Studio Editor: Mega Menü Ekleme ve Özelleştirme
4 dk.
Bu makalede
- Mega menü kapsayıcısı ekleme ve ayarlama
- Açılır menü oluşturma
- Mega menü kapsayıcısının düzenini özelleştirme
- Mega menüyü tasarlama
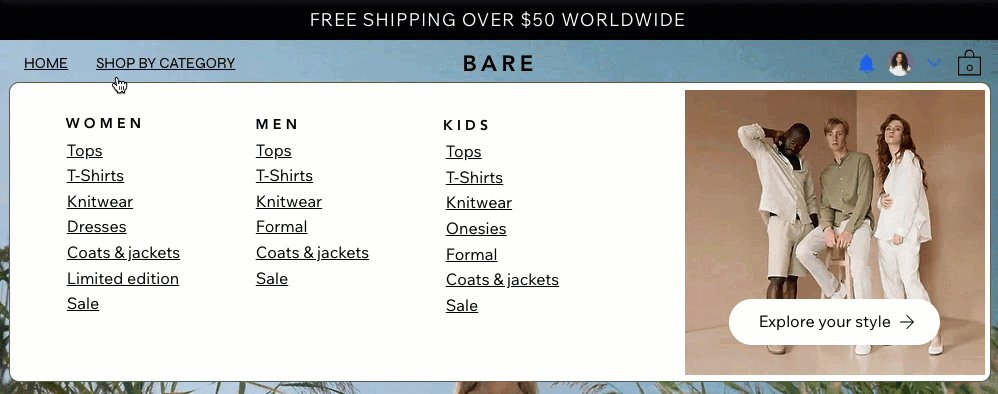
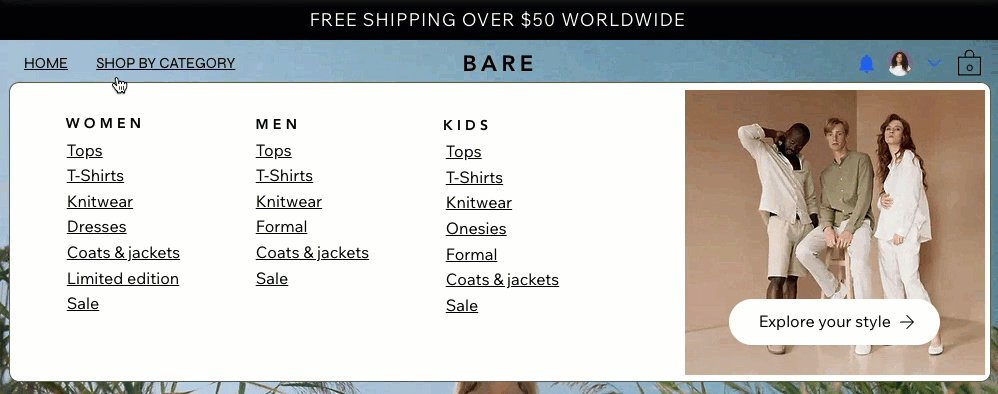
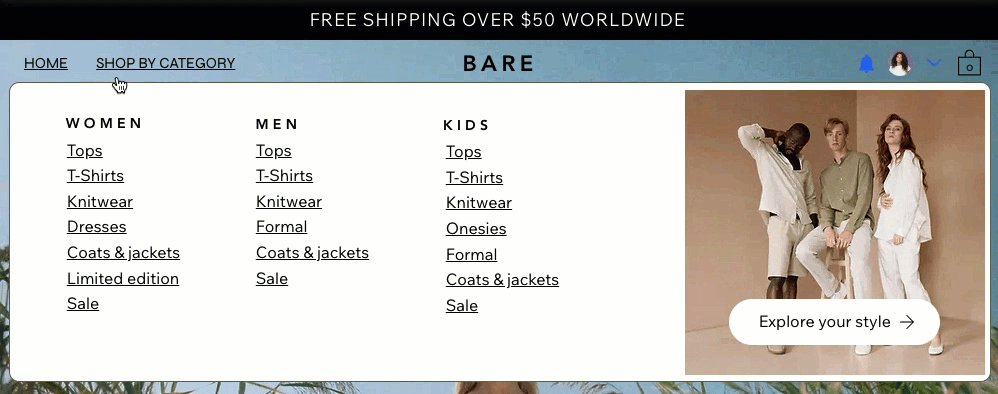
Mega menüler, yatay menülere ekleyebileceğiniz kapsayıcılardır. Ziyaretçiler ilgili menü ögesinin üzerine geldiğinde kapsayıcı açılır. Kapsayıcıyı sıfırdan tasarlayın ve hangi amaçla (çok seviyeli gezinme, öne çıkan ürünleri sergileme, vb.) kullanmak istediğinize karar verin.

