Studio Editor: Esnek Kutuları Yönetme ve Özelleştirme
4 dk.
Bu makalede
- Esnek kutu ögelerini yönetme
- Esnek kutu ekranınızı özelleştirme
- Esnek kutu ögelerini yeniden boyutlandırma
Ziyaretçilerinize özgün bir deneyim sunmak için esnek kutularınızı yönetin ve özelleştirin. Ögeleri sayfa yapınıza uyacak şekilde yeniden boyutlandırabilir, görüntüleme ayarlarını düzenleyebilir ve ilerledikçe öge ekleyebilir, silebilir ve yeniden sıralayabilirsiniz.
Esnek kutu ögelerini yönetme
İçeriklerinizi daha da kişiselleştirmek ve güncel tutmak için esnek kutu ögelerinizi yönetin. Kesme noktalarından ögeleri gizleyebilir, sıralarını değiştirebilir ve daha fazlasını yapabilirsiniz.
Esnek kutu ögelerinizi Denetçi'den yönetmek için:
- İlgili esnek kutuyu seçin.
- Editörün sağ üst köşesindeki Denetçiyi Aç simgesine
 tıklayın.
tıklayın.

- (Denetçi Panelinde) Öge sayısının yanındaki Yönet'e tıklayın.
- Ögelerinizle ne yapmak istediğinizi seçin:
- Yeniden sıralama: İlgili ögenin yanındaki Yeniden Sırala simgesine
 basılı tutun ve onu yeni konumuna sürükleyin.
basılı tutun ve onu yeni konumuna sürükleyin. - Yönetin:
- İlgili albümün yanındaki Diğer Eylemler simgesine
 tıklayın.
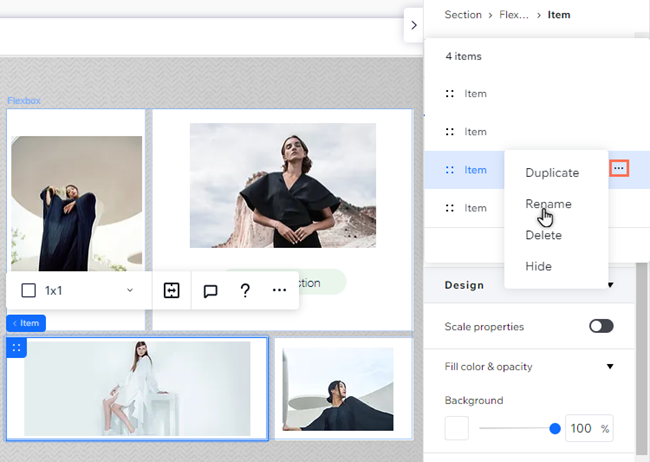
tıklayın. - Seçenekleri kullanarak ögeleri yönetin:
- Çoğalt: Belirli bir ögenin kopyasını oluşturun.
- Yeniden Adlandır: Her ögeye tanıyabileceğiniz bir ad verin.
- Sil: Ögeyi tamamen kaldırın.
- Gizle: Bu ögeyi üzerinde çalıştığınız belirli kesme noktasından gizleyin.
- İlgili albümün yanındaki Diğer Eylemler simgesine
- Yeniden sıralama: İlgili ögenin yanındaki Yeniden Sırala simgesine

Esnek kutu ekranınızı özelleştirme
Sayfanızın yapısını tamamlayacak bir esnek kutu görünümü seçin. Görüntü türünü doğrudan tuval üzerinden değiştirin veya boşluk, yön ve genişlik gibi ayarları özelleştirmek istiyorsanız Denetçi paneline gidin.

Görünümü özelleştirmek için:
- İlgili esnek kutuyu seçin.
- Editörün sağ üst köşesindeki Denetçiyi Aç simgesine
 tıklayın.
tıklayın.

