Studio Editor: Çoklu Durum Kutularını Kullanma
4 dk.
Bu makalede
- 1.Adım | Çoklu durum kutusu ekleyin
- 2. Adım | Durumları ekleyin ve tasarlayın
- 3. Adım | Kod Ekle
Çoklu durum kutuları aynı kapsayıcıda her seferinde tek bir durum göstermek kaydıyla farklı durumlar için farklı içerik sergilemenize olanak tanır. Kutunuzda bulunmasını istediğiniz durum sayısını belirleyin, durumları en ince ayrıntısına kadar tasarlayın ve her birine kodunuzda kullanacağınız özgün bir kimlik atayın.
Kodunuz her bir durumun ne zaman gösterileceğini tanımlar. Her durumun otomatik olarak görüneceği koşullar oluşturabilir veya ziyaretçilerin kendi istedikleri şekilde gezinmelerine izin verebilirsiniz.

1.Adım | Çoklu durum kutusu ekleyin
Ekle panelinden sitenize bir çoklu durum kutusu ekleyerek başlayın. Kutuyu sayfanızda istediğiniz konuma sürükleyebilirsiniz.
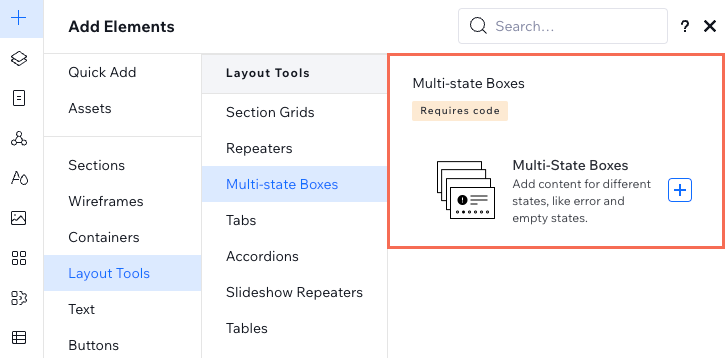
Çoklu durum kutusu eklemek için:
- Editör'ün sol çubuğundaki Öge Ekle simgesine
 tıklayın.
tıklayın. - Düzen Araçları'na tıklayın.
- Çoklu Durum Kutuları'na tıklayın.
- Çoklu durum kutularından birini sayfanızdaki ilgili konuma sürükleyin.