Bu makale, Studio Editor'daki önceki menü ögesi hakkındadır. Yeni menü deneyiminde mega menülere açılır menüler denir. Yeni menü deneyimini yönetme adımları için lütfen buraya tıklayın.
Mega menü kapsayıcısı ekleme ve ayarlama
Mega menü kapsayıcısını mevcut bir menüye öge olarak ekleyin ve uygun bir başlık verin. "Hizmetler" veya "Hakkımızda" gibi hedef içeriği yansıtan bir başlık kullanmanızı öneririz.
Mega menü kapsayıcısını ekleyip adlandırdıktan sonra hedeflediğiniz içeriği oluşturmak üzere düğme, şekil, metin gibi sayfa ögeleri ekleyin.
Bilmeniz gerekenler:
Mega menü kapsayıcılarını yalnızca yatay menülere ekleyebilirsiniz. Dikey menülerde, çapa menülerinde ve hamburger menülerde desteklenmez.
Mega menü eklemek için:
- Editörde ilgili yatay menüye tıklayın.
- Menüyü Yönet'e tıklayın.
- Panelin en altındaki Öge Ekle'ye tıklayın.
- Mega Menü'yü seçin.
- Mega menü başlığını girin.
İpucu: Bu ziyaretçilerin kapsayıcı içeriğini görmek için üzerine geldikleri başlıktır. - Tamam'a tıklayın.
- Mega menüye içerik ekleyin:
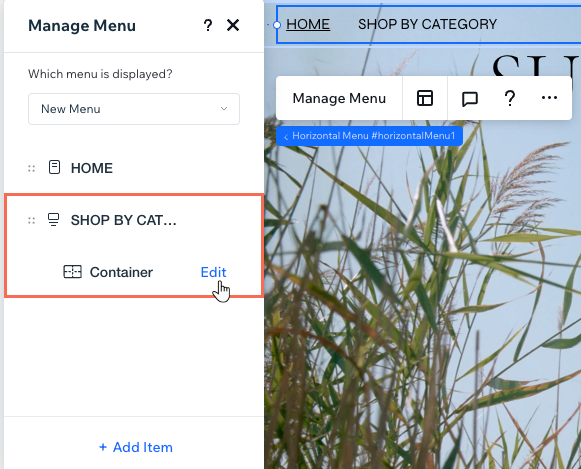
- (Menüyü Yönet panelinde) Kapsayıcı yanındaki Düzenle'ye tıklayın.
- Gerekli ögeleri kapsayıcıya ekleyin.

Mega menüden site sayfalarına bağlantı vermek mi istiyorsunuz?
Site sayfalarına bağlantı veren ögeler mega menü kapsayıcısında yerleştirildiklerinde erişilemez. Bu nedenle, sayfayı açılır menü ögesi olarak eklemek için bir sonraki bölümde yer alan adımları kullanmanızı öneririz. Web erişilebilirliği hakkında daha fazla bilgi edinin.
