Wix Mobil Uygulamalar: Kendi Uygulamanıza Web Görünümü Ekleme
4 dk.
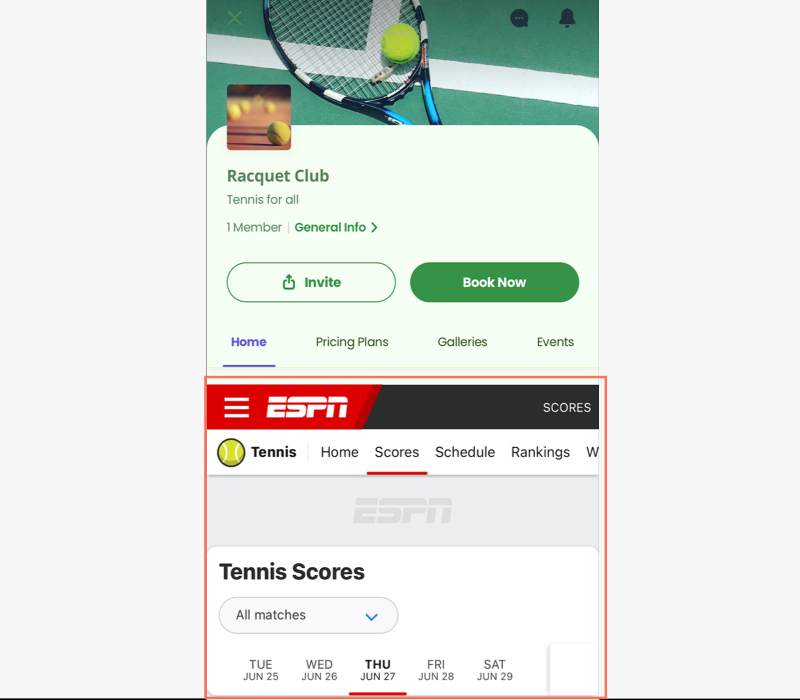
Harici bir tarayıcıya gerek kalmadan sorunsuz görüntüleme için Web Görünümü ögesiyle web içeriğini kendi yerel mobil uygulamanıza gömün. Kendi sitenizden ya da harici bir kaynaktan içerik ekleyerek, içeriği uygulamanızın bütünleyici bir parçası haline getirebilirsiniz. Web Görünümü öğesini eklerseniz, kullanıcıların içeriği görüntülemek için harici bir tarayıcı açmasına gerek kalmaz.
Web Görünümü öğesi içine yerleştirilen içeriğin boyutunu özelleştirebilir ve gömülü web sitesinin başlık ve alt bilgilerinin görüntülenmesini kontrol edebilirsiniz.
Not:
Bu öge yalnızca kendi mobil uygulamanız için kullanılabilir. Bir Mobil Uygulama Premium paketi satın aldığınızdan emin olun.

Kendi uygulamanıza Web Görünümü ögesi eklemek için:
Kontrol Paneli
Wix Uygulaması
Wix Studio uygulaması
- Sitenizin kontrol panelindeki Mobil Uygulama sekmesine gidin
- Kendi mobil uygulamanızın adının bulunduğu sekmeye tıklayın.
- Mobil Uygulamayı Düzenle'ye tıklayın.
- En üstteki Ekran açılır menüsüne tıklayın ve düzenlemek istediğiniz ekranı seçin.
- Sol çubuktaki Ögeler'e tıklayın.
- Gömme'ye tıklayın ve Web Görünümü ögesini seçin.
- Sağdaki panelde şunları özelleştirin:
- İçerik: Gömmek istediğiniz sitenin URL'sini girin.
- Düzen: Web Görünümü'nüz için bir yükseklik seçin:
- Dinamik: Web Görünümü yüksekliği ekrana göre otomatik olarak ayarlanır.
- Sabit: Web Görünümü yüksekliğini piksel cinsinden ayarlayın.
- Görüntüleme: Site üst bilgisini ve alt bilgisini göstermek için geçiş düğmelerini etkinleştirin.

- Kenar Boşlukları: Web Görünümü etrafındaki dolguyu ayarlamak için Kenar Boşlukları kaydırıcılarını sürükleyin.
Not: Kenar boşluklarını ayrı ayrı ayarlamak için Tek tek düzenle simgesine tıklayın.
tıklayın. - Genel Ayarlar: Genel Ayarlar'a tıklayarak bu ögenin hangi cihazda gösterileceğini seçin: Tümü, Android veya iOS.
Not: Üyelerinizin mobil cihazlarında kullandıkları işletim sistemine bağlı olarak sitenizdeki öğeleri gösterebilir veya gizleyebilirsiniz. Ögeleriniz varsayılan olarak tüm işletim sistemlerinde görünür, ancak iOS ve/veya Android cihazlarda hangilerinin gösterileceği nihai olarak sizin kararınıza bağlıdır.
- Kaydet'e tıklayın.

