Studio Editor: Üst Bilgi Kaydırma Efektleri Ekleme
5 dk.
Bu makalede
- Üst bilgi kaydırma efekti ekleme ve ayarlama
- Kaydırma sırasında üst bilgi arka plan renginin değişmesini sağlama
- Kaydırma efektini kaldırma
- Gelişmiş ayarlarla çalışma
Yumuşak geçiş efektleri uygulayarak başlığın kaydırma sırasındaki davranışını geliştirin. Ziyaretçiler sayfada gezinirken üst bilginin soldurularak kaybolmasını sağlayabilirsiniz. Ayrıca dikkat dağıtmadan görünürlüğü korumak için dolgu rengini ve opaklığını ayarlayabilirsiniz.
Bu yaklaşım yalnızca site ziyaretçisinin deneyimini iyileştirmekle kalmaz, aynı zamanda tüm odak noktalarının içeriğe odaklanmasını sağlayarak müşterilerinizin sitelerinin şık ve profesyonel görünmesini sağlar.

Üst bilgi kaydırma efekti ekleme ve ayarlama
Üst bilginin ne kadar dikkat çekmesini istediğinize bağlı olarak davranışını özelleştirebilirsiniz. Örneğin, her zaman görünür olması için dondurabilir veya ziyaretçilerin sayfa içeriğine odaklanabilmesi için kaybolmasını sağlayabilirsiniz.
İpucu:
Kaydırma efekti yalnızca üzerinde çalıştığınız sayfaya uygulanır.
Üst bilgiye kaydırma efekti uygulamak için:
- Üst bilgiye tıklayın.
- Editörün sağ üst köşesindeki Denetçiyi Aç simgesine
 tıklayın.
tıklayın.

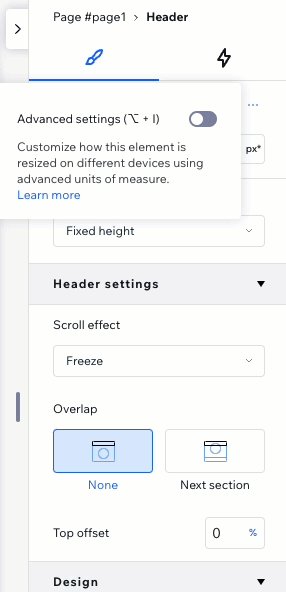
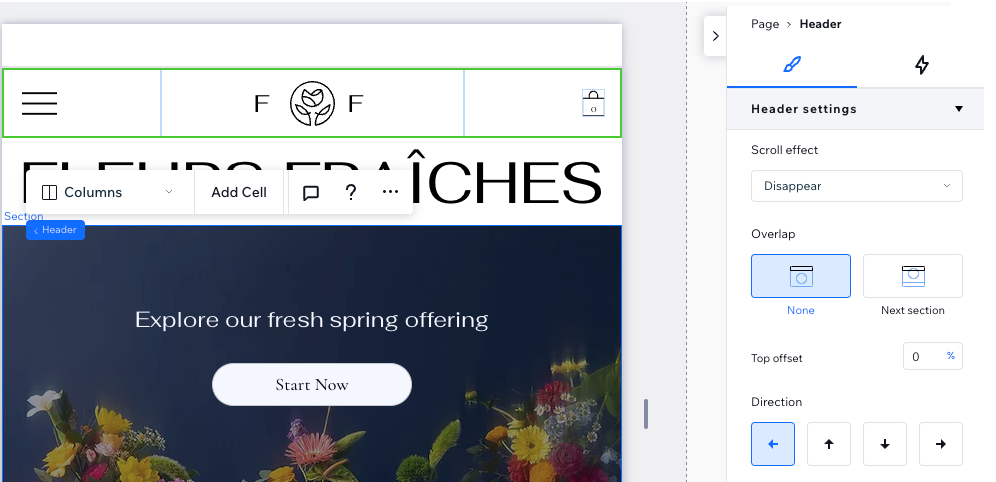
- Üst Bilgi Ayarları altından bir Kaydırma efekti seçin ve ayarlayın:
Site ile kayma
Donma
Kaybolma
Solarak kaybolma

Kaydırma sırasında üst bilgi arka plan renginin değişmesini sağlama
Üst bilgi için seçtiğiniz kaydırma efektine ek olarak sayfa aşağı kaydırılırken arka plan renginin değişmesini sağlayabilirsiniz. Bu değişim dikkatleri üst bilgiye çekerek ziyaretçilerin gözünden kaçmamasını sağlar.
İpucu:
Bu ayar üst bilginin göründüğü her sayfa için geçerli olur.
Kaydırma sırasında üst bilgi arka plan rengini değiştirmek için:
- Üst bilgiye tıklayın.
- Editörün sağ üst köşesindeki Denetçiyi Aç simgesine
 tıklayın.
tıklayın.