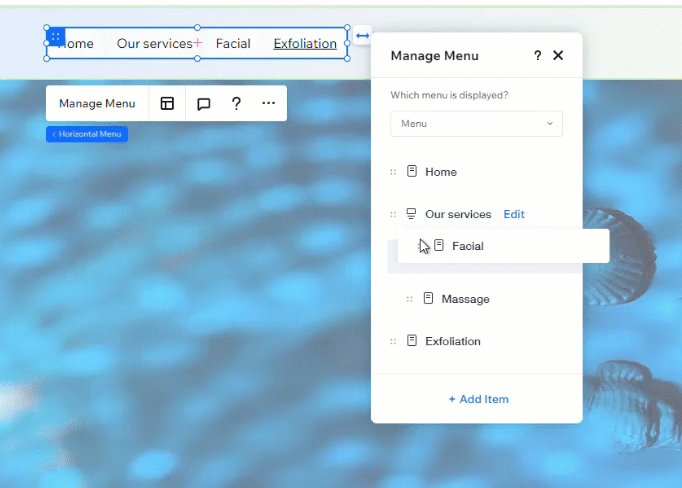
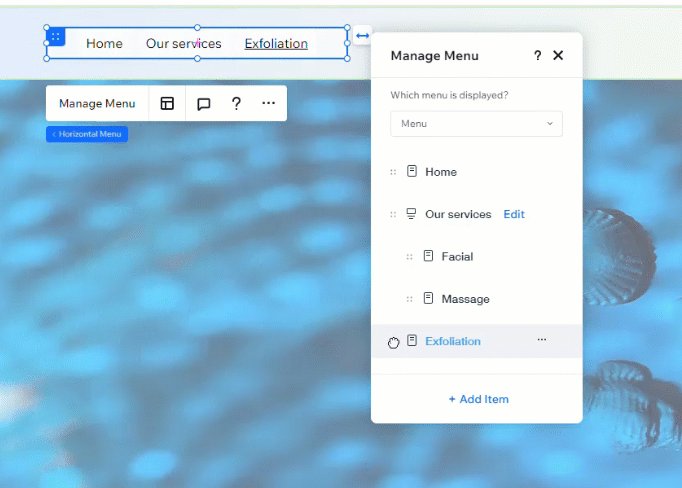
Açılır menü oluşturma
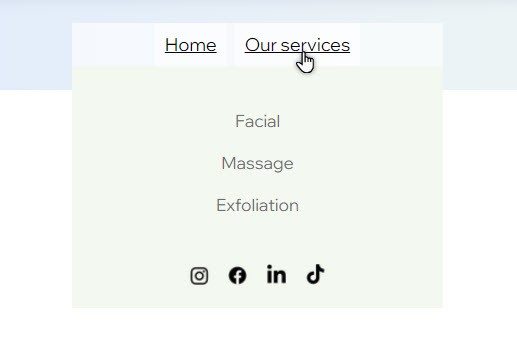
Mega menüleri kullanarak bir açılır menü oluşturarak bir sitedeki belirli ögeleri düzenleyebilirsiniz. Ziyaretçiler mega menüye tıkladıklarında, kapsayıcıda açılır menü ve ögeler görünür.

Bilmeniz gerekenler:
Açılır menü ögelerini ana menüyle aynı panelden ekleyebilir ve yönetebilirsiniz, böylece site gezinmesini ayarlamak daha da kolaydır.
Bir açılır menü oluşturmak için:
- Editörde ilgili yatay menüye tıklayın.
- Menüyü Yönet'e tıklayın.
- (Öge yatay menüye eklenmemişse) Öge Ekle 'ye tıklayın ve istediğiniz menü ögesini ayarlayın.
