Erişilebilirlik: Özel Web Uygulamalarına ARIA Öznitelikleri Ekleme
4 dk.
Bu makalede
- ARIA Öznitelikleri Ekleme
- ARIA özelliklerinizi düzenleme
- ARIA Öznitelikleri Türleri
ARIA öznitelikleri, ekran okuma uygulamaları gibi yardımcı teknolojilere ögelerin tanımları hakkında ek bilgi sağlar. Sitenizdeki özel ögelere veya uygulamalara ARIA öznitelikleri eklemek isteyebilirsiniz.
ARIA öznitelikleri, özel öge ve uygulamaların ögenin yerel HTML'i ile erişilebilir hale getirilemedikleri durumlarda hangi yollarla erişilebilir hale getirilebileceklerini tanımladığı için önemlidir.
Önemli:
Bu özellik, ARIA öznitelikleri gerektiren özel uygulamalara / ögelere sahip kullanıcılar içindir. Sitenizde bu uygulama veya ögeler yoksa ARIA özniteliklerini düzenlemeniz gerekmez.
ARIA Öznitelikleri Ekleme
Bir sitedeki çoğu öge için ARIA özellikleri sabit olarak kodlanmıştır. Bununla birlikte özel uygulamalar oluşturduysanız erişilebilirlik sağlamak adına kendi ARIA özelliklerinizi eklemek isteyebilirsiniz.
Studio Editor
Wix Editör
Ögelere nitelikler eklemek için Studio Editor'da geliştirici modunu (Velo by Wix) etkinleştirin. Velo kod eklemenizi, veritabanları oluşturmanızı ve daha fazlasını yapmanızı sağlar.
- Editörün sol tarafındaki Kod simgesini
 seçin.
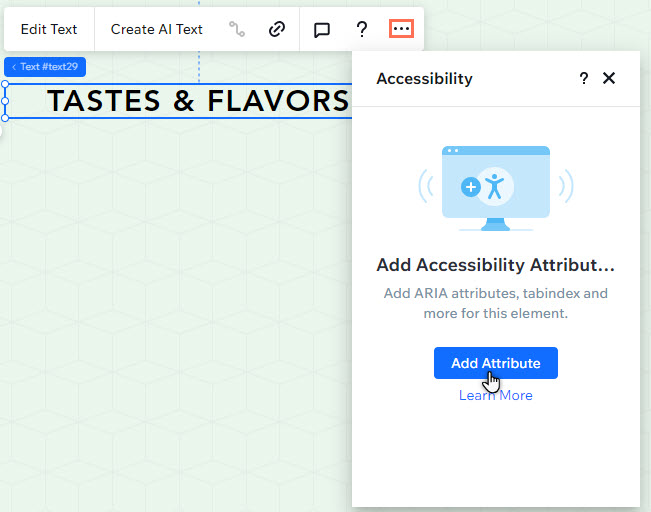
seçin. - İlgili uygulamayı veya ögeyi seçin ve Diğer Eylemler simgesine
tıklayın.
- Erişilebilirlik'i seçin.
- Öznitelik Ekle'yi seçin.
- Açılır menüden bir öznitelik seçin.
- Bir öznitelik değeri veya başlık seviyesi belirleyin.
- Ekle'yi seçin.

Şu ögelere ARIA Öznitelikleri ekleyebilirsiniz:
Öge | Özellikler |
|---|---|
Mesaj Kutuları | Etiket |
Metin | |
Konteyner Kutu | label, tabindex, role [region, group, none, status, alert], live, relevant, atomic, current, controls, hidden |
Şerit | label, tabindex, role [heading, status, alert], live, atomic, hidden, current |
Tekrarlayıcı | label, role [heading, status, alert] |
Metin Düğmesi | tabindex, pressed, expanded, haspopup |
Daha fazla ögeye ARIA öznitelikleri ekleme imkanı tanımak için çalışmalarımızı sürdürüyoruz. ARIA öznitelikleri hakkında sorularılarınız varsa bizimle [iletişime geçin.
ARIA özelliklerinizi düzenleme
Özel uygulamalara öznitelik ekledikten sonra bu öznitelikleri Erişilebilirlik simgesiyle  dilediğiniz zaman düzenleyebilir ve güncelleyebilir. Bu simge, öznitelikleri bağladığınız ögelere otomatik olarak eklenebilir.
dilediğiniz zaman düzenleyebilir ve güncelleyebilir. Bu simge, öznitelikleri bağladığınız ögelere otomatik olarak eklenebilir.
Özniteliği düzenlemek için:
- Editörde ilgili ögeyi/uygulamayı seçin.
- Erişilebilirlik simgesini
 seçin.
seçin. - İlgili özelliğin üzerine gelin ve Diğer eylemler simgesini
seçin.
- Düzenle'yi seçin.
- İlgili değişiklikleri yapın ve Kaydet'i seçin.
ARIA Öznitelikleri Türleri
Öznitelik Adı | Kategori | Jetonlar |
|---|---|---|
tabindex | 0, -1 | |
Rol | token: temel ögedeki tanımına göre | |
aria-level | int | |
aria-live | Canlı | token: polite, assertive |
aria-multiline | Açıklama | true, false |
aria-multiselectable | Açıklama | true, false |
aria-pressed | Bölge | true, false |
aria-relevant | Canlı | token: all, additions, removals, text |
aria-activedescendant | ilişkiler | ID_REF |
aria-atomic | Canlı | true, false |
aria-autocomplete | Açıklama | true, false |
aria-controls | ilişkiler | ID_REF |
aria-current | Bölge | step, page, true, false |
aria-describedby | ilişkiler | ID_REF (boşlukla ayrılan ögeler) |
aria-expanded | true, false | |
aria-haspopup | ilişkiler | dialog, menu, true, false |
aria-hidden | true, false | |
aria-invalid | Bölge | true, false |
aria-label | string | |
aria-labelledby | ilişkiler | ID_REF (boşlukla ayrılan ögeler) |

