Studio Editor: CSS Düzenleme Hakkında
3 dk.
Bu makalede
- Tasarımınız üzerinde daha fazla kontrol sahibi olun
- Ögelerin belirli bölümlerini değiştirme
- Özel CSS sınıfları oluşturun
- Tüm CSS düzenlemeleri için tek bir genel sayfa
- Hemen başlayın
Ögelere ve tek tek bölümlere stil vermek için kendi CSS kodunuzu ekleyin. CSS, müşteriler için site oluştururken, editörde kullanılamayan tasarım seçeneklerini ve davranış değişikliklerini uygulayabileceğinizi araç kutunuzu genişletir.
İpucu:
Tasarımınızı CSS ile geliştirme hakkındaki Wix Studio Academy web seminerimize göz atın. CSS kullanarak stil oluşturma hakkında daha fazla bilgi için MDN CSS referans belgeleri'ne göz atın.
Tasarımınız üzerinde daha fazla kontrol sahibi olun
Ögelere CSS eklemek, yepyeni bir dizi stil olanağı sunar. Bir ögenin tasarımını beğeninize göre değiştirmenize olanak sağlar; bu, özellikle Editör'de henüz kullanılamayan seçenekler için kullanışlıdır.
CSS size ögelere istediğiniz gibi animasyon ekleme özgürlüğü de verir. Seçtiğiniz özelliklerle kendi animasyonlarınızı oluşturun ve gerekirse bir ögeye birden fazla animasyon uygulayın.
CSS'nin bir diğer önemli kullanım alanı, duyarlılığı en üst düzeye çıkarmaktır. Örneğin, bir ögenin tüm ekranlarda ideal görünmesini sağlamak için medya sorgularını (görüntü alanı boyutuna veya cihazın özelliklerine dayalı olarak) kullanın.
Not:
Bir ögeyi CSS ile özelleştirebildiğinizden emin olmak için desteklenen ögeler listemizi kontrol edin]
Ögelerin belirli bölümlerini değiştirme
İhtiyacınız olan bölümü özelleştirebilmeniz için Studio Editör'de ögeler semantik sınıflara ayrılmıştır. Örneğin, düğmelerin 3 CSS sınıfı bulunur:
- .button: Tüm düğme ögesi.
- .button_label: Düğme metni.
- .button_icon: Düğmedeki simge.
Listeden bir sınıf seçtiğinizde, çalışmaya başlayabilmeniz için otomatik olarak koda eklenir.
Hangi sınıflar bulunur?
Ögelerin ve sınıflarının tam listesine göz atın.

Özel CSS sınıfları oluşturun
global.css sayfasına kendi CSS sınıflarınızı da ekleyebilirsiniz. Bu, belirli bir ögenin tüm örnekleri yerine özel sınıfınızla atadığınız ögelere stil ve biçimlendirme uygulamanıza olanak tanır. Özel sınıflar hakkında her şeyi öğrenin
Tüm CSS düzenlemeleri için tek bir genel sayfa
Editördeki Kod panelinde, tüm düzenlemeleriniz için genel bir CSS sayfası bulunur. Bu sayfadaki kodlar, tüm site sayfalarında ilgili sınıfa sahip herhangi bir öge için küresel olarak geçerlidir.

Bu sayfaya eklediğiniz CSS kodu, editördeki diğer panellerde yaptığınız seçimleri geçersiz kılar. Örneğin, tüm düğmelerin arka planını değiştirmek için CSS kullanırsanız, Denetçi panelinde ayarladığınız arka planı geçersiz kılar.
Hemen başlayın
- Kod panelindeki CSS bölümüne erişin:
- Editörün sol çubuğundaki Kod simgesine
 tıklayın.
tıklayın. - (Bu siteye ilk kez geliyorsanız) Start Kodlama'ya tıklayın.
