ögeleri
- Alt menü kapsayıcısı
- Alt menü ögeleri
- (Menü / alt menü ögeleri) İlgili durumu seçin: Normal, Üzerinde gezinme veya Geçerli sayfa.
- Mevcut seçenekleri kullanarak menü tasarımını özelleştirin:
- Arka plan dolguları: Menünün / alt menünün arka plan rengini değiştirin ve opaklığı istediğiniz gibi ayarlayın. Tasarımınızda ayraçlar varsa renklerini buradan değiştirebilirsiniz.
- Kenarlıklar: Menünün kenarlıklarının genişliğini ve rengini ayarlayın.
- Köşeler: Yarıçapı ayarlayarak menünün / alt menünün köşelerini daha yuvarlak veya dikdörtgen yapın.
- Gölgeler: Menüye gölge ekleyin ve açısını, rengini, mesafesini ve daha fazlasını özelleştirin.
- Metin: Menünün ve alt menü ögelerinin stilini ve biçimlendirmesini ayarlayın.
- Düzen: Menü ögelerinin etrafındaki dolguyu ayarlayın.

İpucu:
Yatay menüyü hamburger menü ile değiştirerek müşterinizin sitesinin daha küçük ekranlarda şık görünmesini sağlayın. Katmanlar panelini kullanarak yatay menüyü küçük kesme noktalarından ve hamburger menüyü büyük kesme noktalarından gizleyebilirsiniz.
Dikey menüler tasarlama
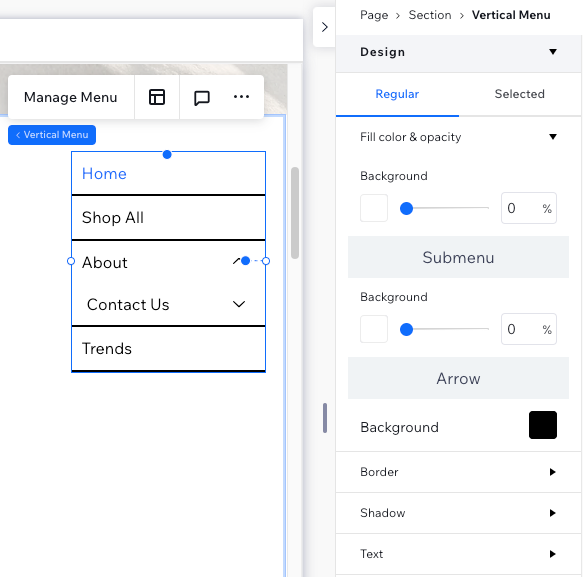
Dikey menüleri üç farklı durum (Normal, Üzerindeyken ve Seçilen) için tasarlayabilirsiniz, böylece ziyaretçilerin sitenin neresinde olduklarını ve seçmek üzere oldukları ögeyi her zaman bilirler. Menü, alt menü/açılır menü ve (varsa) ok dolgu rengini değiştirin ve metin, kenarlık, gölge gibi diğer alanları özelleştirin.
Notlar:
- Kullanılabilir ayarlar, Öge Ekle panelinde seçtiğiniz belirli menülere bağlıdır.
- Üzerindeyken seçeneğini görmüyor musunuz? Sitenizde eski bir menü sürümü kullanıyor olabilirsiniz. Menü deneyimini en son sürüme nasıl güncelleyeceğinizi öğrenin.
Dikey menü tasarlamak için:
- Dikey menüyü seçin.
- Editörün sağ üstündeki Denetçiyi Aç okuna
 tıklayın.
tıklayın. 
- Sayfayı kaydırarak Tasarım bölümüne gelin.
- Mevcut seçenekleri kullanarak menü tasarımını özelleştirin:
- Dolgu Rengi ve Opaklık: Menünün / alt menünün arka plan rengini değiştirin ve opaklığı istediğiniz gibi ayarlayın. Tasarımınızda ok simgesi varsa buradan renklendirebilirsiniz.
- Kenarlık: Menünün kenarlığı için bir stil seçin ve genişliğini ve rengini ayarlayın.
- Gölge: Menüye gölge ekleyin ve açısını, rengini, mesafesini ve daha fazlasını özelleştirin.
- Metin: Menünün ve alt menü ögelerinin stilini ve biçimlendirmesini ayarlayın.
- Aralık: Menü başlıklarının alt ve üst kenar boşluklarının yanı sıra metin ve alt menü aralıklarını (piksel cinsinden) ayarlayın.

