CMS: Dinamik Sayfalar Kullanarak Site Oluşturma
7 dakikalık okuma
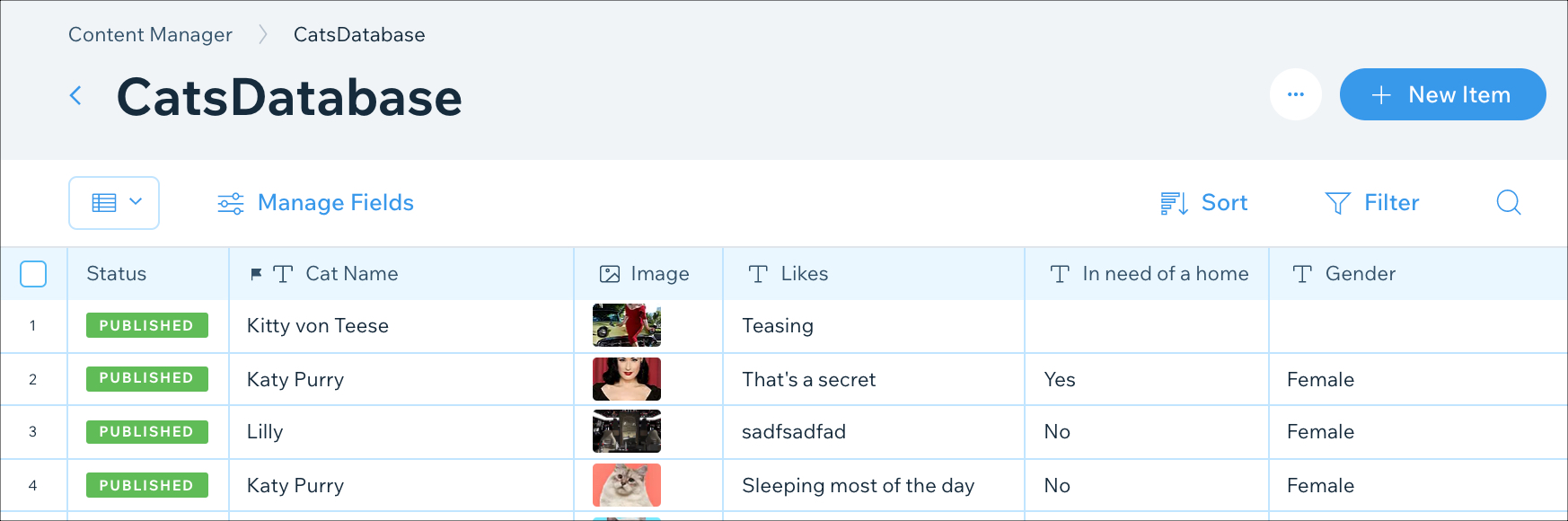
Wix CMS (İçerik Yönetim Sistemi), görüntülemek istediğiniz tüm içeriğin bir koleksiyonunu oluşturmanıza olanak tanır. Bu içerik ögelerini, dinamik sayfaları kullanarak, aynı tasarıma sahip yüzlerce farklı site sayfasında otomatik olarak sergileyebilirsiniz.
Örneğin, film incelemeleri içeren bir site oluşturmak istiyorsanız, her film için manuel olarak bir sayfa eklemek yerine tüm incelemelerinizi bir koleksiyonda toplayabilirsiniz. Koleksiyonunuzu dinamik bir sayfaya bağladığınızda, her bir film aynı tasarıma sahip sayfalarda otomatik olarak gösterilir.
Dinamik sayfalara sahip bir site oluşturmak için sitenize CMS eklemeniz, koleksiyonunuzu oluşturmanız ve dinamik sayfalarınızı ayarlamanız gerekir. Bu biraz çaba gerektirebilir, ancak ilerleyen zamanlarda daha fazla içerik eklerken size fazlasıyla zaman kazandıracaktır.
1. Adım | CMS'i sitenize ekleyin
CMS tüm koleksiyonlarınızı saklar. Koleksiyonunuzdaki ögeleri görüntülemek için bir dinamik liste sayfası ve bir dinamik öge sayfası ekleyin.