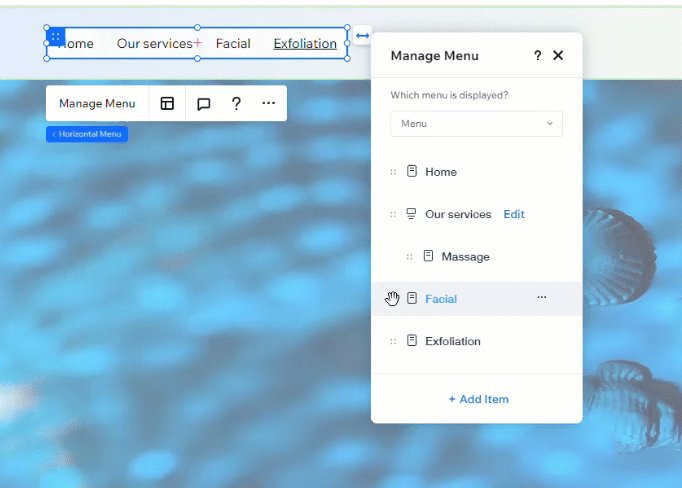
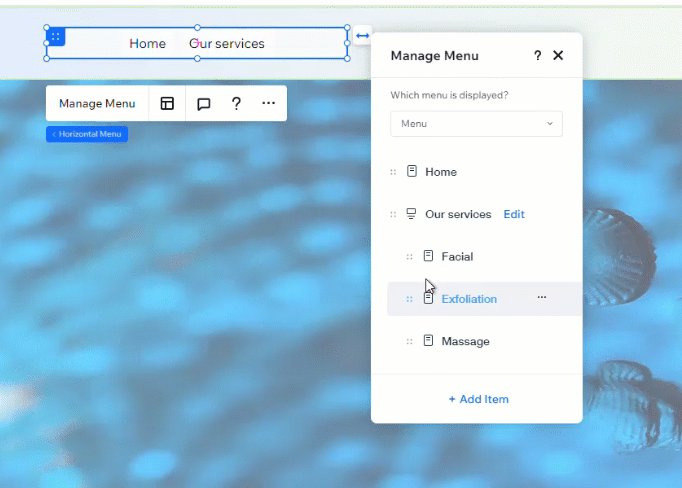
- İlgili menü ögesini mega menünün altına yerleştirin:
- Menüyü Yönet panelinden ilgili ögeyi seçin.
- Ögeyi mega menünün altına sürükleyip bırakın.

Açılır menü ögelerini yönetmek mi istiyorsunuz?
Açılır menüdeki ögeleri yeniden sıralamak, yeniden adlandırmak ve kaldırmak için Menüyü Yönet panelini kullanın.
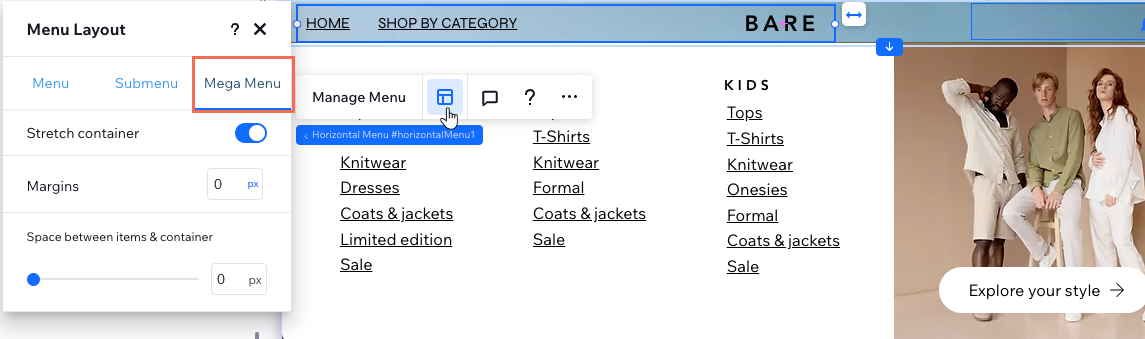
Mega menü kapsayıcısının düzenini özelleştirme
İstediğiniz ögeleri mega menüye ekledikten sonra düzeni sayfa yapınıza uyacak şekilde özelleştirin. Aralıkları düzenleyebilir ve kapsayıcının ne kadar uzatılacağını belirleyebilirsiniz.
Düzeni değiştirmek için:
- Editörünüzde ilgili menüye tıklayın.
- Düzen simgesine
 tıklayın.
tıklayın. - Mega Menü sekmesine tıklayın.
