Hamburger menüler, menü içeriğinin yalnızca ziyaretçilerin menü simgesine tıklamasıyla görünür olduğu, yerden tasarruf sağlayan minimalist menülerdir. Hamburger menünün her bir bölümünü müşterilerinizin aradığı görünüm ve tarza uyacak şekilde tasarlayabilirsiniz.
Öge Ekle panelinden istediğiniz zaman hamburger menü ekleyebilirsiniz. Müşterinizin ihtiyaçlarına bağlı olarak, siteye birden fazla menü ekleyebilir ve bunları tek tek yönetebilir / özelleştirebilirsiniz.
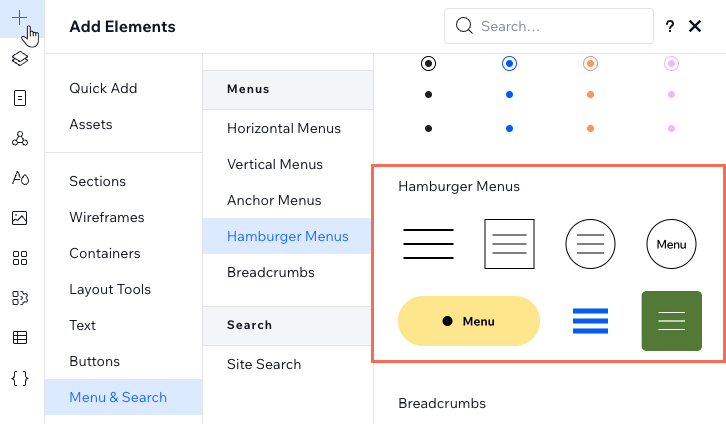
Hamburger menü eklemek için:
- Sol çubuktaki Öge Ekle simgesine
 tıklayın.
tıklayın. - Menü ve Arama'ya tıklayın.
- Hamburger Menüler'e tıklayın.
- İlgili menüyü sayfanızda istediğiniz konuma sürükleyip bırakın.
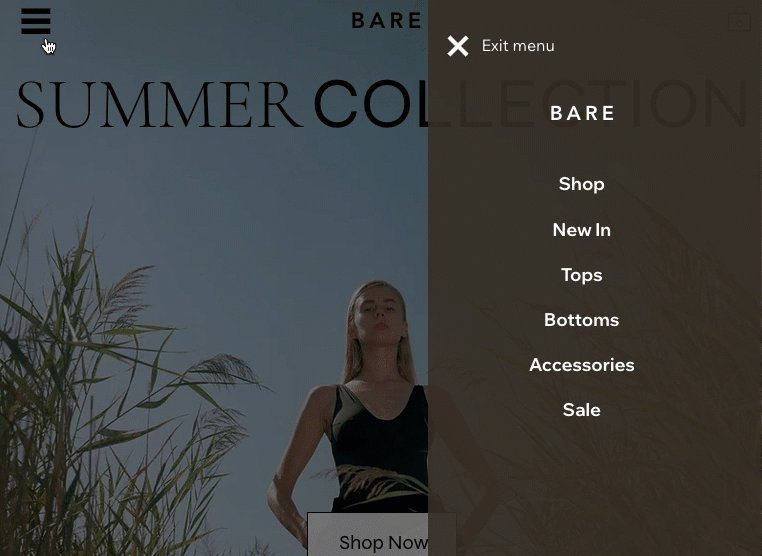
Siteye hamburger menü ekledikten sonra görüntüleyeceği menüyü seçin. Her hamburger menüsünde farklı sayfaya / bölüme özel bağlam sağlayan farklı menüler görüntüleyebilirsiniz.
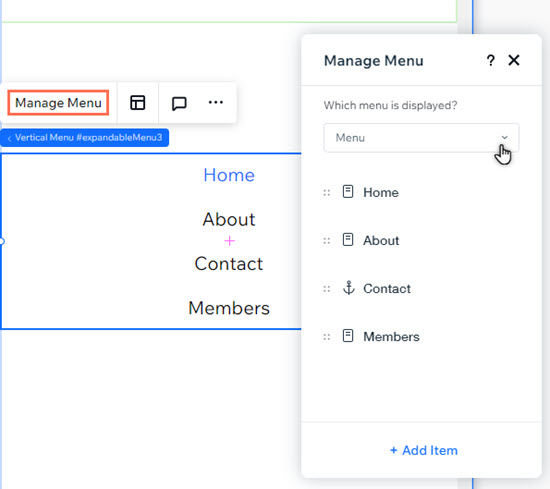
Hamburger menüyü yönetmek için:
- Hamburger menü simgesine tıklayın.
- Menüyü Düzenle'ye tıklayın.
- Dikey menü ögesine tıklayın.
- Menüyü Yönet'e tıklayın.
- Hangi menü gösteriliyor? açılır menüsüne tıklayın.
- Mevcut menü: Açılır menüden seçtiğiniz menüyü seçin.
- Yeni menü:
- Site Menülerini Yönet'e tıklayın.
- + Yeni Menü Ekle'ye tıklayın ve özel menüyü oluşturun.
Hamburger menü ekledikten sonra her bir bölümünü sitenizin görünümüne ve tarzına uyacak şekilde özelleştirebilirsiniz.
Hamburger menüyü özelleştirmek için:
- Hamburger menü simgesine tıklayın.
- Neyi özelleştirmek istediğinizi seçin:
Bu simge ziyaretçilerin menüye erişmek için tıkladıkları düğmedir.
- Düğmeyi tasarlayın: Düğme simgesini ve/veya metnini özelleştirmek için Denetçi panelini açın.
- Düğmeyi ayarlayın: Hangi simgenin ve/veya metnin görüneceğine karar vermek için Ayarlar simgesine
 tıklayın.
tıklayın. - Düzeni ayarlayın: Simgenin / metnin hizalamasını ayarlamak için Düzen simgesine
 tıklayın. Hem bir simge hem de metin gösteriyorsanız, bunlar ve simgenin konumu arasındaki boşluğu ayarlayabilirsiniz.
tıklayın. Hem bir simge hem de metin gösteriyorsanız, bunlar ve simgenin konumu arasındaki boşluğu ayarlayabilirsiniz.
Menü kapsayıcısı ve kaplama
Ziyaretçiler Hamburger Menü simgesine tıkladıklarında bir kapsayıcı açılır. Bu kapsayıcıya erişmek ve özelleştirmek için Menüyü Düzenle'ye tıklayın:
- Kapsayıcıyı tasarlayın: Arka plan dolgusunu değiştirmek, kenarlık eklemek, köşeleri ayarlamak ve daha fazlası için Denetçi panelini açın.
- Kapsayıcıyı yeniden boyutlandırın: Tuval üzerinde boyutu istediğiniz gibi ayarlayabilir veya Uzat simgesine