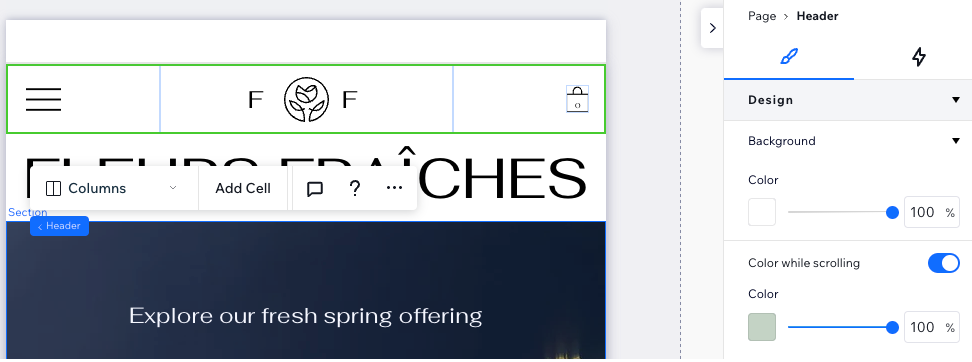
- Tasarım altındaki Kaydırma sırasında renk geçiş düğmesini etkinleştirin.
- Farklı bir renk seçmek için renk kutusuna tıklayın.
- (İsteğe bağlı) Opaklığı değiştirmek için kaydırıcıyı sürükleyin.

Kaydırma efektini kaldırma
Üst bilgiye eklediğiniz bir kaydırma efektini istediğiniz zaman kaldırabilirsiniz.
Kaydırma efektini kaldırmak için:
- Üst bilgiye tıklayın.
- Editörün sağ üst köşesindeki Denetçiyi Aç simgesine
 tıklayın.
tıklayın.

- Devre dışı bırakmak istediğiniz efekti seçin:
- Kaydırma efekti: Açılır menüden Site ile kayma'yı seçin.
- Kaydırma sırasında renk: Efekti kaldırmak için geçiş düğmesini devre dışı bırakın.

Gelişmiş ayarlarla çalışma
Denetçi'de gelişmiş ayarları etkinleştirdiğinizde, üst bilgi kaydırma efekti üzerinde daha fazla kontrol sahibi olursunuz. Bu ayarlar sayesinde görünümü, konum türünü (ör. sabitlenmiş, yapışkan) ve geçiş efektini (ör. hareket, solma) ayrı ayrı belirleyerek hazır ayarlarımız yerine kendi efektinizi oluşturabilirsiniz.
Not:
Varsayılan olarak, sabitlenmiş başlıklar bir sonraki bölümle üst üste gelir. Başlığın bir sonraki bölümle üst üste gelmesini istemiyorsanız ama yine de ekrana sabitlenmesini istiyorsanız, bunun yerine yapışkan yapabilirsiniz.
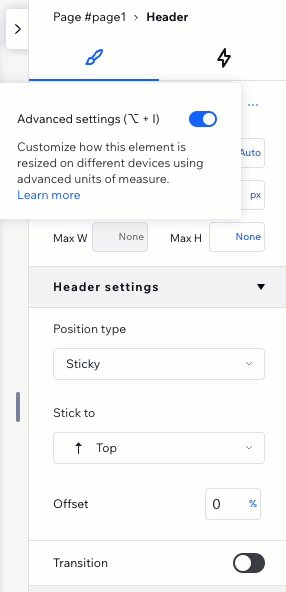
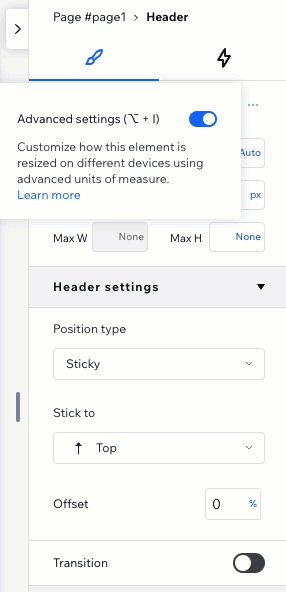
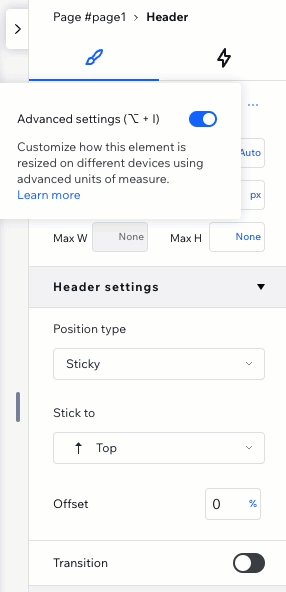
Gelişmiş ayarları etkinleştirmek için:
- Üst bilgiye tıklayın.
- Editörün sağ üst köşesindeki Denetçiyi Aç simgesine
 tıklayın.
tıklayın.

- Boyut yanındaki Diğer Eylemler simgesine
 tıklayın.
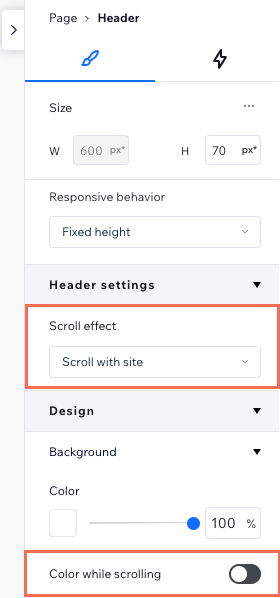
tıklayın. - Gelişmiş Ayarlar geçiş düğmesini etkinleştirin.
- Üst Bilgi Ayarları altından kaydırma efektini ayarlayın:
- Bir Konum türü (ör. sabitlenmiş, yapışkan) seçin.
- Üst bilgi ile sayfanın üst kısmı arasına bir Mesafe ekleyin.
- Taşı veya Solma efekti eklemek için Geçiş düğmesini etkinleştirin.
- Tasarım altından Kaydırma sırasında renk ekleyin.