Studio Editor: Karıştırma Modunu Kullanma
1 dk.
Görüntüleri ve metni altındaki katmanlarla ilginç bir şekilde karıştırmak için bir karıştırma modu ayarlayın. Tek bir kod satırı olmadan tasarımınıza derinlik katan görselleri kolayca oluşturmak için koleksiyonumuzdan bir karıştırma modu seçin.
Karıştırma modunu uygulamak için:
- İlgili metni veya görüntüyü seçin.
- Editörün sağ üst köşesindeki Denetçiyi Aç simgesine
 tıklayın.
tıklayın.

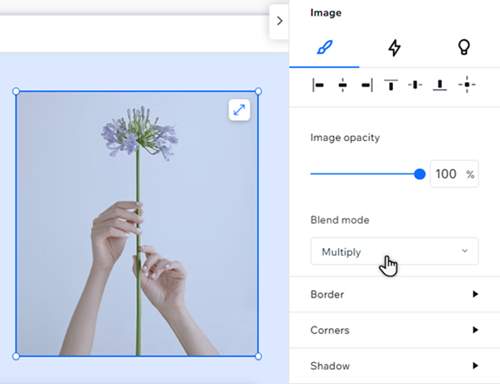
- Tasarım'ın altındaki Karıştırma modu açılır menüsüne tıklayın.
- Mevcut modları keşfedin ve vizyonunuza uygun olanı seçin.

Karıştırma modunu alt ögeye mi uygulamak istiyorsunuz?
Ögenin üst ögesi animasyonlu olduğunda , sabitlenmiş veya yapışkan olarak ayarlandığında, efekt müşterinizin canlı sitesinde düzgün görünmeyebilir. Sorunu yaşıyorsanız üst ögenin animasyonunu veya konum türünü kaldırmayı deneyin.

