Erişilebilirlik: Erişilebilir Bir Wix Formu Oluşturma
3 dk.
Bu makalede
- 1. Adım | Alan başlıklarını göster
- 2. Adım | Alan başlıklarınızı tanımlayın
- 3. Adım | Form tasarımını özelleştirin
- 4. Adım | Sitenizde görsel göstergeleri etkinleştirin
Formlar, site ziyaretçilerinin bilgi göndermesine, bir e-posta listesine katılmasına ve daha fazlasına olanak sağlar. Bir form oluştururken, herkesin görüntüleyebilmesini ve kullanabilmesini sağlamak için erişilebilirliği akılda tutmak önemlidir.
Ziyaretçilerin gezinebileceği, etkileşime geçebileceği ve sitenizden en iyi şekilde yararlanabileceği bir form oluşturmak için bu makaledeki adımları izleyin.
Önemli:
Eski Wix Forms'a erişemezsiniz. Erişilebilirlik düzenlemelerine uymanız gerekiyorsa yeni Wix Forms'a geçin.
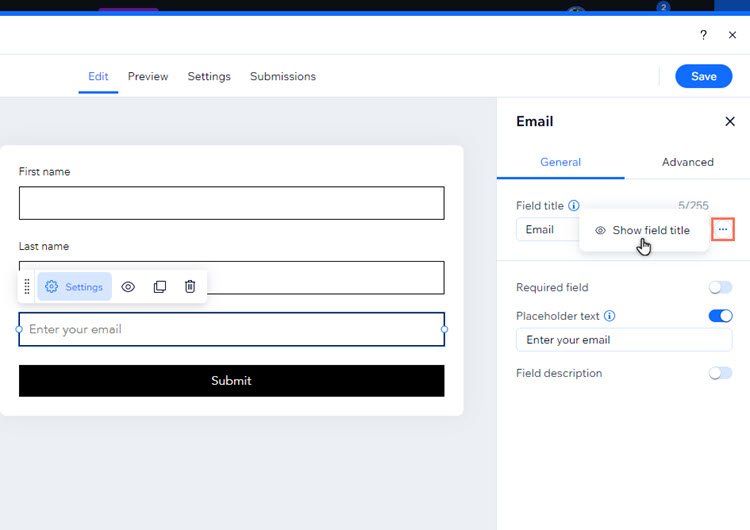
1. Adım | Alan başlıklarını göster
Ziyaretçilerin her form alanını tanımlamasına izin vermek için alan başlıklarını görüntüleyin. Başlıkların gösterilmesi netlik sağlar ve ziyaretçilere o anda içinde bulundukları alanı gösterir.
Alan başlıklarını göstermek için:
- Editör'de formu seçin.
- Formu Düzenle'ye tıklayın.
- Bir form alanı seçin.
- Ayarlar'a tıklayın.
- Alan başlığının üzerine gelin ve Diğer Eylemler simgesine
tıklayın.
- Alan başlığını göster'e tıklayın.

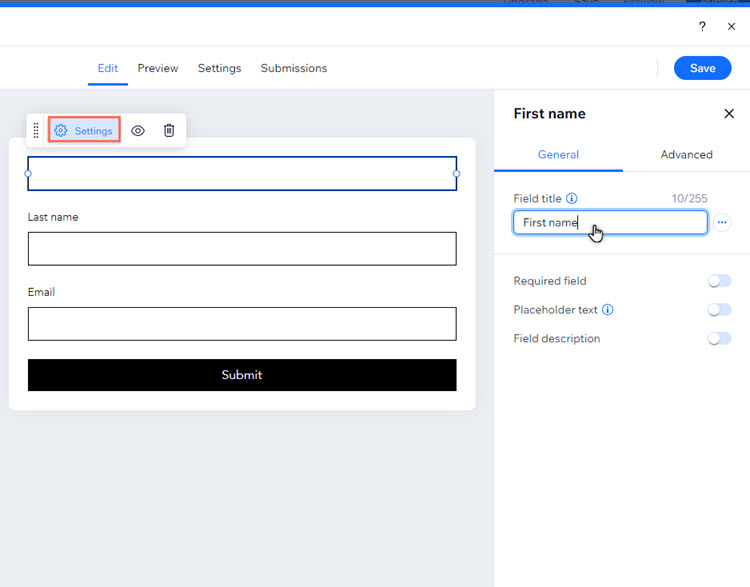
2. Adım | Alan başlıklarınızı tanımlayın
Alan başlıklarını etkinleştirdikten sonra bunları net bir şekilde tanımladığınızdan emin olun. Başlık, ziyaretçilerin tam olarak neyin gerekli olduğunu (soyadı, telefon numarası vb.) bilmesini sağlamak için spesifik olmalıdır.
Alan başlıklarını tanımlamak için:
- Editör'de formu seçin.
- Formu Düzenle'ye tıklayın.
- Bir form alanı seçin.
- Ayarlar'a tıklayın.
- Alan başlığı'nın altındaki metni girin.
- Kaydet'e tıklayın.