- Sayfayı kaydırarak Düzen'e gidin.
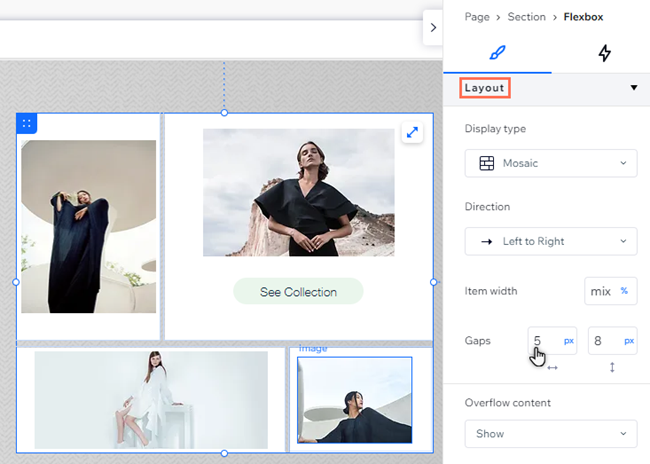
- (İsteğe bağlı) Görüntüleme türü'ne tıklayın ve açılır menüden bir tür seçin.
- Seçtiğiniz ekran türüne göre flexbox'ınızı özelleştirin:
- Yön: Ögelerinizin soldan sağa mı yoksa sağdan sola mı düzenleneceğine karar verin.
- Öge oranları: Tüm esnek kutu ögelerine aynı boyut tanımlarını vermek için Eşitle'ye tıklayın.
- Öge genişliği: Esnek kutu ögelerinin genişliğini yüzde olarak seçin veya hepsini maksimum genişlik olarak ayarlayın.
- Boşluklar: Esnek kutu ögeleri arasındaki yatay ve dikey boşluklar için (px, vh, vw veya ölçek cinsinden) bir değer girin. Not: Kaydırıcıyı veya slayt görünümünü seçerseniz, mevcut seçenekler (yatay veya dikey), seçtiğiniz kaydırıcı yönüne bağlıdır.
- Öge hizalama: Ögelerinizin nasıl hizalanıp konumlandırılacağını seçin. Elde etmek istediğiniz görünüme bağlı olarak, ögeleri esnek kutu kenarlarına (başlangıç veya bitiş) hizalayabilir veya ögelerin arasında / etrafında boşluk oluşturabilirsiniz.
- Taşan içerik: Taşan içeriği gizlemeyi veya görüntülemeyi seçin.
- Kaydırma yönü: Ögeleri yatay veya dikey kaydırıcıda gösterin.
- Snap hizalamayı kaydır: Etkinleştirmek için geçiş düğmesine tıklayın. Esnek kutunuzun slaytları arasında gezinirken, her bir ögeye (slayt) "yapışır", böylece ziyaretçiler bu ögeleri kaçırmaz.
- Slayt başına öge: Slayt eylemi başına kaç ögenin görüntüleneceğini ayarlayın.
- Gezinme: Ziyaretçilerin ögeler arasında gezinmesine yardımcı olmak için oklar, bir düğme veya metin ekleyin.
- Kaydırma çubuğunu göster: Ziyaretçilerinizin ögeler arasında gezinmesini sağlayan kaydırma çubuğunu gösterin veya gizleyin.
Notlar:
- Kullanılabilir ayarlar seçtiğiniz düzene göre değişir.
- Bazı eski tarayıcılar boşlukları desteklemez (ör. Chrome 76-83, Safari 12-14 ve Edge 79-83). Bu, müşterinizin sitesine bu tarayıcılardan erişen ziyaretçilerin, esnek kutu ögeleri arasında ayarladığınız boşlukları göremediği anlamına gelir.

Kesme noktalarıyla çalışma:
- Her kesme noktası için farklı bir esnek kutu düzeni ayarlayabilirsiniz.
- Mobil cihazlar gibi daha küçük ekranlarda sütun veya kaydırıcı düzenini öneririz.
Esnek kutu ögelerini yeniden boyutlandırma
Her bir esnek kutu ögesini diğerlerinden daha büyük veya daha küçük yapmak için yeniden boyutlandırabilirsiniz. Her bir ögenin genişliğini ve yüksekliğini ve ayrıca ögelerin etrafındaki yatay ve dikey kenar boşluklarını ayarlamak için Denetçi panelini kullanın.
Bir ögeyi yeniden boyutlandırmak için:
- İlgili esnek kutuyu seçin.
- Yeniden boyutlandırmak istediğiniz ögeyi seçin.
- Editörün sağ üst köşesindeki Denetçiyi Aç simgesine
 tıklayın.
tıklayın.

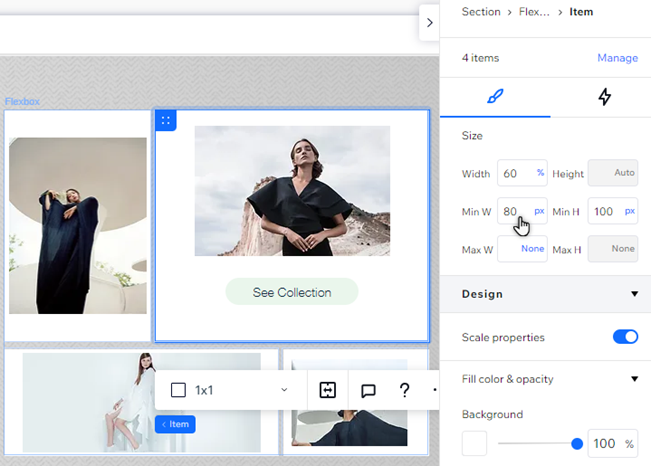
- Ögeyi özelleştirin:
- Boyut: Denetçi panelinin üst kısmındaki alanlara seçtiğiniz boyutu girin. Geçerli ölçü birimine tıklayarak değiştirebilirsiniz.
- Kenar boşlukları: Belirli bir ögenin üst, alt ve yan kenar boşluklarını ayarlamak için Denetçi panelinde Konum'a kaydırın.