Studio Editor: Lottie Animasyon Dosyalarını Ekleme ve Özelleştirme
4 dk.
Bu makalede
- LottieFiles'tan animasyonları içe aktarma
- Lottie animasyonunu değiştirme
- Animasyonun nasıl oynatılacağını ayarlama
- Lottie animasyonuna erişilebilir ad ekleme
LottieFiles, müşterinizin sitesine eklemeniz için harika bir yüksek kaliteli animasyon kaynağıdır. Animasyonu URL'si aracılığıyla içe aktardıktan sonra, gerektiği gibi yeniden boyutlandırabilir ve sürekli bir döngüde oynatılıp oynatılmayacağına karar verebilirsiniz.
Başlamadan önce:
Bir animasyonu içe aktarmak için bir LottieFiles hesabınızın olması gerekir.
LottieFiles'tan animasyonları içe aktarma
Tasarımınızı canlandırmak için ihtiyaç duyduğunuz kadar Lottie animasyonu ekleyin. LottieFiles uygulamasındaki çalışma alanınıza bir animasyonu kaydettikten sonra, JSON URL'sini kopyalayabilir ve doğrudan Studio Editor'a yapıştırabilirsiniz. Animasyon anında yeni bir sayfa ögesi olarak eklenir.

Alternatif olarak, yeni bir Lottie Animasyon ögesi ekleyebilir ve ilgili URL'yi Ayarlar paneline yapıştırabilirsiniz.
Önemli:
Wix, yalnızca JSON formatındaki Piyango URL'lerini destekler.
Lottie Animasyon ögesi eklemek için:
- Editör'ün sol çubuğundaki Öge Ekle simgesine
 tıklayın.
tıklayın. - Medya'ya tıklayın.
- Lottie'ye tıklayın.
- Lottie Animation'ın yanındaki Siteye Ekle simgesine
tıklayın.

- (Ayrı bir tarayıcı sekmesinde) Kaydedilen animasyonun JSON URL'sini LottieFiles hesabınızdan kopyalayın.
- Animasyonun URL'sini editöre yapıştırın:
- Editörde Piyango ögesine tıklayın.
- Ayarlar simgesine
 tıklayın.
tıklayın. - URL'yi Animasyonun URL'si nedir? alanına yapıştırın.
- Klavyenizdeki Enter tuşuna basın.
Sırada ne var?
Canlı yayına geçmeden önce nasıl göründüğüne göz atmak için Ayarlar panelinin üst kısmındaki Animasyonu önizle'ye tıklayın.

Kesme noktalarıyla çalışma:
Lottie animasyonunun boyutunu kesme noktası başına özelleştirebilirsiniz, böylece her ekranda ideal görünür.
Lottie animasyonunu değiştirme
Farklı bir Lottie animasyonuna geçmek istiyorsanız, yeni URL'yi ögenin Ayarlar paneline yapıştırarak bunu kolayca yapabilirsiniz.
Animasyonu değiştirmek için:
- Piyango animasyonu ögesine tıklayın.
- Ayarlar simgesine
 tıklayın.
tıklayın. - Yeni animasyonun URL'sini Animasyonun URL'si nedir? alanına yapıştırın.

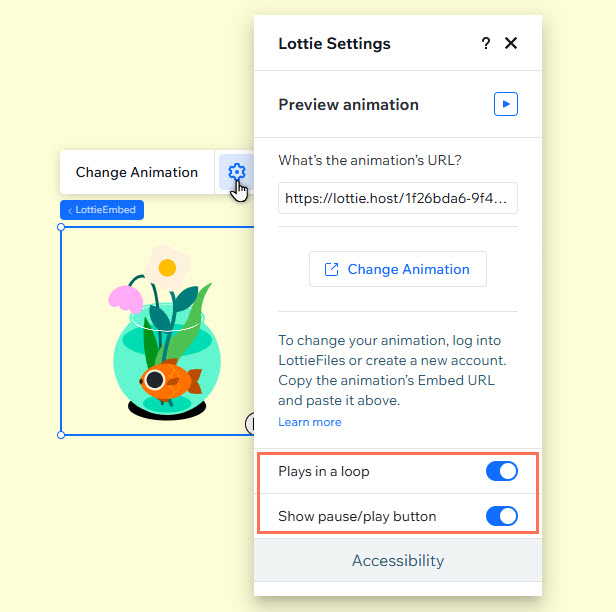
Animasyonun nasıl oynatılacağını ayarlama
Geçiş düğmelerini kullanarak Lottie animasyonunun müşterinizin sitesinde nasıl oynatılacağını belirleyebilirsiniz. Sürekli bir döngüde oynatılıp oynatılmayacağını seçin ve site ziyaretçilerine daha fazla kontrol sağlamak için bir duraklat/oynat düğmesi ekleyin.
Animasyonun nasıl oynatılacağını ayarlamak için:
- Piyango animasyonu ögesine tıklayın.
- Ayarlar simgesine
 tıklayın.
tıklayın. - Animasyonun davranışını belirlemek için geçiş düğmelerini kullanın:
- Bir döngüde oynatılır:
- Etkin: Ziyaretçiler sayfadayken animasyon döngüde oynatılır.
- Devre Dışı: Animasyon sayfa ilk yüklendiğinde yalnızca bir kez oynatılır.
- Duraklat/oynat düğmesi göster
- Etkin: Ziyaretçiler gerektiğinde animasyonu duraklatabilir ve oynatabilir.
- Devre Dışı: Ziyaretçiler animasyonu duraklatamaz veya duraklatamaz (oynatamaz).
- Bir döngüde oynatılır:

Lottie animasyonuna erişilebilir ad ekleme
Ayarlar panelinden animasyonunuza bir erişilebilir ad ekleyin. Erişilebilir adlar, yardımcı teknolojiler kullanan ziyaretçileri animasyonun amacı ve içeriği hakkında bilgilendirir ve sitenin SEO sıralamasını iyileştirebilir.
Ayrıca, sayfa içeriği veya sayfa işlevinin gerekli bir parçası olmayan animasyonu dekoratif olarak işaretleyebilirsiniz.
Erişilebilir ad eklemek için:
- Piyango animasyonu ögesine tıklayın.
- Ayarlar simgesine
 tıklayın.
tıklayın. - Erişilebilirlik bölümüne ilerleyin ve ne yapmak istediğinizi seçin:
- Erişilebilir ad alanına açıklama metnini girin.
- Onay kutusunu işaretleyerek animasyonu dekoratif olarak işaretleyin.

Bilmeniz gerekenler:
Wix sitelerinde yalnızca JSON formatındaki Lottie dosyaları desteklenir. Teknik nedenlerden dolayı, JSON dosyalarındaki dosya alanlarının tamamı tutulamaz. Bu nedenle piyango animasyonları canlı bir Wix sitesinde biraz farklı görünebilir (ör. Aralık / hareket miktarı görüntüleniyor).