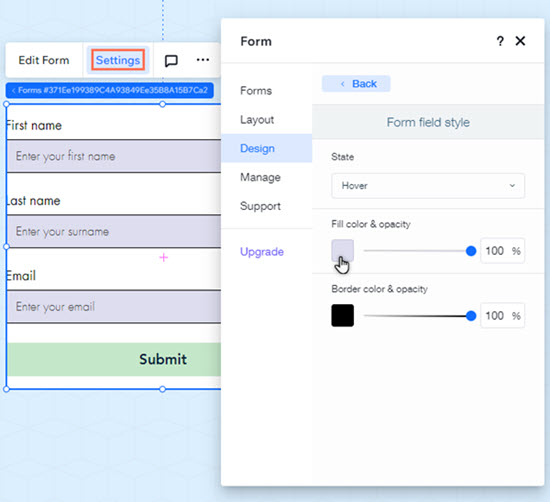
3. Adım | Form tasarımını özelleştirin
Form alanlarını ve düğmeleri duruma göre (Normal, Üzerindeyken ve Hata) ayarlamak mantıklı bir görsel deneyim oluşturabilir. Örneğin, ziyaretçilerin formun hangi bölümüyle etkileşime girdiklerini bilmeleri için Hover durumunun tasarımını özelleştirmenizi öneririz.
Bilmenizde fayda var:
Üzerinde Gezinme durumu, ziyaretçiler form alanının / düğmenin üzerine geldiğinde nasıl göründüğüdür. Normal durumu, bir ziyaretçi onunla etkileşime geçmeden önce görüntülenmesidir.
Form tasarımını özelleştirmek için:
- Editör'de formu seçin.
- Ayarlar'a tıklayın.
- Tasarım'ı seçin.
- Formun hangi bölümünü özelleştirmek istediğinizi seçin:
- Alanlar:
- Form Alanları'nı seçin.
- Açılır menüden Üzerinde Gezin'i seçin.
- Alan tasarımını değiştirin:
- Dolgu rengi ve opaklığı: Alan arka planının rengini ayarlayın ve opaklığı değiştirmek için kaydırıcıyı sürükleyin.
- Kenarlık rengi ve opaklığı: Alan kenarlığının rengini ve opaklığını ayarlayın.
- Düğmeler:
- Düğmeler'e seçin.
- Özelleştirmek istediğiniz düğmeyi seçin (Gönder, Geri, Yükle vb.).
- Üzerinde Gezinme sekmesine tıklayın.
- Düğmenin tasarımını değiştirin:
- Metin rengi: Üzerine gelindiğinde düğme metninin rengini ayarlayın.
- Renk ve opaklık: Düğme arka planının rengini ayarlayın ve opaklığı değiştirmek için kaydırıcıyı sürükleyin.
- Kenarlık rengi ve opaklığı: Düğme kenarlığının rengini ve opaklığını ayarlayın.
- Alanlar:

İpuçları:
- Erişilebilirliği artırmak için Hata durumunda form alanlarını özelleştirmeniz gerekir.
- Site erişilebilirliğindeki renkler ve kontrast hakkında daha fazla bilgi edinin.
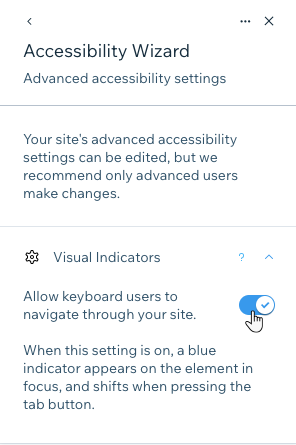
4. Adım | Sitenizde görsel göstergeleri etkinleştirin
Görsel göstergeler, farklı görme/mobilite ihtiyaçları olan kullanıcıların sitenizde gezinmesine yardımcı olabilir. Bunları etkinleştirdiğinizde, Sekme tuşunu kullanan ziyaretçiler bulundukları bölümün veya ögenin etrafında mavi bir kutu görebilir. Görsel göstergeler hakkında daha fazla bilgi edinin
Studio Editor'de oluşturulan sitelerde görsel göstergeler otomatik olarak etkinleştirilir.
Görsel göstergeleri etkinleştirmek için:
- Wix Editor'un üst çubuğundaki Ayarlar'a tıklayın.
- Erişilebilirlik Sihirbazı'nı seçin.
- Sihirbazın sağ üst köşesindeki Diğer Eylemler simgesine
tıklayın.
- Gelişmiş erişilebilirlik ayarları'nı seçin.
- Görsel Göstergeler'i seçin.
- Klavye kullanıcılarının sitenizde gezinmesine izin ver geçiş düğmesini etkinleştirin.

Sonraki Adım:
Sitenizin erişilebilirliğini geliştirmeye devam etmek için Erişilebilirlik Yapılacaklar Listesi'ne geri dönün.

