CMS Özellik Talebi: Dinamik Pop-up'lar
Özellik Talebi|Bu özellik için oy topluyoruz
Şimdilik, pop-up'ları CMS koleksiyonlarına bağlayarak dinamik hale getirmek mümkün değil. Ancak, ögeleri dinamik hale getirmek için bir pop-up'a eklenen ögeleri CMS koleksiyonu içeriğine bağlayabilirsiniz (ör. metin, görüntüler, düğmeler).
Ürünlerimizi güncellemek ve geliştirmek için sürekli çalışıyoruz ve geri bildirimleriniz bizim için çok önemli.
Geçici Çözüm
Velo kullanarak dinamik öge sayfasından açılan ve açılır pencerenin açıldığı sayfadakiyle aynı ögenin görüntülendiği bir pop-up penceresi oluşturabilirsiniz.
Örneğin, sunduğunuz hizmetleri gösteren dinamik öge sayfalarınız varsa, sayfadaki bir düğmeyi bir pop-up penceresine bağlayabilirsiniz. Açılır pencerede metin, görüntü ve düğme gibi ögeleri aynı koleksiyona bağlı bir veri kümesine bağlayabilirsiniz. Sonuç olarak, ziyaretçiler dinamik öge sayfanızdaki düğmeye tıkladıklarında, aynı öge hakkında daha fazla bilginin gösterildiği bir pop-up penceresi açılır.
Başlamadan önce:
Sitenizin aşağıdaki özelliklere sahip olduğundan emin olun:
- Bir pop-up.
- Pop-up pencereye bağlantı veren bir düğmenin bulunduğu dinamik bir öge sayfası .
- Açılır pencere ögelerinde görünecek içeriğin bulunduğu koleksiyon alanları .
Wix Editor
Studio Editor
- Editörünüze gidin.
- İlgili dinamik öge sayfasına gidin.
- Velo Geliştirici Modunu Etkinleştirin:
- Editörün üst kısmındaki Geliştirici Modu'na tıklayın.
- Geliştirici Modunu Aç'a tıklayın.
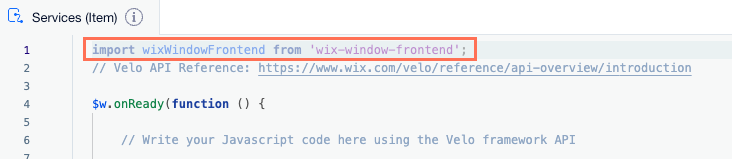
- Aşağıdaki kod parçacığını kopyalayın ve sayfa kodunuzun en üstüne yapıştırın:
1import wixWindowFrontend from 'wix-window-frontend';
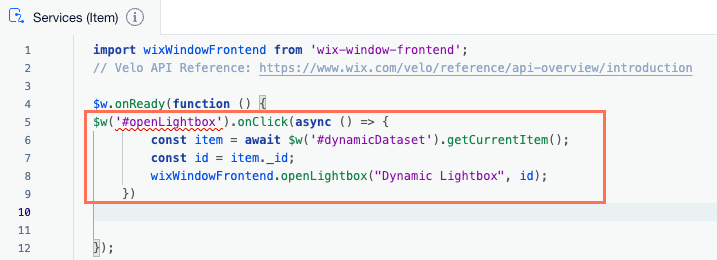
- Aşağıdaki kod parçacığını kopyalayın ve yerine yapıştırın: $w.onReady(function () {
1$w('#openLightbox').onClick(async () => { const item = await $w('#dynamicDataset').getCurrentItem(); const id = item._id; wixWindowFrontend.openLightbox("Dinamik Etkileşim Kutusu", id); })
2
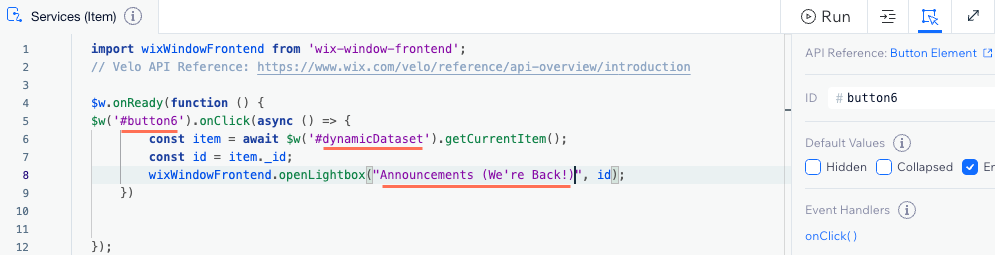
- Yapıştırdığınız örnek kodda, aşağıda listelenen kimlikleri siteniz tarafından kullanılanlarla değiştirin:
- OpenLightbox: Pop-up'ı açan düğmenin kimliğiyle değiştirin.
- dinamik Veri Kümesi: Dinamik öge sayfası veri kümesinin kimliğiyle değiştir.
- Dinamik Etkileşim: Pop-up penceresinin adını girin.

- Editörünüzde pop-up penceresine gidin.
- Bir veri kümesi ekleyin ve onu dinamik öge sayfanızla aynı koleksiyona bağlayın:
- Editörün sol çubuğundaki CMS simgesine
 tıklayın.
tıklayın. - İçerik Ögeleri Ekle simgesine tıklayın.
- Veri Kümesi'ne tıklayın.
- Bir koleksiyon seçin açılır menüsüne tıklayın ve dinamik öge sayfanıza bağlı koleksiyonu seçin.
- Oluştur'a tıklayın.
- Editörün sol çubuğundaki CMS simgesine
- Veri kümesi ayarlarında Yük başına öge alanına tıklayın ve 1 yazın.
- Açılır pencerenizdeki ögeleri bağlayın (ör. metin, görüntüler, düğmeler) veri kümesine:
- Açılan pencerede ilgili ögeye tıklayın.
- CMS'ye Bağla simgesine
 tıklayın.
tıklayın. - Bağlantılar altındaki açılır menülere tıklayarak ilgili koleksiyon alanlarını veya veri kümesi eylemlerini seçin.
- Bu adımları pop-up pencerenizdeki her bağlamak istediğiniz öge için tekrarlayın.
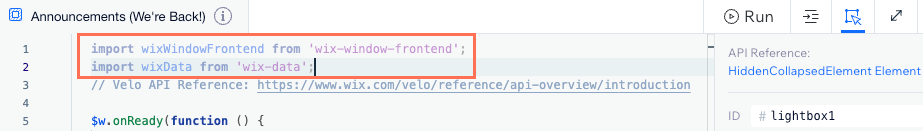
- Açılır pencere kodunuzun üst kısmına aşağıdaki kod parçacığını kopyalayın:
1import wixWindowFrontend from 'wix-window-frontend'; import wixData from 'wix-data';
- Aşağıdaki kod parçacığını kopyalayın ve yerine yapıştırın: $w.onReady(function () {
1const getData = async () => { const id = await wixWindowFrontend.lightbox.getContext(); $w('#dataset1').setFilter(wixData.filter().eq('_id', id)); } getData();
- Yapıştırdığınız örnek koddaki veri kümesi1 yerine pop-up veri kümenizin kimliğini girin.
- İşlevselliği test etmek için sitenizi önizleyin.
- Hazır olduğunuzda sitenizi yayınlayın.