 tıklayarak ekranı kaplamasını sağlayabilirsiniz.
tıklayarak ekranı kaplamasını sağlayabilirsiniz. - Kapsayıcıya ögeler ekleyin: Müşteri logosu, sosyal medya bağlantıları veya site üyeleri için Giriş Çubuğu gibi gerekli gördüğünüz ögeleri ekleyebilirsiniz.
- Kapsayıcı ayarlarını özelleştirin: Arka plan kaplamasının gösterilip gösterilmeyeceğine ve dışarıda bir yere dokunulduğunda kapsayıcının kapatılıp kapatılmayacağına karar vermek için Ayarlar simgesine
 tıklayın.
tıklayın.
Kapsayıcı ekranın yalnızca bir bölümünü kaplıyorsa, ziyaretçilerin menüye odaklanmasına yardımcı olmak için özelleştirilebilir bir kaplamayla çevrelenir.
Kaplamanın herhangi bir yerine tıklayarak Denetçi panelinden tasarımını özelleştirebilirsiniz. Renk, gradyan veya görüntü dolgusu ayarlayın, kenarlık ekleyin, köşeleri düzenleyin ve daha fazlasını yapın.
Bu asıl menü ögesidir. Özelleştirmek için Menüyü Düzenle'ye ve ardından dikey menüye tıklayın:
- Menüyü ayarlayın: Gösterilecek sayfaları, bağlantıları ve alt menüleri seçmek için Menüyü Yönet'e tıklayın.
- Düzeni özelleştirin: Düzen simgesine
 tıklayarak menü ögelerinin ve alt menü okunun hizalamalarını değiştirin.
tıklayarak menü ögelerinin ve alt menü okunun hizalamalarını değiştirin. - Menüyü tasarlayın: Denetçi panelini açarak tasarımı Normal ve Seçilen durumları için ayrı ayrı özelleştirin.
Bu düğme ziyaretçilerin menüyü kapatmak için tıkladıkları 'X' düğmesidir. Özelleştirmek için Menüyü Düzenle'ye ve ardından Kapat Düğmesi simgesine tıklayın:
- Düğmeyi tasarlayın: Düğmenin yanı sıra görünen simge ve/veya metni düzenlemek için Denetçi panelini açın.
- Düğmeyi ayarlayın: Hangi simgenin ve/veya metnin görüneceğine karar vermek için Ayarlar'a tıklayın.
- Düzeni ayarlayın: Simgenin / metnin hizalamasını ayarlamak için Düzen simgesine
 tıklayın. Hem bir simge hem de metin gösteriyorsanız, bunlar ve simgenin konumu arasındaki boşluğu ayarlayabilirsiniz.
tıklayın. Hem bir simge hem de metin gösteriyorsanız, bunlar ve simgenin konumu arasındaki boşluğu ayarlayabilirsiniz.

 tıklayın.
tıklayın.



 tıklayın.
tıklayın. tıklayın. Hem bir simge hem de metin gösteriyorsanız, bunlar ve simgenin konumu arasındaki boşluğu ayarlayabilirsiniz.
tıklayın. Hem bir simge hem de metin gösteriyorsanız, bunlar ve simgenin konumu arasındaki boşluğu ayarlayabilirsiniz.
 tıklayarak ekranı kaplamasını sağlayabilirsiniz.
tıklayarak ekranı kaplamasını sağlayabilirsiniz. tıklayın.
tıklayın.

 tıklayarak menü ögelerinin ve alt menü okunun hizalamalarını değiştirin.
tıklayarak menü ögelerinin ve alt menü okunun hizalamalarını değiştirin.