İpucu:
Sayfa aşağı yukarı kaydırılırken sürekli görünür olmasını istediğiniz dikey menüleri ekrana sabitleyin.
Çapa menüleri tasarlama
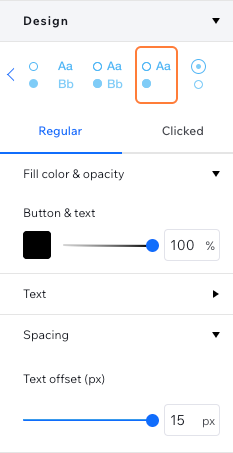
Çapa menüsünde nelerin gösterileceğini belirlemek için Denetçi panelinde hazır ayarlardan birini seçin. Metni, düğmeleri veya ikisini birleştiren bir hazır ayar görüntüleyebilirsiniz.Hatta ziyaretçiler düğmenin üzerine geldiğinde metnin görünmesini sağlayan bir hazır tasarım seçeneğiniz bile bulunmaktadır.
Ziyaretçilerin o anda hangi çapayı görüntüledikleri konusunda net bir fikir sahibi olmaları için çapa menüsünün tasarımını Normal ve Tıklanınca durumları için ayrı ayrı özelleştirin.
Bir çapa menüsü tasarlamak için:
- Çapa menüsünü seçin.
- Editörün sağ üstündeki Denetçiyi Aç okuna
 tıklayın.
tıklayın. 
- Sayfayı kaydırarak Tasarım bölümüne gelin.
- Üst kısımdaki hazır tasarımlardan birini seçin.
- İlgili durumu seçin: Normal veya Tıklandığında.
- Mevcut seçenekleri kullanarak menü tasarımını özelleştirin:
- Dolgu Rengi ve Opaklık: Menünün / alt menünün arka plan rengini değiştirin ve opaklığı istediğiniz gibi ayarlayın. Tasarımınızda ok simgesi varsa buradan renklendirebilirsiniz.
- Metin: Menünün ve alt menü ögelerinin stilini ve biçimlendirmesini ayarlayın.
- Aralık: Menü başlıklarının alt ve üst kenar boşluklarının yanı sıra metin ve alt menü aralıklarını (piksel cinsinden) ayarlayın.

Hamburger menüleri tasarlama
Hamburger menülerinde, menünün kendisi, kapsayıcısı ve onu açıp kapatan simgeler gibi ihtiyaçlarınıza göre tasarlayabileceğiniz çeşitli ögeler bulunur.
Hamburger menüsü tasarlamak için:
- Hamburger menüsünü seçin.
- Menünün hangi alanını tasarlamak istediğinizi seçin:
Menü simgesi
Menü kapsayıcısı
Gerçek menü
"Menüyü Kapat" düğmesi
Animasyon paketleri ekleme
Sitenizde yeni sürüm menülerden biri mi var? Ögelere bir animasyon paketi ekleyin. Böylece ziyaretçiler canlı sitede menü ögelerinin üzerine geldiğinde bir efekt oynatılır.
Önemli:
Animasyon paketleri yalnızca yeni menülere eklenebilir. Studio Editor'daki yeni menüler hakkında daha fazla bilgi edinin.
Animasyon paketi eklemek için:
- Editörde menüyü seçin:
- Dikey ve yatay menüler: Menüye tıklayın.
- Hamburger menüler:
- Menü simgesine tıklayın.
- Menüyü Düzenle'ye tıklayın.
- Menüye tıklayın.
- Ayarlar simgesine
tıklayın.
- İstediğiniz animasyonu seçin:
- Alt çizgi: Menü ögesinin altı çizilir.
- Badana: Ögenin üzerine bir arka plan rengi yayılır.
- Madde imi: Menü ögesinin yanında bir madde işareti görünür.
- Dalga: Menü ögelerini bir arka plan rengi dalgası doldurur.
- Çember: Arka plan rengi ortada belirip tüm ögeye yayılır.

Hangi renkler kullanılıyor?
Animasyonda kullanılan renkler ögelerin "Üzerindeyken" durumundaki tasarım ayarlarından alınır:
- Alt çizgi ve Madde imi animasyonlarında ögenin metin rengi kullanılır.
- Badana, Dalga ve Çember animasyonlarında arka plan dolgu rengi kullanılır.

