Studio Editor: Dikey Bölüm Oluşturmak İçin Kapsayıcı Kullanma
4 dk.
Bu makalede
- 1. Adım | Kapsayıcı ekleme ve ızgara uygulama
- 2. Adım | Kapsayıcıyı başlığa iliştirin
- 3. Adım | Kapsayıcıyı hizalayın ve sayfaya dolgu ekleyin
- 4. Adım | Kapsayıcıyı özelleştirin
Dikey bölümler Studio Editor'da mevcut değildir. Ancak, benzer bir efekt elde etmek ve tıpkı bir kenar çubuğu bölümü gibi görünmesini sağlamak için sabitlenmiş bir kapsayıcı kullanabilirsiniz.

1. Adım | Kapsayıcı ekleme ve ızgara uygulama
İlk olarak, bir kapsayıcı ekleyin ve yüksekliğini 100vh'ye ayarlayın, böylece tüm ekranın yüksekliğini kaplar. Ardından, satırın boyutu Otomatik olarak ayarlanmış şekilde gelişmiş bir CSS ızgarası uygulayın.
Kapsayıcı eklemek ve ızgara uygulamak için
- Studio Editor'daki Öge Ekle panelinden
 bir kapsayıcı ekleyin.
bir kapsayıcı ekleyin. - Kapsayıcının yüksekliğini 100vh olarak değiştirin:
- Editörün sağ üstündeki Denetçi okuna
 tıklayın.
tıklayın. - Boyut'un yanındaki Diğer Eylemler simgesine
 tıklayın.
tıklayın. - Gelişmiş Boyutlandırma geçiş düğmesini etkinleştirin.
- Yüksekliği 100vh olarak ayarlayın.
İpucu: Geçerli ölçü birimine tıklayın (ör. %, px) kullanın.
- Editörün sağ üstündeki Denetçi okuna
- Kapsayıcıya bir CSS ızgarası uygulayın:
- (Denetçi panelinde) Sayfayı kaydırarak Düzen seçeneğine gidin.
- Gelişmiş CSS Izgarası'nın yanındaki Uygula'ya tıklayın.
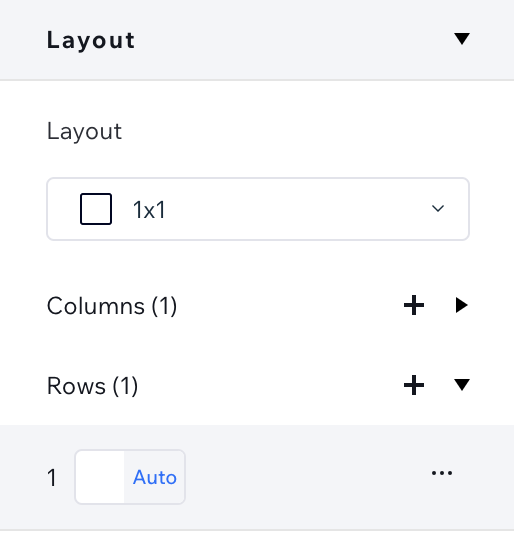
- Satırlar'a tıklayın.
- Otomatik olarak değiştirmek için mevcut beden ölçüsüne tıklayın.

