CMS: Koleksiyon Ögelerinizdeki Adresleri Google Haritalar'da Görüntüleme
9 dk.
Bu makalede
- CMS koleksiyonunuza adres alanı ekleme
- Koleksiyon alanlarınızı haritanıza bağlama
- SSS
CMS (İçerik Yönetim Sistemi) koleksiyonunuzdaki konumları sitenizdeki etkileşimli bir Google Haritalar ögesinde görüntüleyin. Ögelerinizin konumlarını koleksiyonunuzdaki bir adres alanına ekleyin. Ardından sitenizdeki haritayı koleksiyonunuza bağlı bir veri kümesine bağlayın.

Başlamadan önce:
Sitenize CMS (İçerik Yönetim Sistemi) ekleyin.
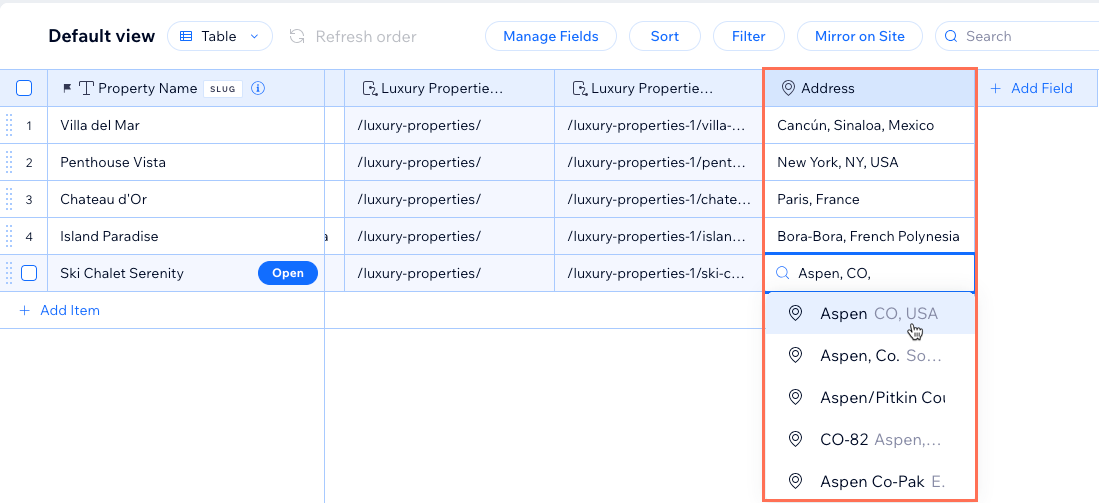
CMS koleksiyonunuza adres alanı ekleme
Haritada göstermek istediğiniz koleksiyon ögelerinin adres alanlarında konum bilgilerinin girildiğinden emin olun. Bu konumlar haritanıza bağlandıktan sonra pin olarak görünür. Pinlerin başlıklarını, açıklamalarını, bağlantılarını, bağlantı metnini ve pin URL'lerini de koleksiyon alanlarına bağlayabilirsiniz.
Koleksiyonunuza bir adres alanı eklemek için:
- Sitenizin kontrol panelindeki CMS sekmesine gidin sekmesine gidin. Alternatif olarak, editörünüzde CMS simgesine
 ve ardından Koleksiyonlarınız sekmesine tıklayabilirsiniz.
ve ardından Koleksiyonlarınız sekmesine tıklayabilirsiniz. - İlgili koleksiyona tıklayın.
- Alanları Yönet'e tıklayın.
- + Alan Ekle'ye tıklayın.
- Adres'i seçin ve Alan Türünü Seç'e tıklayın.
- Alan adı alanına bir ad girin.
- (Yalnızca Velo için isteğe bağlı) Sitenin kodunda kullanılan Alan Kimliğini güncelleyin. Bu alanı daha sonra güncelleyemezsiniz.
- (İsteğe bağlı) Koleksiyonunuzda alan başlığının yanında bir araç ipucunun görünmesini istiyorsanız, Yardım metni girin.