- Mevcut seçenekleri kullanarak düzeni özelleştirin:
- Kapsayıcıyı uzat: Kapsayıcının ziyaretçi ekranının tüm genişliği boyunca uzatılıp uzatılmayacağına karar verin. Devre dışı bırakmayı tercih ederseniz, tuvalde veya Denetçi panelinde belirli bir genişlik belirleyebilirsiniz.
- Kenar boşlukları: Mega menü kapsayıcısı ile ekran kenarları arasına px veya % cinsinden boşluk ekleyin.
- Ögeler ve kapsayıcı arasındaki boşluk: Menü ile mega menü kapsayıcısı arasındaki boşluğu büyütmek veya küçültmek için kaydırıcıyı sürükleyin.

Mega menüyü tasarlama
Kapsayıcı düzenini ayarladıktan sonra kenarlık ve arka plan gibi bileşenlerin tasarımlarını özelleştirin. Mega menüde yaptığınız değişiklikler tutarlı bir görünüm elde etmek amacıyla tüm alt menülere uygulanır.
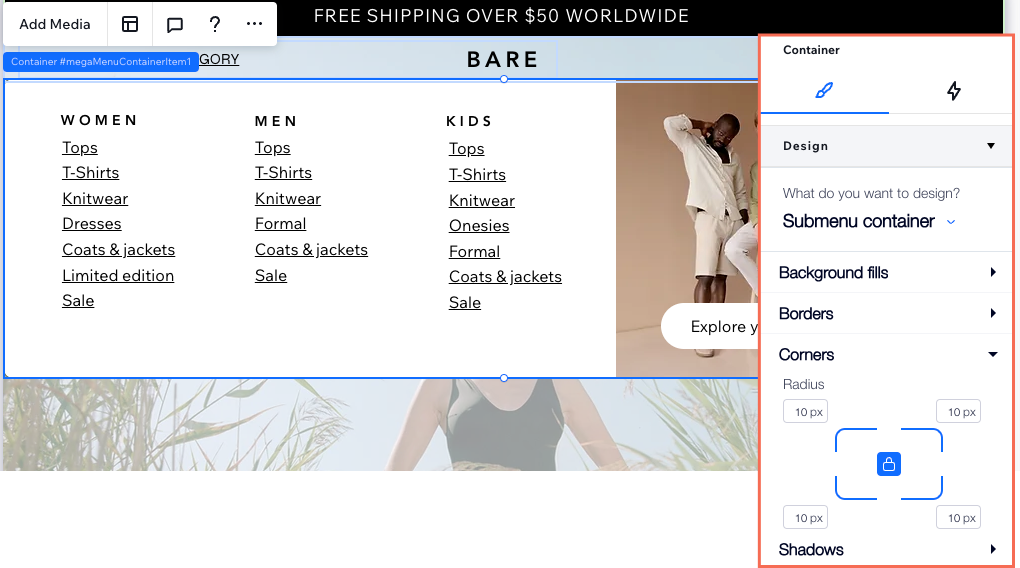
Kapsayıcı tasarımını özelleştirmek için:
- Editörünüzde ilgili menüye tıklayın.
- Editörün sağ üst köşesindeki Denetçiyi Aç simgesine
 tıklayın.
tıklayın.

- Ne tasarlamak istiyorsunuz? açılır menüsünden Alt menü kutusu'nu seçin.
- Mevcut seçenekleri kullanarak tasarımı özelleştirin:
- Arka Plan Dolguları: Kapsayıcı için bir renk, gradyan veya görüntü arka planı ayarlayın. Farklı opaklık seviyelerine sahip birden fazla arka plan katmanı ekleyebilirsiniz.
- Kenarlık: Kapsayıcıya kenarlık ekleyin ve tasarımını özelleştirin.
- Köşeler: Kapsayıcı köşelerini daha yuvarlak veya köşeli yapın.
- Gölgeler: Kapsayıcıya üç boyutlu bir görünüm kazandırmak için gölge ekleyin.