Çoklu durum kutularını tekrarlayıcıların içinde kullanın:
Bir tekrarlayıcı ögesine eklediğiniz çoklu durum kutusu diğer tüm ögelere tamamen aynı tasarıma sahip olacak şekilde otomatik olarak eklenir. Bu özellik SSS'ler veya ürün galerileri gibi tekrarlayan ögeler içeren listeler için son derece kullanışlıdır.
2. Adım | Durumları ekleyin ve tasarlayın
Kutuyu ekledikten sonra gösterilecek durumları tasarlayın. Durum tasarımlarını istediğiniz gibi özelleştirebilirsiniz: "Yeni" veya "Stokta Yok" gibi ürün rozetleri kullanın veya her durum için tamamen farklı bir tasarım oluşturun.
Nasıl yapılacağını öğrenmek için aşağıdaki başlıklara tıklayın:
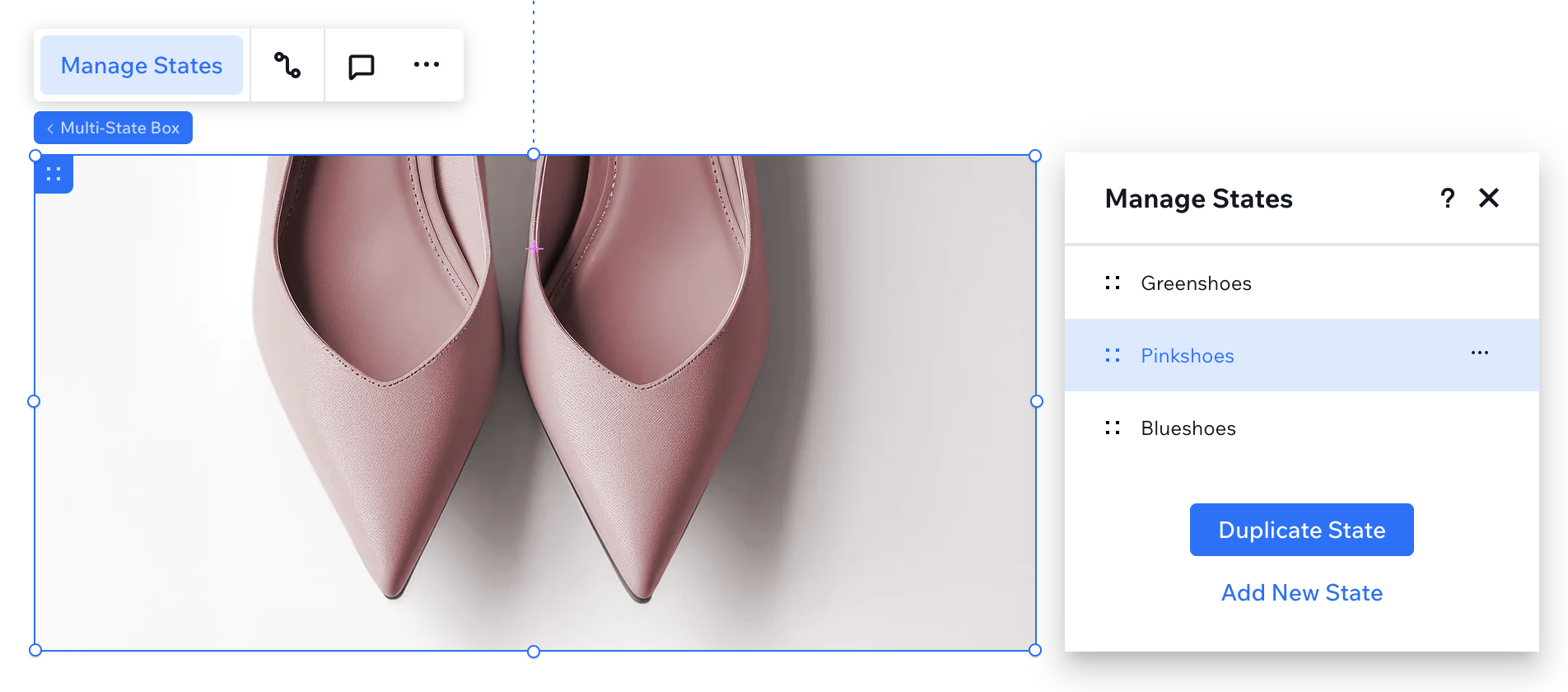
Durum seçme ve tasarlama
Durum ekleme
Durumu yeniden adlandırma
Durumları silme
Durumları yeniden sıralama

Tasarım ipucu:
Durumlar bazı ek bilgileri sergilemenize izin veren farklı yükseklik özelliklerine sahip olabilir. Ancak durumlarınızın genişliği her zaman aynı kalır.
3. Adım | Kod Ekle
Çoklu durum kutusunu işlevsel hale getirmenin son adımı her bir durumun ne zaman görüneceğini kontrol eden kodu eklemektir.
Çoklu durum kutularında Velo API işlevlerini ve olaylarını kullanarak durum gösterme ve durumlar arasında gezinme için belirli kurallar tanımlayabilir ve uygulayabilirsiniz.
Önemli:
İlgili kodu eklerken durum kimliklerini aynı imla ve büyük/küçük harf kullanımıyla doğru şekilde yazdığınızdan emin olun.

Sonraki:
Çoklu durum kutularında kodlarla çalışma hakkında daha fazla bilgi edinin.


 tıklayın.
tıklayın. tıklayın ve listede istediğiniz konuma sürükleyin.
tıklayın ve listede istediğiniz konuma sürükleyin.