- (İsteğe bağlı) Kimlik Bilgisi olarak kabul edilebilecek konum verilerini şifrelemek için Kimlik Bilgileri geçiş düğmesini etkinleştirin.
- Kaydet'e tıklayın.
- Adres alanına her öge için bir konum girin. Siz yazarken görünen listeden doğru adresi manuel olarak seçtiğinizden emin olun. Listeden bir adres seçmezseniz, Google Haritalar tüm adreslerinizi okumakta ve düzgün görüntülemekte sorun yaşayabilir.

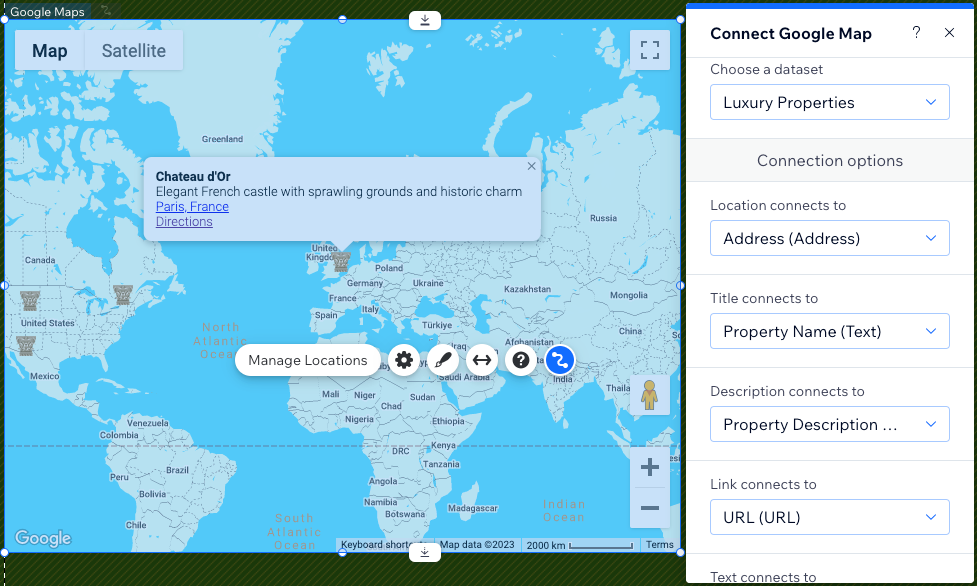
Koleksiyon alanlarınızı haritanıza bağlama
Google Haritalar ögenizi koleksiyonunuza bağlı bir veri kümesine bağlayın. Ardından adres alanını harita konumuna bağlayın ve diğer bağlantılarla hangi alanların kullanılacağını seçin. Bağlandıktan sonra, yakınlaştırma ayarını yaparak tüm konumların görünür olduğundan emin olabilirsiniz. Stilize edilmiş birkaç harita tasarımı arasından seçim yapabilir ve sayfanızdaki haritanın boyutunu ayarlayabilirsiniz.
Wix Editor
Studio Editor
- Editörünüze gidin.
- Harita eklemek istediğiniz sayfaya veya bölüme gidin.
- Sol çubuktaki Öge ekle simgesine
 tıklayın.
tıklayın. - Kişiler ve Formlar'a tıklayarak Haritalar'ı seçin.
- İlgili Google Haritalar ögesine tıklayın ve sayfanıza sürükleyin.
- CMS'ye Bağla simgesine
 tıklayın.
tıklayın. - Veri kümesi seçin açılır menüsüne tıklayarak koleksiyonunuza bağlı mevcut bir veri kümesini seçin. Alternatif olarak, Veri Kümesi Ekle simgesine tıklayın, ardından bağlamak istediğiniz koleksiyonu seçin, veri kümesine bir ad verin ve Oluştur'a tıklayın.