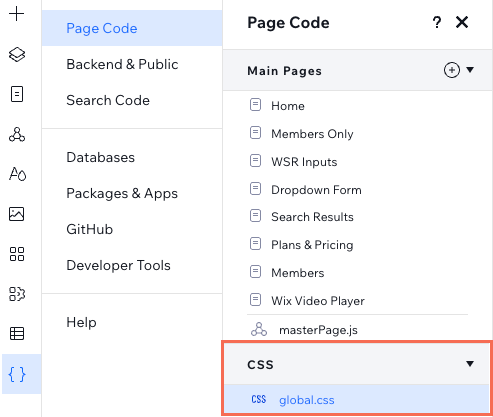
- Sayfa Kodu'na tıklayın.
- CSS altından global.css dosyasına tıklayın.
- Editörün sol çubuğundaki Kod simgesine
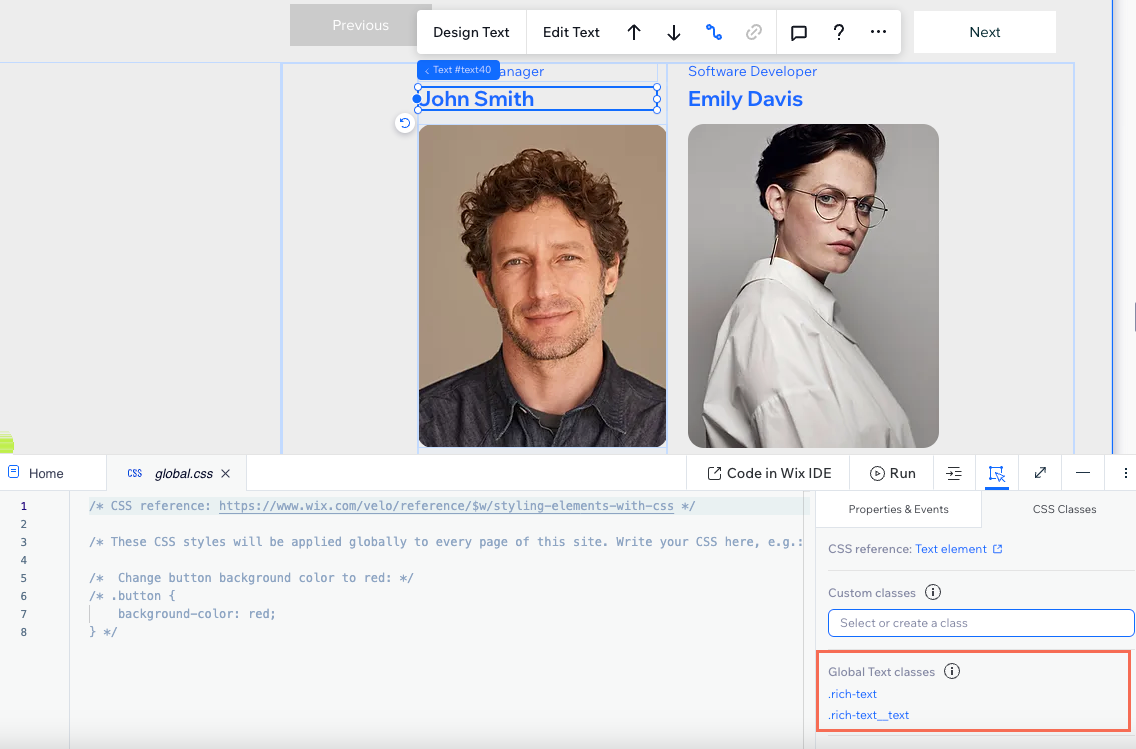
- Bir ögeye stil vermeye başlayın:
- Tuvalden ilgili ögeyi seçin.
Not: CSS panelinin hala açık olduğundan emin olun. - (CSS panelinde) CSS Sınıfları'nın altından ilgili sınıfı seçin:
- SInıflarımız: Genel sınıflar altından bir sınıf seçin.
- Kendi sınıfınız: Bunu, Özel sınıflar alanına yazın.
- CSS kodunuzu ekleyin.
- Tuvalden ilgili ögeyi seçin.