Nasıl yapılacağını göster
2. Adım | İçeriğinizi koleksiyona ekleme
Dinamik sayfalar üzerinden sitenizde sergilemek istediğiniz tüm içerik koleksiyonunuzda saklanır. Koleksiyonunuza eklediğiniz yeni ögeler otomatik olarak dinamik sayfalardaki yerini alır.
Yalnızca birkaç ögenin bulunduğu temel bir koleksiyon oluşturarak başlayabilir ve istediğiniz zaman geri dönerek daha fazla öge ekleyebilirsiniz.
Nasıl yapılacağını göster

Not:
Yeni oluşturulan sitelerde isteğe bağlı Sandbox özelliği varsayılan olarak 'devre dışı' bırakılır.Mevcut siteler, CMS'te Diğer Eylemler'in altındaki Gelişmiş Ayarlar'da isteğe bağlı Sandbox'u 'devre dışı' bırakma seçeneği sunar. İsteğe bağlı Sandbox koleksiyonunda çalışıyorsanız, koleksiyona eklediğiniz içerik henüz yayında değildir. Sandbox ve canlı koleksiyonlar.
3. Adım | Dinamik öge sayfalarınızı ayarlayın
Artık koleksiyonunuzda bir içerik bulunduğuna göre dinamik sayfalarınızı oluşturmaya ve tasarlamaya başlayabilirsiniz. Unutmayın, bunu yalnızca bir kez yapmanız yeterlidir. Daha sonra koleksiyonunuza eklediğiniz her yeni öge için otomatik olarak dinamik öge sayfası oluşturulur.
Dinamik öge sayfanızın ayarlarını yaparken koleksiyonunuzda ne tür içerikler bulunduğunu ve bu içeriği göstermek için hangi sayfa ögelerini kullanabileceğinizi düşünmelisiniz. Örneğin, büyük olasılıkla bir metin kutusuna, bir görüntüye ve belki bir düğmeye ihtiyacınız olabilir.
İpucu:
Dinamik sayfalar bazı varsayılan ögelerle birlikte gelir. Bunları yeterli buluyorsanız herhangi bir değişiklik yapmanız gerekmez.
Film incelemeleri örneğimizden yola çıkarak, film adları ve incelemeler için metin kutularının ve kapak resmi için bir görüntü ögesinin bulunduğu bir dinamik öge sayfası oluşturacağız.
Nasıl yapılacağını göster
4. Adım | Dinamik liste sayfalarınızı ayarlama
Kategori sayfanız, koleksiyonunuzdaki tüm içeriğin listelendiği bir dizin gibidir. Ziyaretçiler bu dizinde gezinebilir ve ayrıntılarını görmek istediklerini bir koleksiyon ögesine tıklayabilirler. Dizin sayfanıza bir tekrarlayıcı, galeri veya tablo (henüz Editor X'te mevcut değildir) eklerseniz, ziyaretçiler koleksiyon ögeleri hakkında özet bilgilerin bulunduğu bir listeden seçim yaparak ilgili öge sayfasına gidebilirler.
Varsayılan olarak, kategori sayfanız tüm ayarları yapılmış ve kullanıma hazır bir tekrarlayıcı ile birlikte eklenir. Daha fazla sayfa ögesi ekleyerek ve bunları ilgili koleksiyon alanlarına bağlayarak tekrarlayıcıda gösterilen özet bilgi sayısını artırabilirsiniz. Tekrarlayıcının mevcut haliyle yeterli olduğunu düşünüyorsanız olduğu gibi bırakın.
Nasıl yapılacağını göster
(İsteğe bağlı) 5. Adım | Sandbox ve Canlı koleksiyonlarınızı senkronize etme
Not:
Aşağıdaki adım yalnızca Sandbox'ı etkinleştirdiyseniz geçerlidir.
Artık koleksiyonunuzu canlı sitenizde sergilemeye hazırsınız. Şimdiye kadar isteğe bağlı Sandbox koleksiyonunda çalışıyordunuz, dolayısıyla içeriğiniz henüz canlı sitenizdeki yerini almadı. Koleksiyonunuza geri dönüp birkaç yeni içerik eklemek isteyebilirsiniz. Hazır olduğunuzda senkronizasyonu başlatın.
Nasıl yapılacağını göster
Bu içerik yardımcı oldu mu?
|
 tıklayın.
tıklayın. tıklayın.
tıklayın. tıklayın.
tıklayın.

 tıklayın.
tıklayın.