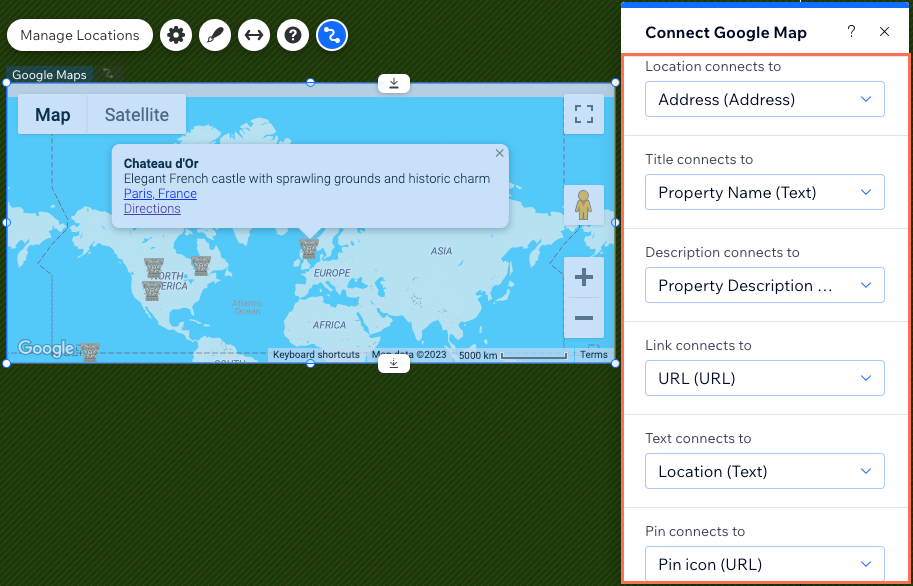
- Bağlantı seçenekleri altındaki açılır menüleri kullanarak haritanızın her bir bölümüne bağlayın:
İpucu: Yeni bir koleksiyon alanı oluşturup bağlamanız gerekiyorsa, ilgili açılır menüye tıklayın ve + Ekle'ye tıklayın.- Konum şuraya bağlanır: Ögeleriniziçin kullanmak istediğiniz adres alanını seçin.
- Başlık buraya bağlanır: Haritada kalın metinle görüntülenen başlık olarak kullanılacak alanı seçin.
- Açıklama buraya bağlanır: Başlığın altında görüntülenen açıklama olarak kullanılacak alanı seçin.
- Bağlantı şuraya bağlanır: Başlığın ve açıklamanın altına bir bağlantı eklemek istiyorsanız bir URL alanı seçin. Bağlanacak metni belirleyen Metin buna bağlanır açılır menüsünü bağladığınızdan emin olun, aksi takdirde bağlantı görüntülenmez.
- Metin buraya bağlanır: Bağlantı buraya bağlanır açılır menüsüne köprülenecek metin olarak kullanılacak bir alan seçin. Bağlantının görüntülenmesi için her iki açılır menüden seçim yaptığınızdan emin olun.
- Pin şuraya bağlanır: Haritanın varsayılan Pin işaretçisi
 yerine kendi simgenizi kullanmak istiyorsanız, simgenizin URL'sinin bulunduğu bir URL alanı seçin. Genişliği ve yüksekliği 30 pikselden az olan görüntüler kullanmanızı öneririz.
yerine kendi simgenizi kullanmak istiyorsanız, simgenizin URL'sinin bulunduğu bir URL alanı seçin. Genişliği ve yüksekliği 30 pikselden az olan görüntüler kullanmanızı öneririz.

- Kenarlara tıklayıp sürükleyerek haritanızı yeniden boyutlandırın. Sitenizin tam genişliğine genişletmek için Uzat simgesine
 de tıklayabilirsiniz.