2. Adım | Kapsayıcıyı başlığa iliştirin
Kapsayıcıyı eklemek için geçerli sayfanın üst bilgisine sürükleyin. Bu, üst bilgiyi kapsayıcıya göre yeniden boyutlandırır ama yüksekliği Denetçi panelinde tekrar değiştireceğiz.
Ardından, ziyaretçiler sayfayı yukarı ve aşağı kaydırırken kapsayıcının görünür kalması için üst bilgiyi sabitleyin.
Kapsayıcıyı başlığa eklemek için:
- Sayfanın üst bilgisine eklemek için kapsayıcıyı sürükleyin.
- Üst bilgiyi yeniden boyutlandırın:
- Üst bilgiyi seçin.
- Editörün sağ üstündeki Denetçi okuna
 tıklayın.
tıklayın. - Boyut'un yanındaki Diğer Eylemler simgesine
 tıklayın.
tıklayın. - Gelişmiş Boyutlandırma geçiş düğmesini etkinleştirin.
- Yükseklik değerini px cinsinden istediğiniz değere ayarlayın.
İpucu: Geçerli ölçü birimine tıklayın (ör. %, vh) kullanın.
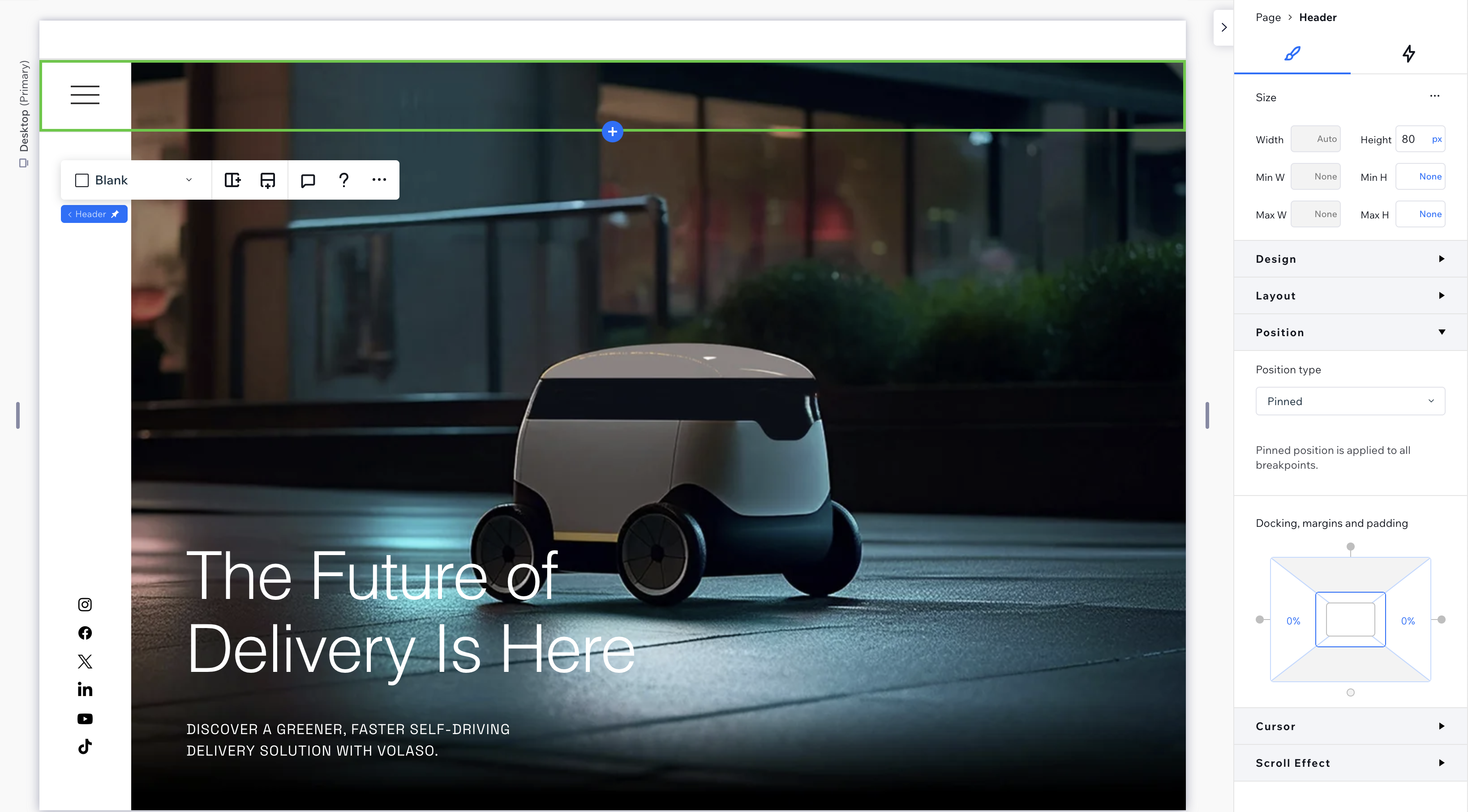
- Sayfayı aşağı kaydırarak Konum'a gelin.
- Konum türü açılır menüsünden Sabitlenmiş'i seçin.

3. Adım | Kapsayıcıyı hizalayın ve sayfaya dolgu ekleyin
Şimdi kapsayıcıyı yerleştirme zamanı. Nerede görünmesini istediğinize bağlı olarak, kapsayıcıyı üst ve sol / üst ve sağ köşelere hizalayın.
Son adım, sayfanın ilgili tarafına dolgu eklemektir; bu, kapsayıcının sayfa içeriğini kaplamasını engeller.
Kapsayıcıyı hizalamak ve dolgu eklemek için:
- Kapsayıcıyı seçin.
- (Inspector) Kapsayıcıyı yukarı ve sağa/sola hizalayın:
- Yukarıya Hizala simgesine
 tıklayın.
tıklayın. - Sola Hizala simgesine
 / Sağa Hizala simgesine
/ Sağa Hizala simgesine  tıklayın.
tıklayın.
- Yukarıya Hizala simgesine
- Sayfaya dolgu ekleyin:
- Denetçi'nin üst çubuğundaki Sayfa'ya tıklayın.

- Konum alanında, dolguyu kapsayıcı ile aynı genişlikte olacak şekilde ayarlayın.
Örneğin, kapsayıcı genişliği %20 ise ve sayfanın sol tarafında bulunuyorsa, sol dolgu da %20'ye ayarlanmalıdır.

- Denetçi'nin üst çubuğundaki Sayfa'ya tıklayın.
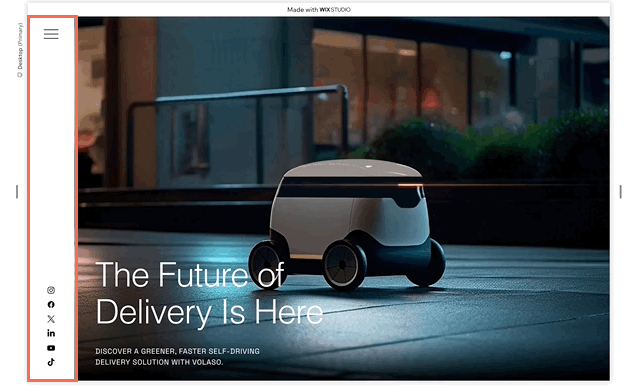
4. Adım | Kapsayıcıyı özelleştirin
Kapsayıcı artık kenar çubuğu bölümü olarak kullanmanız için hazır. İhtiyacınız olan ögeleri ekleyin ve kapsayıcıyı Denetçi panelinden tasarlayın. Aşağıdaki örnekteki gibi görünmelidir; üst bilgiye ekli ve tuvalde yukarı ve aşağı kaydırırken tüm ekran yüksekliğini kaplıyor.