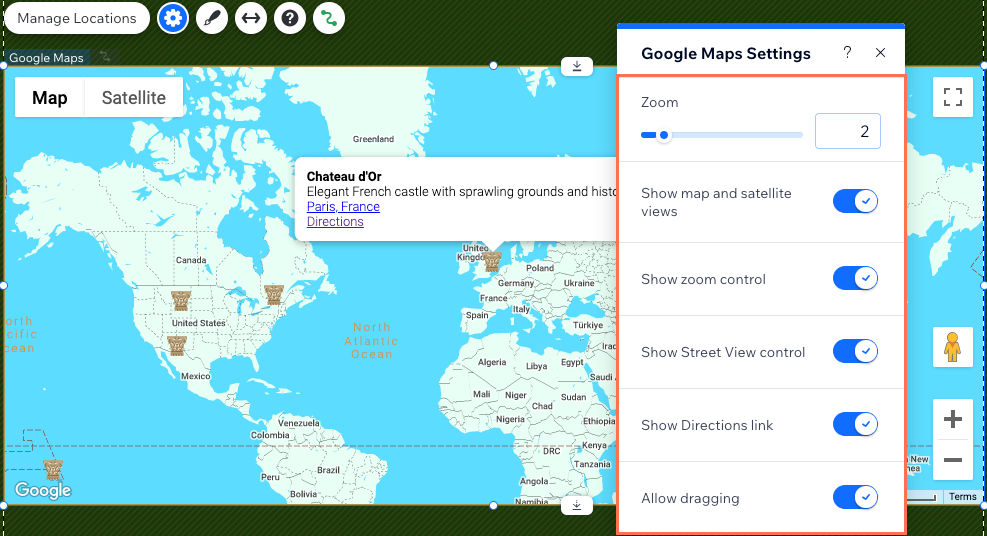
de tıklayabilirsiniz. - Google Haritalar ögesinde Ayarlar simgesine
 tıklayarak aşağıdaki seçenekler arasından seçim yapın:
tıklayarak aşağıdaki seçenekler arasından seçim yapın:
- Yakınlaştırma: Haritanızın varsayılan yakınlaştırma konumunu değiştirmek için kaydırıcıyı sürükleyin.
- Harita ve uydu görünümlerini görüntüleme: Ziyaretçilerin harita ve uydu görünümleri arasında geçiş yapmasına izin verin.
- Yakınlaştırma kontrolünü göster: Ziyaretçilerin haritanızı yakınlaştırmasına ve uzaklaştırmasına izin verin.
- Sokak Görünümü kontrolünü göster: Ziyaretçilerin konumu zemin seviyesinden görmek için Google Sokak Görünümü'nü seçmesine izin verin.
- Yol Tarifi bağlantısını göster: Ziyaretçilerin Google Haritalar'da yol tarifini görüntülemek için bir bağlantıya tıklamasına izin verin.
- Sürüklemeye izin ver: Ziyaretçilerin haritada gezinmek için tıklayıp sürüklemesine izin verin.

- Başka bir önceden ayarlanmış harita tasarımı seçmek için Tasarım simgesine
 tıklayın.
tıklayın.
Not: Haritayı bir veri kümesine bağladığınızda, Pin Tasarımı sekmesi haritanızın sabitleyicisini etkilemez. Haritanızda özel bir rozet kullanmak istiyorsanız, 8. adımdaki Sabitle şuraya bağlanır açılır menüsünü kullanın.
Önemli:
Koleksiyonunuzda, bağladığınız adres alanında konumları olmayan ögeler varsa, harita herhangi bir koleksiyon ögesini görüntülemez. Veri kümesine bir filtre ekleyerek bu sorunu çözebilirsiniz. Adres alanı için filtreyi ve koşulu Boş değil olarak ayarlayın. Sonuç olarak, veri kümesi yalnızca bir konumu olan ögeleri okur ve bunları haritada görüntüler.

SSS
Google Haritalar'ı CMS'nize bağlamayla ilgili sıkça sorulan soruların yanıtları için aşağıya tıklayın.
Ziyaretçilerin gönderdiği adresleri haritamda gösterebilir miyim?
Aynı koleksiyon ögesi için birden fazla adres görüntüleyebilir miyim?
Konumları Yönet ayarları ne işe yarar?

